
Gefallen Dir die Webseiten von 1995 optisch?
Nein? Dann solltest Du auch Deine Apps mit dynamischer CSS erweitern.
Ich zeige Dir, wie Du eine ansprechende App durch dynamisch generierte CSS mit Angular ngStyle, ngClass und SCSS erschaffst.
Bereit?
Inhalt – Weg zu Deinem Design
1. Kapitel
Herausforderung & Ziel: Theme-Design in App einstellen können

Wäre es nicht spannend, wenn Du Deine App in den Einstellungen direkt im Design anpassen könntest?
Wäre es nicht interessant, wenn der Nutzer seine App personalisieren und anpassen kann?
Wäre es nicht gut, wenn Du Deine App mit CSS etwas flexibler gestalten könntest?
Unser Ziel: Gestalte Deine App mit CSS
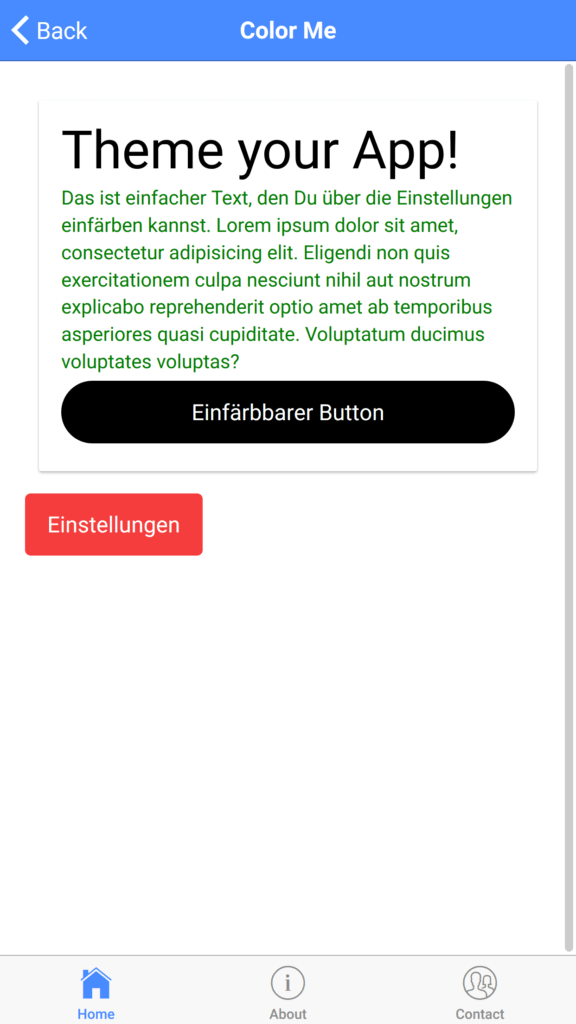
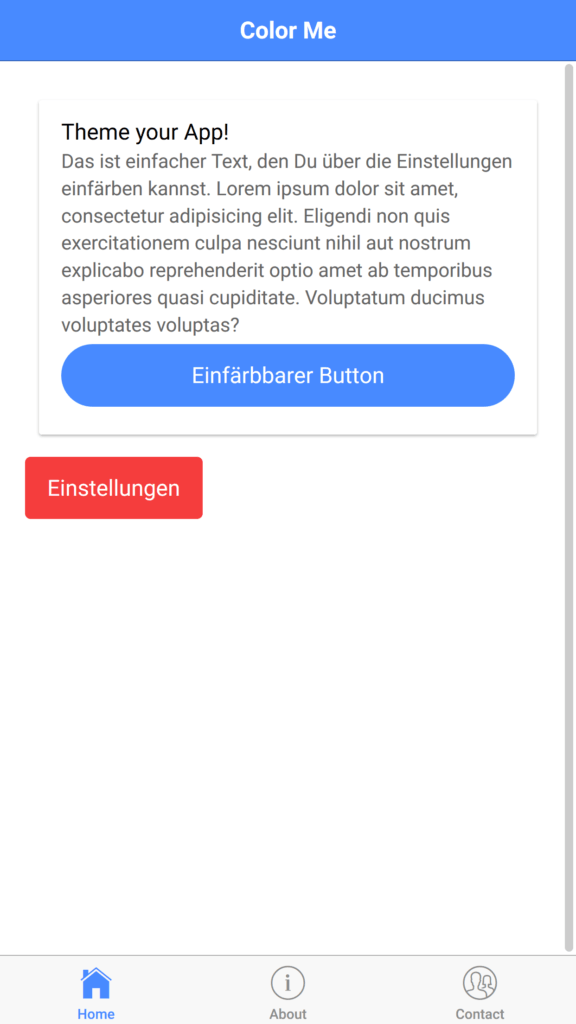
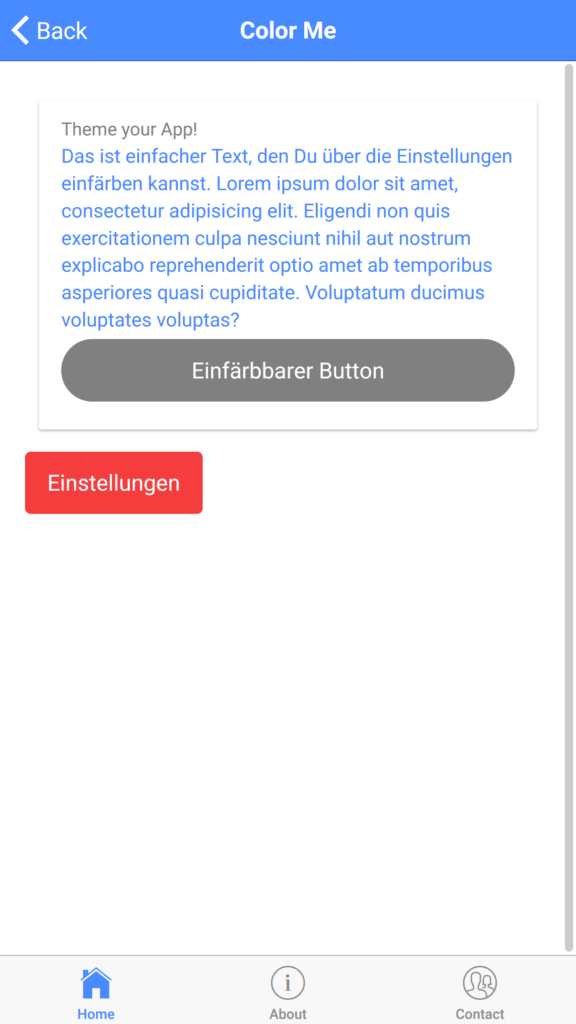
Anhand eines simple Ionic Beispiel möchte ich die Mechanismen von ngStyle erklären:

Technische Grundlagen – Dein Vorwissen
- Ionic Grundlagen (Mein Einsteiger-Tutorial) in CSS und HTML
- 1. Ionic Tutorial (für alle, die noch nie Ionic gehört haben)
- PC mit Ionic Umgebung
Lerninhalte für Ionic Tutorial
In diesem Tutorial lernst Du alles darüber, wie Du Deine App dynamisch mit Stylesheets anpassen kannst.
In diesem Tutorial lernst Du…
- … was CSS und SCSS von Sass (Syntactically Awesome Stylesheets) ist
- … wie man mit ngStyle von Angular (Link zu den Docs) arbeitet
- … wie Du mit Ionic schnell designen kannst
- … wie Du in der App das Thema ändern kannst
2. Kapitel
Konzept & Lösungsansatz: Mit ngStyle, ngClass und SCSS zum Ziel

Im Hintergrund von Ionic läuft Angular.
Deshalb kommen Style-Möglichkeiten zum Einsatz, die Angular fördert und anbietet.
Mit z. B. einem Klick auf den Button sollen sich die CSS-Anweisungen in Inhalt und Form ändern.
Neue Wege mit Angular’s ngStyle
Diese Idee können wir in Ionic am besten mit ngStyle umsetzen, da mit ngStyle in TypeScript-Variablen direkt abrufen können. Die HTML und CSS ist normalerweise statisch. Aber durch die TypeScript-Datei können wir die CSS verändern, ähnliche wie bei JavaScript mit der DOM.
Mit ngStyle fügst Du einem HTML Element CSS hinzu, sodass Du dieses anpassen kannst. Mit ngClass bindest Du eine Klasse an die Komponente an.
Check diese weiteren Ressourcen aus für mehr Hilfe:
Wieso SCSS (von Sass). Warum keine normales CSS?
Was aber ist der Unterschiede von SCSS und CSS? Und wofür brauche ich es? SCSS ist die Verbesserung von CSS und kannst Du dynamischer benutzen. In den Grundlagen habe ich ein Beispiel hinzugefügt.
3. Kapitel
Grundlagen: Wie CSS auch dynamisch geht

Wie funktioniert ngStyle, ngClass und SCSS?
Hier lernst Du die Grundlagen, wie Du mit Ionic und Angular Deine App dynamisch mit Aussehen verändern kannst.
ngStyle – Dynamische Style-Zuweisung
In Angular wollen wir mit den Anweisungen (Direktive) ngStyle und ngClass die App designen. Dazu können wir gleich Code in die HTML Datei schreiben und diese in den Tag der Objekte anfügen.
Und in der TypeScript-Datei kannst Du dann Deine Styles als Rückgabewert der Funktion definieren:
Mit Angular kannst Du direkt die einzelnen CSS Anweisungen ansprechen – oder mit TypeScript Variable, die Du dynamisch durch Funktionen anpassen und modifizieren kannst.
Statt px kannst Du .em oder .% nutzen. Das gleiche Schema gilt für alle Styles in CSS. Diese kannst Du über [style. referenzieren.
ngClass – Kompaktes ngStyle
Mit ngClass kannst Du ganze Style Blocke Deiner CSS austauschen. TypeScript kann die Styles über die ID je nach Bedingung auswechseln.
SCSS – Noch besser und effizient kreativ werden
SCSS ist die Weiterentwicklung von den Cascading Stylesheets (CSS), die es dem Programmierer ermöglichen, Variablen festzulegen.
Mit den Variablen kann der Programmierer z. B.wiederkehrende RGB-Farb-Codes #234234 oder oft verwendete Längenangaben 500px festlegen.
Das vermeidet doppelten Code und Änderungen gehen deutlich schneller. Der Umbau von einem dunklen zu einem hellen Farbschema kann so nur mit den Variablen im Kopf geschehen.
4. Kapitel
Coden: Personalisiere (D)eine App

Sehe Dir unserer 1. Tutorial über die Grundlagen zu Ionic an und beginne zu coden.
Wenn Du schon alles zu Ionic kennst, starte mit dem Terminal Befehl unten:
Ionic start colorMe tabs
cd colorMe
Und füge eine Seite mit der Ionic CLI hinzu
ionic g page settings
Denke daran es auch die Seite in die app.module.ts in declarations und entryComponents in den Imports hinzufügen.
Je Datei diese Ziele:
import { SettingsPage } from "../pages/settings/settings";
Grundlage zum Gestalten – Homepage
In der home.html definieren wir ein paar Texte, eine einfache Überschrift und einen runden Button. Diese Komponente passt das folgende TypeScript an.
In die HTML schreiben wir in die Tags direkt die [style. Attribute, um auf die CSS zuzugreifen.
Der Button öffnet mit der Ein-Weg-Anweisung (click) die Einstellungsseite.
Die Ionic-Anweisungen full und round verändern stilistisch den Default-Button. Das Framework bietet fertigen Code, der automatisch den Button so gestaltet. Die Styles adaptiert der Ionic Code für IOS, Android und Windows Phone.
In home.ts legst Du Variablen für die Design-Einstellungen an. Diese verknüpfst Du mit dem ngModel als Zwei-Weg-Bindung , eine Art Brücke zwischen HTML und TypeScript.
Der Konstruktor beinhaltet die Anweisung zum Empfang der Übergabeparameter von der Einstellungsseite.

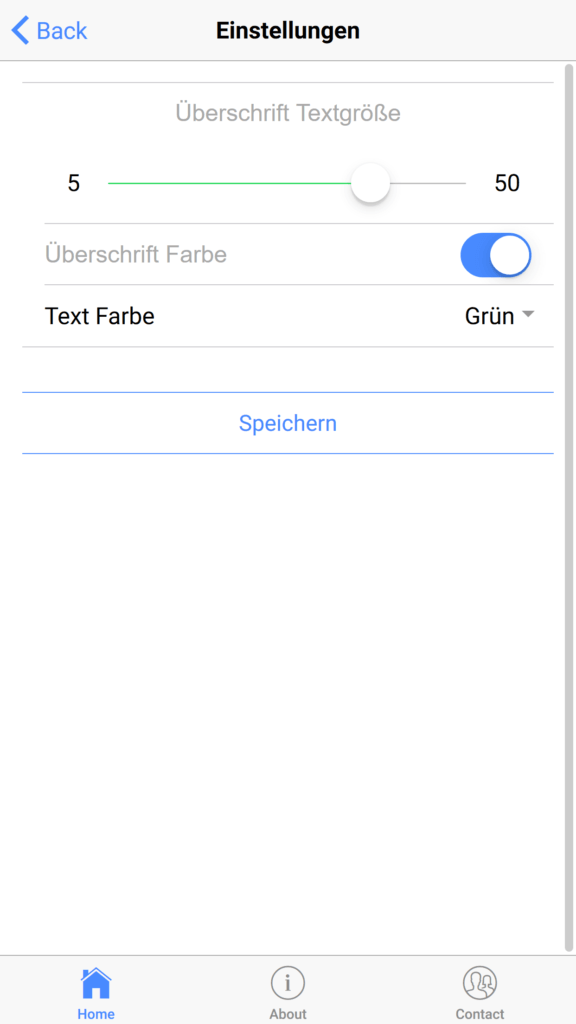
Jetzt wird’s flexibel – Settings Page
In settings.html definierst Du für die Labels spezielle CSS IDs. Die IDs sprechen die HTML Komponenten an.

Der Tag <ion-range> stellt den Schieberegler dar. Für den Schieber kannst Du einen minimal und maximal Wert festlegen. Das geht mit der Erweiterung durch die Tags min und max. Beschriften kannst Du den Schieberegler durch spezielle Labels, die mit den range-left / range-right gekennzeichnet sind.
Jetzt noch etwas SCSS.
Hier habe ich noch als Exempel eine globale Farbe und Schriftart angelegt. Diese programmierst Du außerhalb der page-settings{} Klammer.
In der zugehörigen TypeScript-Datei sehen wir wieder die ngModels.
In der Funktion openHomePage() wandelst Du mit einer if-Anweisung noch den Boolean headlineColor in einen Farb-String um.
Mit dem Aufruf der Home Seite geben wir über einen Array die drei Variablen mit.

5. Kapitel
Erweiterungen: Pimpe Deine App

Nachdem Tutorial beherrschst Du die Grundlagen von Angular’s Styling.
Nutze das Gelernte für andere Aufgaben.
Verwende ngStyle, ngClass und SCSS für Deine nächsten Apps, die Du baust.
Hier ein paar Anregungen…
- Bauen eine komplettes Dark Theme Design unter Beachtung aller Komponenten.
- Probiere Dich an einer ausklappbaren Div-Box. Diese wird häufig bei FAQ oder anderen erweiterten Einstellungen als Komponente verwendet.
- Graue den Button zum Absenden aus: Wenn Du ein Formular ausfüllst, darf der Button erst anklickbar sein und „so aussehen“, wenn das Formular korrekt ausgefüllt worden ist.
6. Kapitel
Fazit: Jetzt Angular-ngStyle-Profi

Danke, dass Du das Tutorial durchgearbeitet hast.
Du hast sicherlich davon profitiert.
Schreibe man in die Kommentare, was für Ideen Du JETZT mit ngStyle, ngClass und SCSS umsetzen kannst…
