 Kennst Du das Gefühl, wenn Du vergessen hast abzuspeichern?
Kennst Du das Gefühl, wenn Du vergessen hast abzuspeichern?
In Zukunft soll sich das für die Nutzer Deiner Ionic App ändern. Mit Ionic Alerts, smarten Hinweisen, kannst Du Deine Nutzer auf Ihre Fehler aufmerksam machen.
Alerts sind Grundbestandteil jeder App und pushen aktiv Infos in das Blickfeld des Nutzers.
Bereit für eine Anleitung?
Ziel: Richtige Hinweise zur richtigen Zeit
Fast jede App im AppStore nutzt Hinweise, Warnungen und Eingabemeldungen, um den Nutzer auf seine Fehler, Erfolge und dessen Nachrichten aufmerksam zu machen.
Zum Beispiel pushen die bekannten Apps bei dem meisten Fehler in Formularen, bei Bestätigungen und dem Offline-Hinweise mit Alerts.
Unser Ziel: Eigene Fotoalbum – App
Unser Ziel für das Tutorial ist die Programmierung einer Ionic Card, die eine Löschen und Bearbeiten Optionen ausmacht. Die Karte soll intuitiv den Nutzer darauf aufmerksam machen, dass dieser einen Fehler begangen hat oder dass er noch eine Eingabe tätigen soll.

Technische Grundlagen – Dein Vorwissen
- Ionic Grundlagen mit Basic Tutorail
- Einfache Ionic – Angular Binding für Inputs
Lerninhalte für dieses Tutorial
In diesem Tutorial für Hinweise in Ionic lernst Du, wie Du …
… einen einfachen Alert in Ionic erstellst +
… diese mit simplen Tricks sinnvoll erweiterst
… und welche Verbindung zwischen Modals und Alerts besteht
2. Kapitel
Konzept: Wie TypeScript Hinweise generiert
Im Gegensatz zu allen anderen Komponenten sind die Alerts nicht in das HTML vermerkt, sondern die TypeScriptdatei ruft die Hinweise auf.
Vergleichbar sind die Ionic Alerts mit den JavaScript-Hinweisen. Das Ionic Team passte die grauen, doofen JavaScript Boxen an die mobilen Endgeräte an und adaptierte diese für Android, iOS und Windows Phone.
Intelligente Hinweise aufrufen
Der Aufruf von Alerts sollte am besten über eine eigene Funktion stattfinden. Wenn zum Beispiel eine die if-Anweisung den else-Rumpf aktiviert, dann kann der else-Rumpf auf die Hinweisfunktion verweisen.
Gliederung von Alerts
Bei normalen Alerts legen wir einen Titel (Überschrift), einen Untertitel (Nachrichtentext) und den Namen für den Button an. Die komplexeren Hinweise bekommen zusätzlich noch eine oder mehrere Handler. Die Handler beinhalten Aktionen, die der Hinweis auslösen soll.
Grundlagen: HTML-Struktur von Alerts
Die Grundlagen beschreiben die richtige Anwendung der Alerts in Ionic.
Die Unterschiede sollen der Abschnitt noch einmal explizit dargestellten.
Ionic stellt folgende Typen bereit und musst Du unterscheiden:
- Basic Alerts: Einfache Anzeige von Hinweisen
- Prompt Alerts: Hinweis mit Auswahl an Aktionen und Handler
- Confirmation Alerts: Hinweis für die Zustimmung z. B. Annehmen / Ablehnen
- Radio Alerts: Hinweis mit Auswahl für eine Möglichkeit durch Radioboxen
- Checkbox Alerts: Hinweis mit Mehrfachauswahl und Bestätigung
Alerts brauchen zur Nutzung eine Depencies Injection von dem Ionic Modul AlertController. Der AlertController ist inkludiert in dem Ionic Framework.
Wenn Du den Controller in den Konstruktor eingefügt hast, schreibe den Alert Code in Deine Warn-Funktion hinein. Zum Anlegen brauchst Du eine let Variable, die den von AlertController erzeugten Alert speichert.
Alles zu ModalController
Für was brauche ich jetzt Modals? Alerts gehört zu den Modals oder einfache „Flächen“, die in den Vordergrund treten können
Der ModalController ähnelt stark dem NavContraller. Die Modals sind Seiten / Boxen, welche die App über die aktuell angezeigte Seite schiebt. Dabei nutzen die Modals den push Funktion des NavControllers und setzt das Modal auf die oberste (sichtbare Position) des Seitenstapels.
.pop() und .dismiss() nehmen das Modal vom Stack herunter und die vorherige Seite tritt wieder in den Vordergrund.
Coden: Warnungen ohne Ende!
Dieses Tutorial fokussiert sich auf die Grundfunktion von Alerts in Ionic.
Anwendungsbeispiel in der Realität gibt es fast überall.
Zum besseren Verständnis stellt der folgende Abschnitt die 5 verschiedenen Alerts vor.
Aufbau der Album-Collection
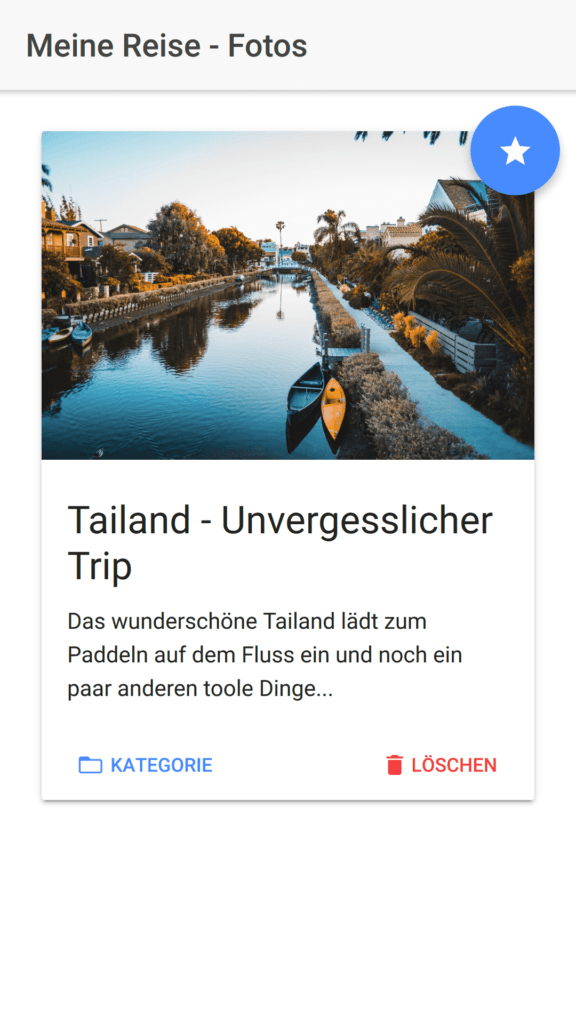
Für unser Fotoalbum beinhaltet home.html die Foto-Karten, die die Urlaube gruppieren. Der img Tag muss außerhalb von ion-content stehen, sonst bekommt das Bild einen unschönen Rand. Der FAB (Floating Action Button) sitzt oben rechts direkt unter dem img Tag.
„Klare“ Ionic Card Buttons
In der Mitte folgt der ion-card-content mit der Beschreibung des Urlaubs. Separat davon steht ein ion-item, welches dafür gedacht ist, die Buttons im unteren Teil der Karte mit item-start und item-end anzuordnen. Ich habe die Buttons mit dem Attribut clear die Farbe entzogen, wie es für Ionic Karten typisch ist.
Alle Hinweise kurz erklärt
Das TypeScript enthält den Code für alle Hinweise. Diese rufen die Klick-Events (click) der home.html auf.
Einfacher Hinweis – Der Array der .create Funktion des AlertConrollers definiert den Titel, Untertitel und die Buttons. Nicht zu vergessen ist die .present() Funktion der Alerts. Nachdem Du den Hinweis in die Konstante deklariert hast, muss die App den Hinweis mit .present() in den Vordergrund schieben.
Prompt Hinweis – Das Prompt Alert fügt zu dem einfachen Hinweis eine Eingabe hinzu: Der Array inputs beschreibt das Eingabefeld mit einem Namen zur Abfrage der Werte und einen Default-Text-Platzhalter.
Bestätigung Hinweis – Der Button untergliedert sich in den Text und seinen Handler. Der Handler ist vergleichbar mit dem JavaScript EventListener. Sobald der Nutzer auf den Button mit dem Text klickt, löst der Klick die Handler-Funktion aus. In diesem Beispiel ist die Aktion eine Konsolenausgabe.
Checkbox Hinweis – addInput fügt dem Checkbox-Hinweis die Steuerelemente hinzu. Der Array definiert den Typ (Checkbox), eine sichtbare Beschriftung, einen Wert zum Auslesen des Inputs und einen Default-Wert (true = abgehackt).
Der Handler des Checkbox-Hinweises arbeitet mit der data, die getroffenen Auswahlen der Checkboxen.
5. Kapitel
Erweiterungen: Alte Apps verbessern
Suche Deine alten Ionic Projekte heraus und versuche dem Nutzer mehr Feedback mit den Alerts zu geben. Am besten nutzt Du das Tutorial, um weitere Alerts zu erstellen
Zum Überprüfen von Formularen, Eingabefehlerhinweise und Kaufbestätigungen sind Alerts empfehlenswert und angebracht.
Schreibe mal in die Kommentare, welche Hinweise in Deiner Lieblings-App nervend sind und wo ein Hinweis vonnöten ist.
Fazit: Achtung Warnung! – Basic Alert
Warnung: Nicht zu viel benutzen.
App-Entwickler sollten immer bewusst sein, Alerts sparsam einzusetzen, aber z. B. vergessenes Abspeichern zu warnen.
Mit den Ionic Hinweisen hast Du nun ein weiteres Kernelement von Ionic kennengelernt. Die Anwendungen sind vielfältig.
