Gefallen Dir die Webseiten von 1995 optisch?
Nein? Dann solltest Du auch Deine Apps mit dynamischer CSS erweitern.
Ich zeige Dir, wie Du eine ansprechende App durch dynamisch generierte CSS mit Angular ngStyle, ngClass und SCSS erschaffst.
Ziel: Automatisch adaptierendes Design
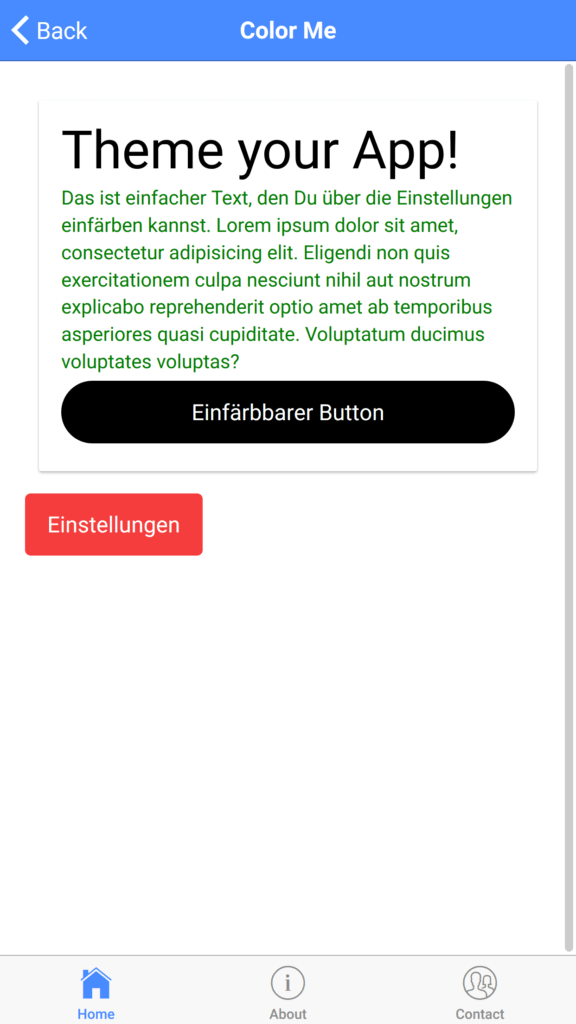
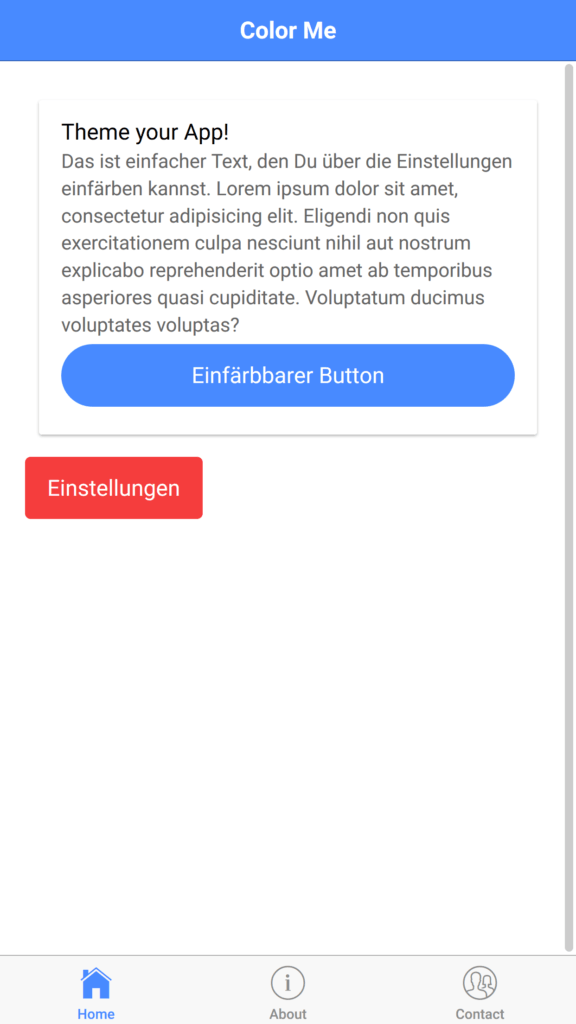
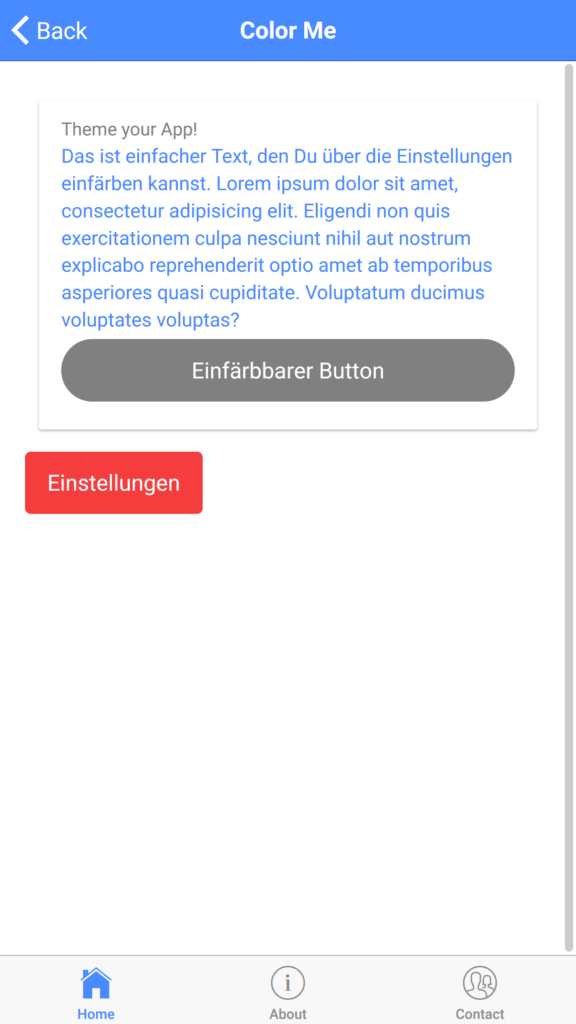
Wäre es nicht spannend, wenn Du Deine App in den Einstellungen direkt im Design anpassen könntest?
Wäre es nicht interessant, wenn der Nutzer seine App personalisieren und anpassen kann?
Wäre es nicht gut, wenn Du Deine App mit CSS etwas flexibler gestalten könntest?

Technische Grundlagen – Dein Vorwissen
- Ionic Grundlagen (Mein Einsteiger-Tutorial) in CSS und HTML
- 1. Ionic Tutorial (für alle, die noch nie Ionic gehört haben)
- PC mit Ionic Umgebung
Lerninhalte für Ionic Tutorial
In diesem Tutorial lernst Du alles darüber, wie Du Deine App dynamisch mit Stylesheets anpassen kannst.
In diesem Tutorial lernst Du…
- … was CSS und SCSS von Sass (Syntactically Awesome Stylesheets) ist
- … wie man mit ngStyle von Angular (Link zu den Docs) arbeitet
- … wie Du mit Ionic schnell designen kannst
- … wie Du in der App das Thema ändern kannst
Konzept: Mit ngStyle, ngClass und SCSS zum Ziel
Im Hintergrund von Ionic läuft Angular.
Deshalb kommen Style-Möglichkeiten zum Einsatz, die Angular fördert und anbietet.
Mit z. B. einem Klick auf den Button sollen sich die CSS-Anweisungen in Inhalt und Form ändern.
Grundlagen

Wie funktioniert ngStyle, ngClass und SCSS?
Hier lernst Du die Grundlagen, wie Du mit Ionic und Angular Deine App dynamisch mit Aussehen verändern kannst.

Sehe Dir unserer 1. Tutorial über die Grundlagen zu Ionic an und beginne zu coden.
Wenn Du schon alles zu Ionic kennst, starte mit dem Terminal Befehl unten:
Ionic start colorMe tabs

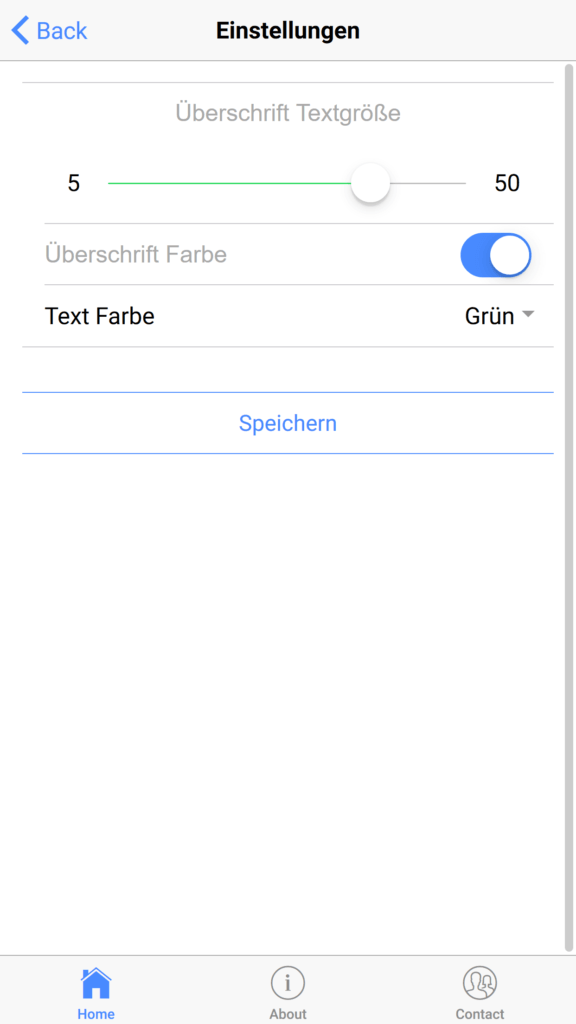
Jetzt wird’s flexibel – Settings Page
In settings.html definierst Du für die Labels spezielle CSS IDs. Die IDs sprechen die HTML Komponenten an.

Der Tag <ion-range> stellt den Schieberegler dar. Für den Schieber kannst Du einen minimal und maximal Wert festlegen. Das geht mit der Erweiterung durch die Tags min und max. Beschriften kannst Du den Schieberegler durch spezielle Labels, die mit den range-left / range-right gekennzeichnet sind.
Jetzt noch etwas SCSS.
Hier habe ich noch als Exempel eine globale Farbe und Schriftart angelegt. Diese programmierst Du außerhalb der page-settings{} Klammer.
In der zugehörigen TypeScript-Datei sehen wir wieder die ngModels.
In der Funktion openHomePage() wandelst Du mit einer if-Anweisung noch den Boolean headlineColor in einen Farb-String um.
Mit dem Aufruf der Home Seite geben wir über einen Array die drei Variablen mit.