
Du brauchst ein WebAssembly Tutorial?
Lerne WebAssembly mit diesen Tutorial in unter 15 Minuten kennen!
Ich erkläre Dir, wie einfach Du mit WebAssembly starten kannst.
Starten wir!
Was ist WebAssembly?
„WebAssembly“ ist eine neue Möglichkeit, um sicher und portable Bytecode im Browser auszuführen. Bytecode ist in der Performance von JavaScript überlegen. Programmtypen wie Video-Schnitt, Games oder CAD sind mit WebAssembly möglich und sehr performant.
Die Programmiersprachen wie Java, JavaScript oder Python nutzen einen Zwischenschritt, um den Code zu kompilieren. Das macht die Ausführung langsamer.
Java nutzt den Java-Byte Code, bevor die Software in Maschinensprache übersetzt wird. Dieser Schritt erhöht die Portabilität der Software, aber verlangsamt die Ausführung.
Neue Möglichkeiten mit WebAssembly?
WebAssembly ist der erste Standard, die rechenaufwendige Anwendungen im Browser ermöglicht. WebAssembly lässt Online-Games und Video-Schnitt aufblühen. Ein Videoschnittprogramm kann den Export des Films maschinennah und mit Multithreading erledigen.
WebAssembly ist seit 2017 eine standardisiert für allen großen Browser-Engines. Das W3C-Konsortium arbeitet an der Verbesserung von WebAssembly, um in neuen Generationen noch mehr Geschwindigkeit zu ermöglichen.
WebAssembly Beispiele
WebAssembly ist nicht nur ein theoretischer Wunsch, sondern einige Entwickler haben WebAssembly in verschiedenen Projekten eingesetzt:
Eine Sammlung von WebAssembly Projekten:
- Probiere diesen Online Video Encoder aus, um ein Video in ein neues Format umzuwandeln. Du musst keine neue Software installieren, sondern kannst gleich mit dem Laden der Webseite und Deiner lokalen Rechenpower Videos umwandeln.
- Etwas Lust aufs Gaming? Du kannst in wenigen Sekunden ein ganzes 3D-Game mit „schicker“ Grafik und Ton auf Deinem Rechner ausführen, ohne hunderte von Gigabyte an Daten herunterzuladen.
- Mozilla hostet einen First Person Shooter, der veranschaulicht, was mit WebAssembly alles möglich ist–
- Du hast ein Bild, welches zu groß ist? Nutze den Resizer, um Deine Bilder zu verkleinern. Wähle eines der modernen (verlustfreien) Kompressionen aus, um die Dateigröße zu optimieren:
Warum ist WebAssembly schneller als JavaScript?
Ladezeit: Die Wasm-Dateien weisen eine geringe Dateigröße auf, weil diese in Maschinencode geschrieben sind. Die kleinere Dateigröße reduziert die Ladezeit von WebAssembly, was die Ladeperformance der gesamten Webseite verbessert.
Ausführungszeit: Die Ausführungszeit von Wasm entspricht der nativen Ausführungszeit von Maschinencode -20% für die Kapselungen (Sicherheit). WebAssembly berücksichtigt, dass der erstellte Maschinencode sicher ausgeführt wird. Der Overhead reduziert die Leistung um 20 %. Ein Parser muss JavaScript erst parsen, dann überprüft ein Compiler, ob eine Routine den generierten Maschinencode noch optimieren kann (TurboFan).
Multithreading: JavaScript braucht für die Ausführung des Codes 1 Kern. Dein Computer kann nur 1 Statement gleichzeitig ausführen. Im Gegensatz zu JavaScript kannst Du mit wasm die volle Power von Multithreading nutzen.
Wann ist WebAssembly eine gute Wahl?
WebAssembly ist kein Wundermittel und auch nicht der beste Ersatz für JavaScript. WebAssembly ist nicht 100 % optimiert, um das HTML Document Object Model (DOM) zu verändern. Der Anwendungsschwerpunkt von Wasm liegt bei anspruchsvollen und rechenintensiven Aufgaben, wie der Bildermanipulation und -generierung.
JavaScript ist notwendig, um Wasm-Funktionen aufzurufen. Einfache Änderungen an der Nutzeroberfläche sollte JavaScript machen, weil die Programmiersprache ursprünglich für diese Anwendung designt wurde.
Tutorial WebAssembly
- Installiere Dir den Emsscipten SDK.
- Erstelle C-Code mit ein paar Besonderheiten, um diese später in WebAssembly wiederverwenden zu können.
- Compiliere den C-Code in das Wasm-Format über den Emsscript SDK.
- Erstelle das HTML-Grundgerüst mit einer JavaScript-Funktion, die das Wasm-Format aufruft.
- Nutze ein JavaScript-Funktionsaufruf, der den Maschinencode aufruft.
WebAssembley IDE
Zum Testen und Ausprobieren eignet sich das WebAssemby.Studio
Auf dieser Webseite kannst Du Dir eine Hello-World-Vorlage konfigurieren und kompilieren. Du musst nichts einrichten und kannst direkt mit dem Programmieren beginnen. Du kannst mit der Online-IDE, C Code schreiben, kompilieren und über die Webseite anzeigen lassen.
Dieses Tutorial erweitert das Hello-World-Projekt mit etwas mehr Code.
Dein C-Projekt im Browser
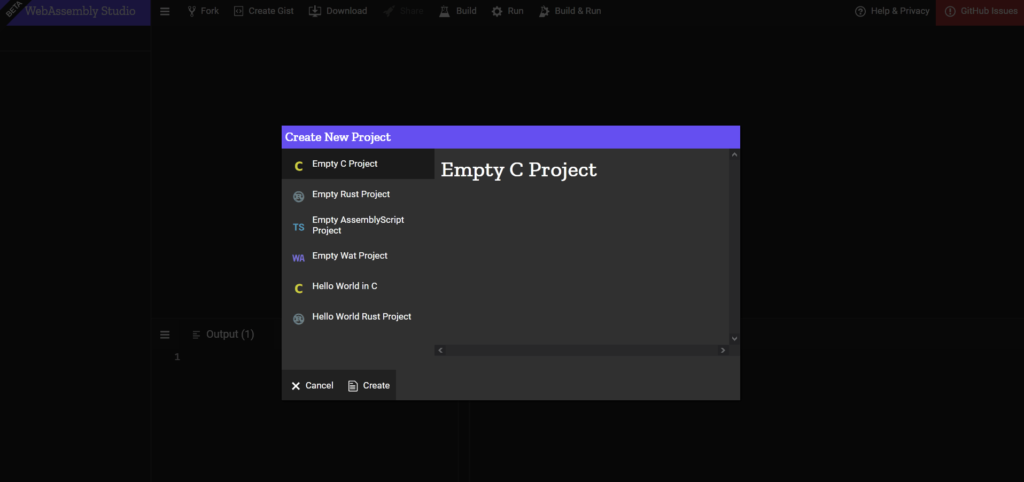
1. Erstelle eine Hello World Vorlage auf https://webAssembly.studio

2. Ändere den Programmiercode:
In der Main.c
#include <stdio.h>
#include <sys/uio.h>
#include <math.h>
#define WASM_EXPORT __attribute__((visibility("default")))
/* WASM_EXPORT ist der Marker für JavaScript, sodass dieser diese die Funktion wiederfindet */
WASM_EXPORT
int powerer(int a, int b) {
/*Du kannnst die volle Power von C in den Funktionen nutzen */
return pow(a,b);
}
/* Noch eine Funktion für einen JavaScript-Aufruf */
WASM_EXPORT
int squareroot(int a) {
return sqrt(a);
}
/* Funktion inde JavaScript zu finden ist*/
extern void putc_js(char c);
/* WASM Call - bitte nicht ändenr */
WASM_EXPORT
size_t writev_c(int fd, const struct iovec *iov, int iovcnt) {
size_t cnt = 0;
for (int i = 0; i < iovcnt; i++) {
for (int j = 0; j < iov[i].iov_len; j++) {
putc_js(((char *)iov[i].iov_base)[j]);
}
cnt += iov[i].iov_len;
}
return cnt;
}
JavaScript:
let x = '../out/main.wasm';
let instance = null;
let memoryStates = new WeakMap();
function syscall(instance, n, args) {
switch (n) {
default:
// console.log("Syscall " + n + " NYI.");
break;
case /* brk */ 45: return 0;
case /* writev */ 146:
return instance.exports.writev_c(args[0], args[1], args[2]);
case /* mmap2 */ 192:
debugger;
const memory = instance.exports.memory;
let memoryState = memoryStates.get(instance);
const requested = args[1];
if (!memoryState) {
memoryState = {
object: memory,
currentPosition: memory.buffer.byteLength,
};
memoryStates.set(instance, memoryState);
}
let cur = memoryState.currentPosition;
if (cur + requested > memory.buffer.byteLength) {
const need = Math.ceil((cur + requested - memory.buffer.byteLength) / 65536);
memory.grow(need);
}
memoryState.currentPosition += requested;
return cur;
}
}
let s = "";
fetch(x).then(response =>
response.arrayBuffer()
).then(bytes =>
WebAssembly.instantiate(bytes, {
env: {
__syscall0: function __syscall0(n) { return syscall(instance, n, []); },
__syscall1: function __syscall1(n, a) { return syscall(instance, n, [a]); },
__syscall2: function __syscall2(n, a, b) { return syscall(instance, n, [a, b]); },
__syscall3: function __syscall3(n, a, b, c) { return syscall(instance, n, [a, b, c]); },
__syscall4: function __syscall4(n, a, b, c, d) { return syscall(instance, n, [a, b, c, d]); },
__syscall5: function __syscall5(n, a, b, c, d, e) { return syscall(instance, n, [a, b, c, d, e]); },
__syscall6: function __syscall6(n, a, b, c, d, e, f) { return syscall(instance, n, [a, b, c, d, e, f]); },
putc_js: function (c) {
c = String.fromCharCode(c);
if (c == "\n") {
console.log(s);
s = "";
} else {
s += c;
}
}
}
})
).then(results => {
instance = results.instance;
/* Hier wird der Auruf von JavaScript in den C-Code gemacht*/
document.getElementById("container").textContent = instance.exports.powerer(3,4);
}).catch(console.error);
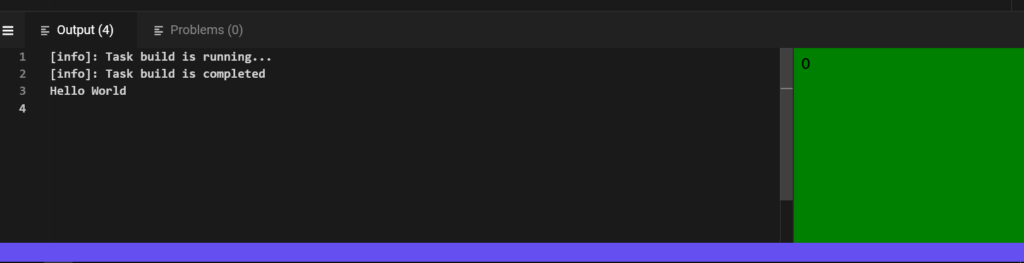
3. Lasse den Code laufen

4. Und sehe die Ausgabe (Hier für das Hello World Projekt):

Alternativen für WebAssembly
Die bekannteste Alternative für WebAssembly ist JavaScript. JavaScript ist langsam, aber fast jeder Browser versteht diesen Typ von Programmierung.
TypeScript, Vue.js oder JQuery sind weitere Alternativen. Der Entwickler hat ein anderes Entwicklungserlebnis, aber das Produkt ist das gleiche, weil ein Build-Skript diese alle zu JavaScript kompiliert.
TypeScript ist das bessere JavaScript. Typisierungen, Funktionen und Klassen ermöglichen eine Java ähnliche Programmierung. Die Typisierungen helfen Dir bei der Orientierung und die Klassenstruktur schafft Übersicht im Projekt.
