 Der Kopf jeder App ist die Toolbar.
Der Kopf jeder App ist die Toolbar.
Damit die Toolbar in Deiner App ein Highlight wird, habe ich ein Tutorial für dieses Thema entwickelt.
Die Toolbar, das Gehirn jeder App, ermöglicht den Nutzer die Steuerung der App auf seine Art. Die Bar zeichnet sich mit Ihrer Wandelbarkeit und Möglichkeiten aus.
Starten mit etwas Ionic Code?
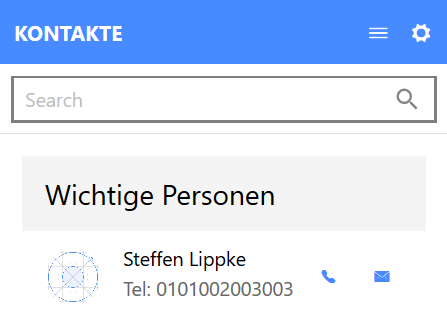
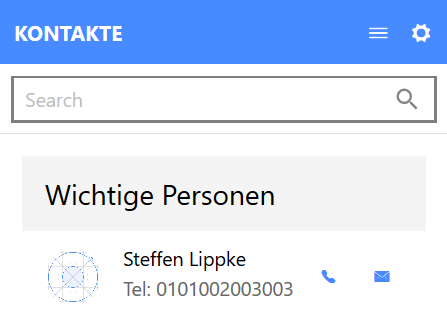
Herausforderung & Ziel: Deine eigenen Kontakte App
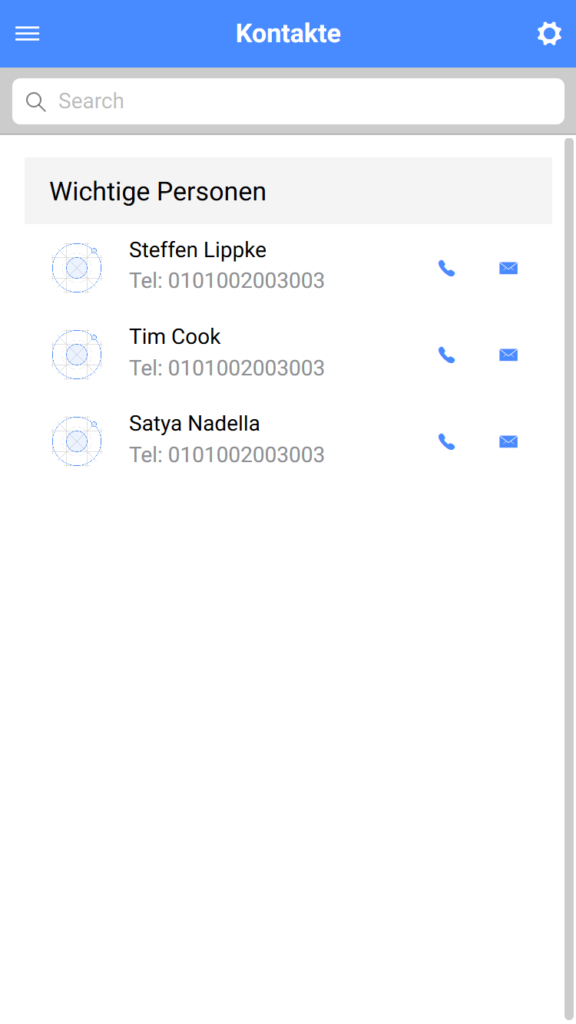
Wolltest Du nicht schon immer einmal Deine eigene Kontakte-App entwickeln?
Die Stock-Kontakte Apps von Android, Samsung und Apple sind sehr fade und unpersönlich. Wir wollen dem entgegensetzten und die Telefonzentrale zu einem Highlight machen.
Mit dem Ionic Framework kannst Du mit dem zentralen Element der Toolbar Deine eigene App bauen.
Unser Ziel: Besser als Google, Apple, Microsoft.
Die Toolbar ist das funktionale Herzstück jeder App. Die Zurück-Funktion, Suche und Navigation platzieren sich auf dem zentralen Steuerelement. Ionic biete Dir viele Möglichkeiten, die Toolbar nach Deinen Ideen zu gestalten.

Die Suche und der Refresher aus dem letzten Tutorial ergänzen die Toolbar, welche Funktionen zur Verfügung stellt, die Du als Grundlage für jede andere App nutzen kannst.
Technische Grundlagen – Dein Vorwissen
- Ionic Umgebung
- Listen in Ionic
Lerninhalte – Kontakte App
In diesem Tutorial lernst Du…
… eine Toolbar zu erstellen
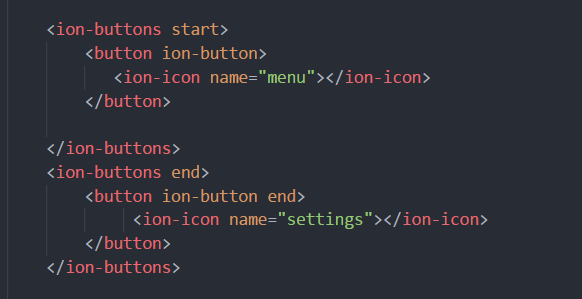
… diese mit Icon-Buttons auszustatten
… den praktischen Refresher und die Suche hinzuzufügen
Konzept: Grundlage der Toolbar in HTML. TypeScript macht den Rest.
Der Look der Ionic Toolbar basiert auf dem HTML des Ionic Projekts. Dabei steht die Komponente nicht im ion-content, sondern im ion–header.
Sehen wir uns mal die grundlegenden Prinzipien näher an.
Das Kopfelement dem HTML erweitert sich mit einigen Buttons, einem Logo in der Mitte und einer schnellen Suche unterhalb.
Im oberen Teil der Toolbar kannst Du bei einer Unterseite den Zurück-Button, einen Titel (oder Logo) und einen Optionen-Button (oder vergleichbares) platzieren. Die App kann die Toolbar durch einen Eintrag „Hamburger“ links oben für das Seitenmenü erweiterten, welches für Android typisch ist.
Grundlagen: Ionic Directives – Grundlage für Ionic Toolbar
Um die Funktion und Aussehen der Toolbar besser zu verstehen, erklärt der folgende Abschnitt Angular Directives (Anweisungen) als ein zentrales Kernkonzept.
Angular unterscheidet strukturierende, beschreibende Anweisungen und die Anweisungen zur Erstellung einer Komponente.
Der Sinn und Zweck von den Directives ist es, ein bestimmtes Verhalten, einen Stil oder eine Funktion über ein festgelegtes Attribut allen HTML-Tags zuzuweisen, die damit deklariert sind.
Die strukturierenden Anweisungen *ngFor und *ngIf ermöglichen Wiederholungen und Validation. Der Programmierer nutzt diese Structual Directives oft bei Listen und Menüs.
Die beschreibenden Anweisungen wie ngClass und ngStyle als Attribute von Tags verändern Komponenten im Aussehen.
Der dritte Typ von Directives erstellt eigenen Komponenten wie Buttons und Eingabefelder selbst. Ionic als Framework baut auf dem dritten Typen der Angular Directives auf. Viele Komponenten in Ionic basieren auf den Anweisungen wie z. B. ion-button oder ion-input.
Wie Angular das HTML verändert
Angular greift in den Aufbau, das Aussehen und das Verhalten der HTML-Datei ein.
Die Angular Bibliotheken ElementRef und Renderer2 ermöglichen die Veränderung der DOM. Dazu muss das HTML die Komponenten, die Angular verändern soll, markieren. Der Marker in dem HTML ist der Selektor.

„Marker der HTML“ – Die Angular Selektoren.
Der Selektor greift auf die DOM für den Angular Code zu. Das Konzept ist vergleichbar mit den ID- und class-Attribut bei der CSS. Ein bestimmtes Verhalten der Komponente definiert die Klasse, die für den Selektor geschrieben ist.
Die Macher von Ionic nutzen dieses Prinzip, um die Elemente der mobilen, hybriden App an die verschiedenen Plattformen anzupassen.
Angular stellt verschiedene Typen von Selektoren zur Entwicklung bereit:
- ion-button: Wählt einen Elementen-Namen innerhalb eines Tags aus.
- .class: Sucht nach der class-Deklaration von Tags
- :not(sub_selector): nur die Auswahl, wenn es nicht ist
- [attribute]: Selektiert das Attribut, welches in den Klammern steht
- [input=radio]: Wie davor, nur, dass auch noch der Wert (z. B. Type) übereinstimmen muss
- selector1, selector2: Entweder 1. Selektor oder 2. Selektor
Ionic Toolbar und Selektoren
Die Toolbar in Ionic gehört zu der dritten Kategorie der Directives.
Die Anweisung ion-toolbar generiert oben die Navigationsleiste oben. Die Buttons der Toolbar fügen sich mit den Attributen end und start an die Toolbar an.
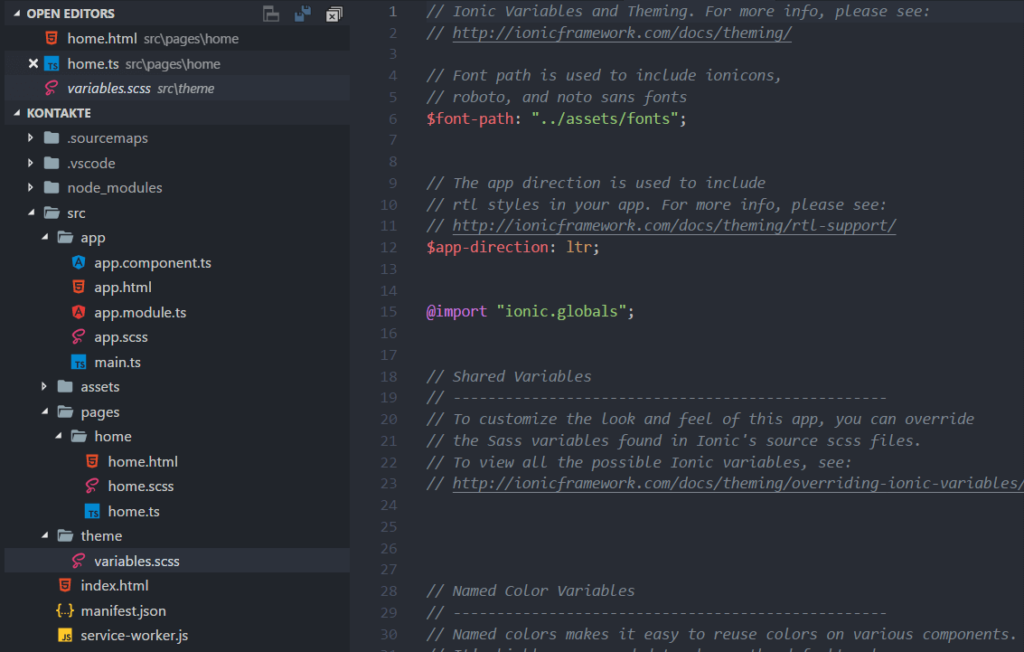
Zusätzlich kannst Du in Ionic in varibales.css über die CSS- und den SCSS-Zugriff die Toolbar in ihrem Aussehen verändern, um sie an Dein Design anzupassen.
4. Kapitel
Coden: Jetzt wird’s ernst
Angular Directives in der Anwendung ist praktisch.
Durch die vordefinierten Elemente geht das eigentliche Programmieren blitzschnell.
Die Toolbar steht im Header der home.html. Die Farbe der Toolbar bestimmt das Attribut color wie die NavBar. Mit der von Ionic vordefinierten, reduzierten Farbpalette in variables.css geht das Stylen einfach.

Typisch für den begrenzten Platz in der Toolbar sind die Ionic Icons. Anstatt Text zunehmen, empfehlen Google und Apple Symbole zu verwenden: Die kleinen Bildchen versteht fast jeder sofort und die Bar wirkt aufgeräumter.
Die Ionic Segmente sind eine Gruppe von Buttons, die eine inhaltlich engen Zusammenhang haben. Gute Use-Cases für Segmente sind die Auswahl eines Tages, eines Projekts oder jegliche andere sinnvolle Gruppierung, die einen separaten Screen gebrauchen kann.

Die Searchbar und der Refresher ist aus einem vorhergehenden Tutorial bekannt. Diese sind häufig Teil der Toolbar. Für lange Listen und schnell aktualisierenden Inhalten in Deiner App sind Refresher und Suche ein absolutes Muss.
Beachte aber, dass Du den Code direkt in die Toolbar einfügst und nicht unterhalb des Headers!

5. Kapitel
Erweiterungen: Funktion braucht’s noch
Das Design, Struktur und Aufbau sind fertig.
Füge noch die Funktionalität ein.
Erwecke die App zum Leben und probiere neue Funktionen aus.
Aus unseren vorhergehenden Tutorials ist Dir bereit einiges bekannt bzw. erklärt worden. Baue die Funktionen in Deine Kontakte App ein, sodass Du sie Dir auf Dein Gerät laden kannst.
- Wie lade ich Daten in die App?
- Wie kann Listeneinträge mit Optionen versehen (sliding items)
- Wie wiederhole ich die Struktur der Kontakte?
- Wie style ich die App dynamisch?
- Wie kann ich Warn-Hinweise einfügen?
Fazit: Zeit für Kommentare
Deine Kontakte App ist fertig.
Zeig mal Deine App, wie Du sie gestaltet hast. Lasse ein Kommentar da.
Es lohnt sich.
