
Die CSS ist das Geschenkpapier des Webs.
Ich zeige Dir, wie Du den Ionic FAB Button und SASS / SCSS in Ionic sinnvoll nutzt.
Nur wenn sich Deine App durch Design aus der Masse abhebt, hat die App eine Chance der nächste große Wurf zu werden.
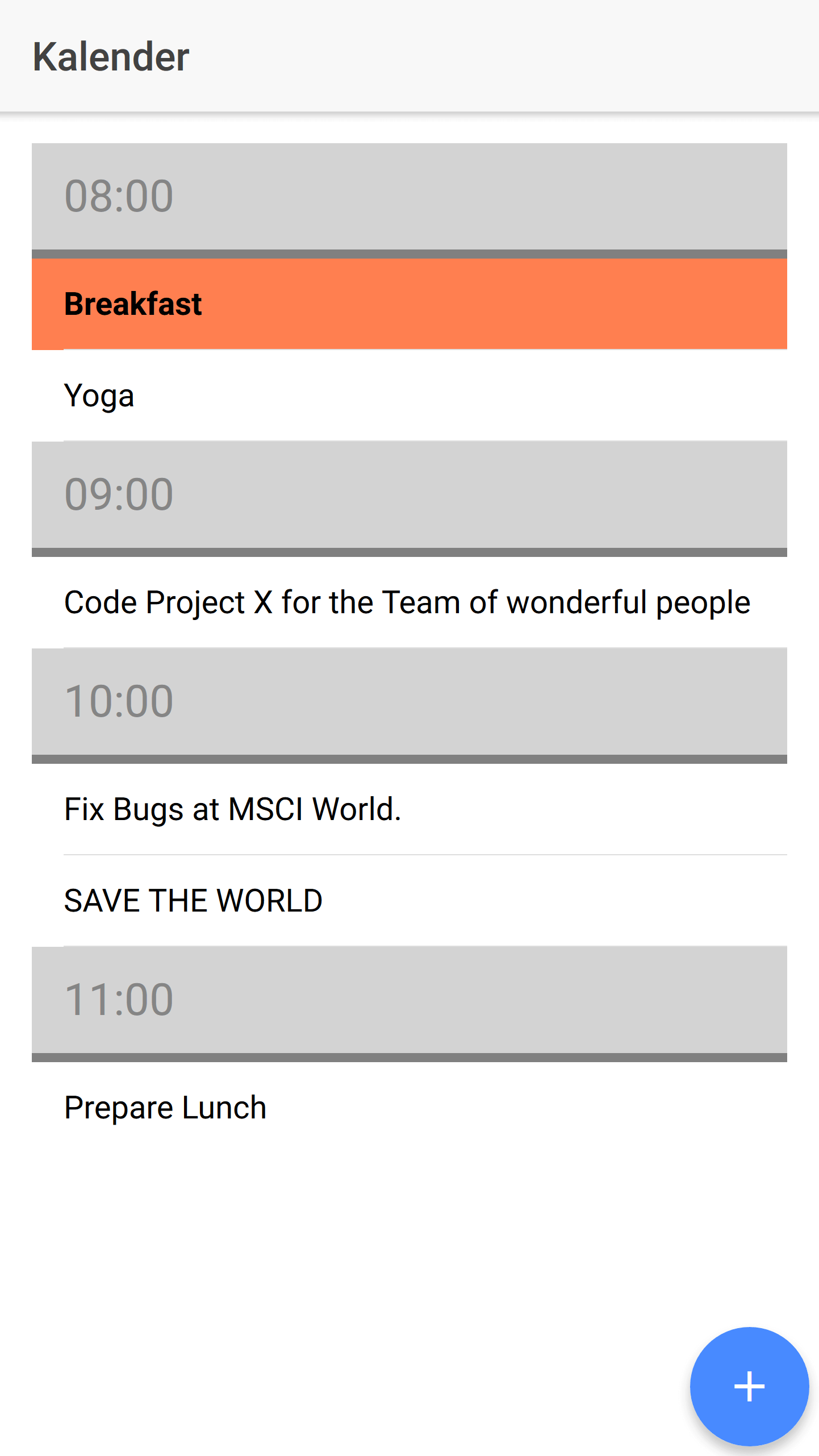
Ziel: Cooler Kalender mit FAB
Floating Action Button (FAB) stellen einen Kernbestandteil des Material Designs von Android dar.
Der Button soll die wichtigste Aktion in der App leicht erreichbar machen.
Bei einem 5+ Zoll großem Display möchte kein Rechtshänder mit einer Hand oben links in die Ecke auf einen Backbutton drücken wollen.
FAB und SASS / SCSS an einem Beispiel üben
In diesem Tutorial entwickeln wir zu Verständnis von FAB und SASS/ SCSS eine smarte Kalender-App.
Wir fokussieren uns nicht auf die Termindarstellung, sondern wie den FAB Button für das Anlegen von Terminen nutzen können.
Zusätzlich gehe ich in diesen Tutorial auf Design Anpassungen im Ionic Framework ein. Mit wenig Aufwand kommt der Programmierer mit Ionic zu seinem Ziel.

Technische Grundlagen – Dein Vorwissen
- Unser Ionic Starter- und Umgebungstutorial
- Die elementaren Grundlagen in HTML und CSS
Lerninhalte
In diesem Tutorial lernst Du wie …
… Deine App, um eine FAB Button erweiterst
… die Ionic Komponenten (auch FAB) individualisieren kannst (SCSS)
… die CSS Abkürzung in dem HTML intelligent einsetzen kannst.
Konzept: FAB = Ausklappbare Aktionsliste
Der Hauptbestandteil von dem FAB ist ein primärer Button für die zentrale Funktion Deiner App.
Die Buttonliste erweitert den FAB:
Ionic ist durch Module und Komponenten anpassbar und lässt viele Möglichkeiten offen, die App zu gestalten.
Der FABs ist unglaublich flexibel. Der Grundgedanke ist, dass die primäre Aktion in der App in der unteren rechten Ecke gut erreichbar ist:
Bei einer Shopping-App: Zum Warenkorb hinzufügen
- ToDo App: eine ToDo hinzufügen
- Notizen App: eine Notiz erstellen
- Kalender App: in den Kalender einen Eintrag einfügen
- Messaging App: eine Nachricht schreiben
Der FAB kann mehr als nur eine Funktion annehmen.
Die FAB Liste kappt sich aus, sobald der Nutzer auf den primären Button klickt. Die Aktion lässt weiter Kreisbuttons erscheinen:
- Anlegen einer Sprach oder Textmemo?
- Welche Art von Notiz: Text, ToDo, Audio?
- Welche Art von Kalendereintrag will der Nutzer machen?
- Über welchen Kanal soll die App kommunizieren?
Grundlagen: 3x CSS in Ionic einfach erklärt
Wer die CSS global anpasst, kann das Design auf jede Ansicht seiner App nutzen.
Wie einfach „global“ ist, zeigt der folgende Abschnitt.
Ionic und Cascading Style Sheets (CSS)
Bisher fokussierten sich die vorhergehenden Tutorials auf den Ordner src/pages in dem Ionic Projekt.
Neben pages Ordner gibt es noch den src/app Ordner. Die Index-Datei app.modules.ts kennst Du als erfahren Leser meines Blogs bereits.
Die Datei app.modules.ts ist das Inhaltsverzeichnis eines Buches mit den Verweisen auf die Seiten: Angular bindet beim Builden der Ionic App die verwendeten Bibliotheken des Projekts ein.
Mehr zu Modulen in Ionic erfährst Du in der Dokumentation von Angular.
Globale (S)CSS für Ionic Apps
Für Stil-Anpassungen brauchen wir die app.scss. Ionic nutzt eigene Komponentennamen.
Diese können die globalen CSS verändern. @font-face importiert eine Schriftart und mit dem CSS Selektor für Klassen könnt Ihr Komponenten anpassen. Ein Beispiel ist die Navigationsleiste oben, die CSS mit dem Selektor .navbar anspricht.

Ein Typ Selektor kann alle Element des Typs auswählen. Alle Eingabefelder wählt der Selektor input, alle Textpassage wählt der Selektor p aus.
Tipp: Universal Sektor
Mit dem Stern * selektiert die CSS die alle Objekte auf einer Webseite. Nutze den universal Selektor, um margin, padding und Schriftart auf einen Stil zu standardisieren.
Weitere Referenzen:
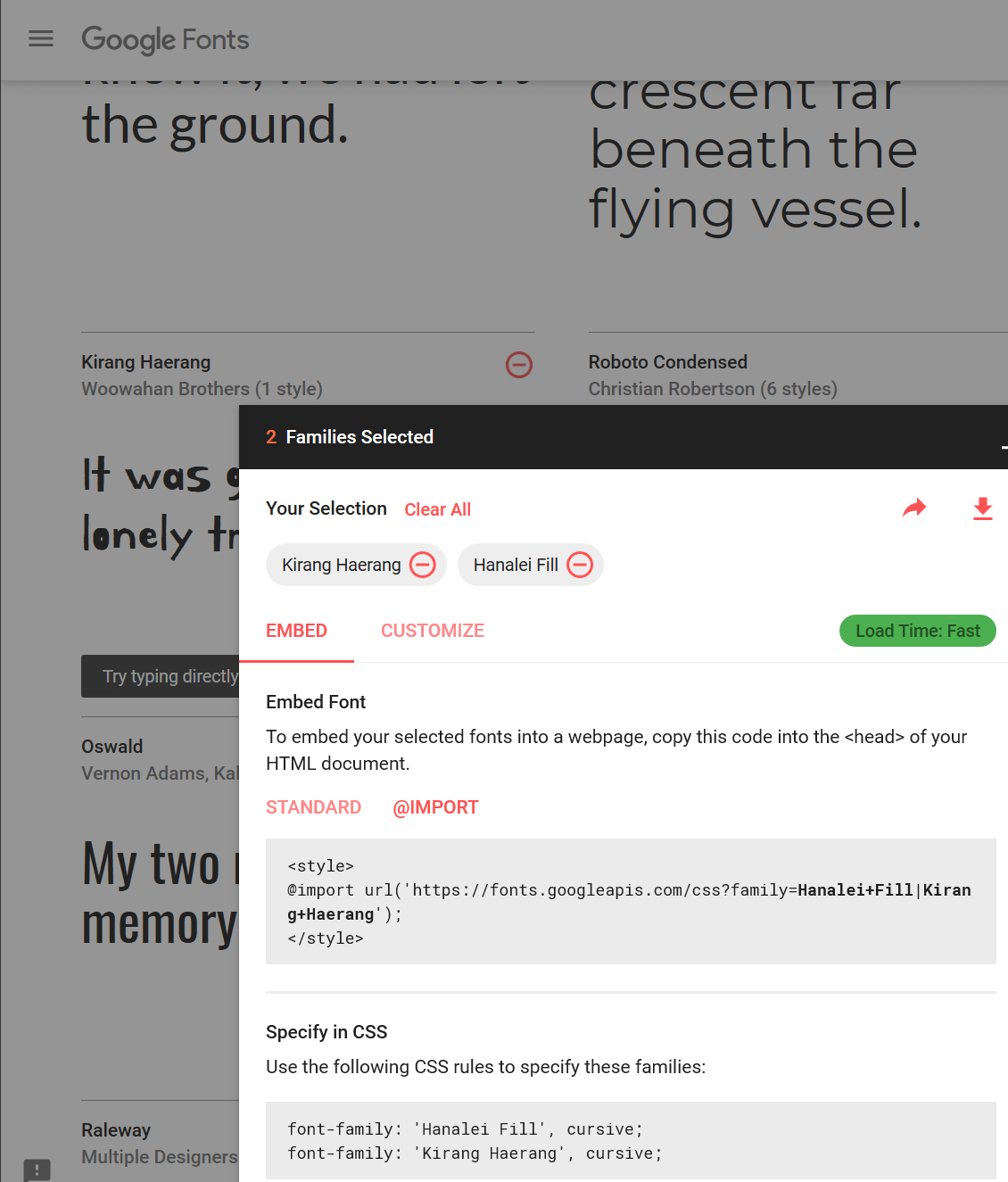
- @font-face für Schriftarten verwenden
- So verwendest Du den CSS Universal Sektor
- CSS Box Modell einfach erklärt
CSS Utilities + Variablen für schnelle Anpassungen
In Ionic gibt es noch zwei andere Optionen, um das Design schneller anzupassen. Die CSS Utilities und die SCSS Variablen sind zwei effiziente Wege Deine App etwas Farbe zu geben.
Human Interface Guidelines von AppleDie CSS Utilities sind vergleichbar mit den beschreibenden Attributen, die dem Tag des HTML Element einfügt.
- padding
- no-text-wrap
- no-margin
Das Ionic Framework ist für 3 verschiedene Design-Richtlinien ausgelegt:
- Human Interface Guidelines (Apple)
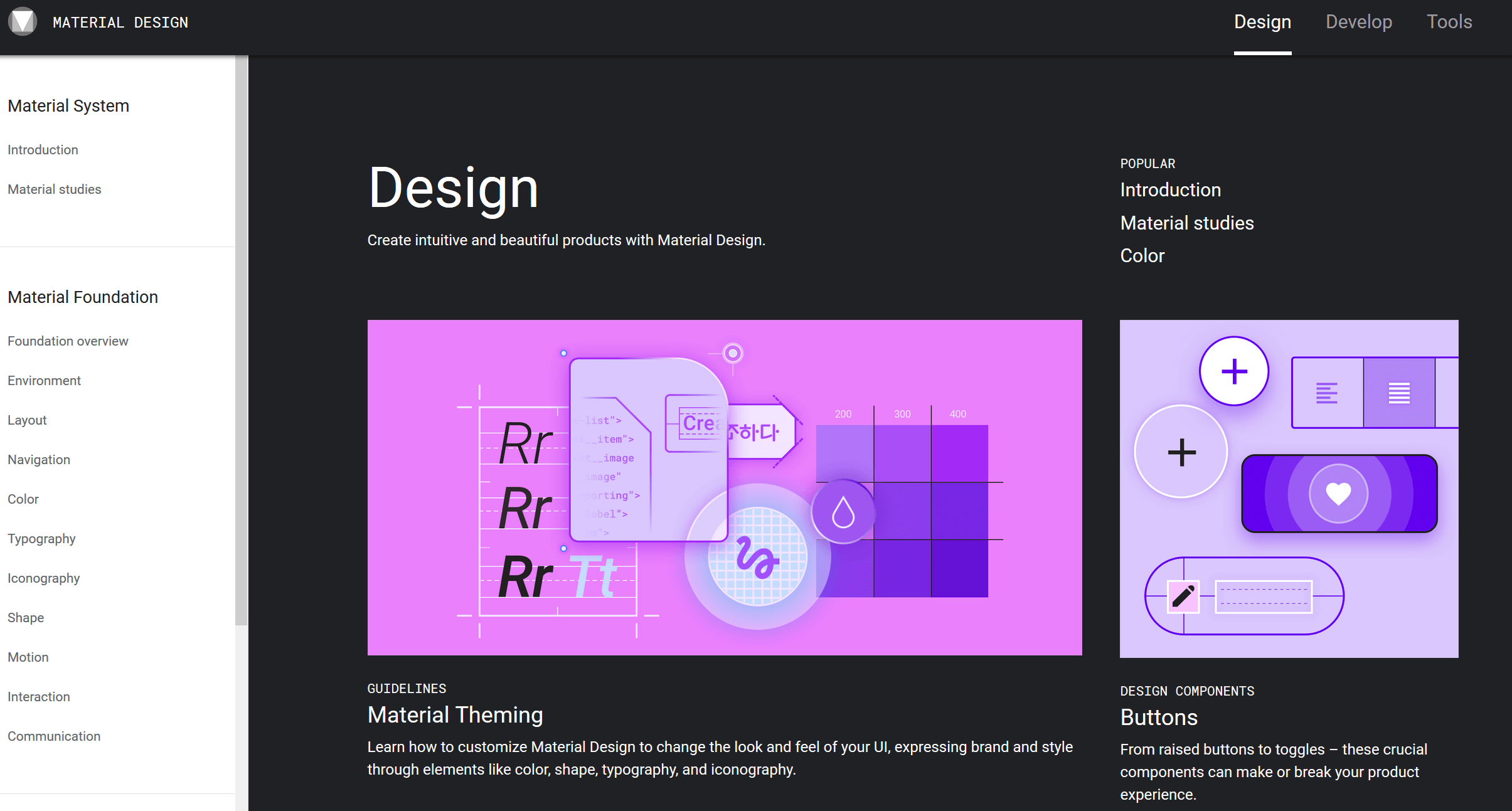
- Material Design (Google)
- Univeral Windows Platform (Windows) (ist für Handys eigentlich tod)
Wenn Du den padding bei iOS auf 10px bei einem Button setzt und der Abstand wirkt auf dem iPhone gut, aber der gleiche Abstand im Material Design von Google fürchterlich aussehen.

Ionic CSS Utilities übernimmt einfache, simple Anpassungen im Design. Wenn Duspezielle Anpassungen vornehmen willst, dann musst Du das mit CSS von Hand machen.
Die Variablen für das Design beinhaltet die Datei themes/variables.scss. Ionic stellt für Android, iOS und Windows Phone verschiedene Variablen mit anderen Suffixen zur Verfügung:
- ios – (iPhone/iPad Operation System) Apples Betriebssystem
- md – (material design) – Android
- wp– (windows phone) – Windows 10 auf dem Smartphone
Im Code sieht das dann so aus:
$font-path: "../assets/fonts";
$font-family-ios-base: $font-family-base;
$font-family-md-base: $font-family-base;
$font-family-wp-base: $font-family-base;
$card-ios-header-font-size: 1.3em;
Window UWP App Design
Coden: Ansprechendes Design. Simple.
An die Praxis: Bauen wir einen FAB Liste und verändern diese mit CSS Stylings:
CSS Utilities + Variablen im Schnelldurchlauf.
Die HTML enthält die Struktur von des FAB-Buttons. Der Nutzer kann den Button in verschiedene Richtungen ausgeklappen und je nach Richtung gruppieren.
Die CSS Utilities lassen die App im Aussehen anders erscheinen:
- text-nowrap (Kein Zeilenumbruch)
- no-margin (Kein Außenabstand)
- text-uppercase (alles in Großbuchstaben abbilden).
Die Bilder Icons findest Du unter Ionic Framework.
Noch ein Beispiel für eine globale CSS Klasse:
Wenn Du die Komponenten effizient verändern möchtest, kannst Du auch die SASS Variablen nehmen. Das macht vieles einfacher. Die Ionic Standard-Werte überschreibst Du damit:
Erweiterungen: Mehr Testen. Besseres Design.
Die Ionic Dokumentation bietet zu fast jeder Komponenten CSS Variablen, um diese global in Deiner App zu verändern.
Probiere doch mal verschiedene Designs aus!
Seit mutig und implementiere einen ungewöhnlichen und einzigartigen Stil …
- Rustikal: dunklem Holz, ausgewählt Erdtöne, besondere Komponente im Natur / Holz Design
- Sci-Fi: Leuchtende Neonfarben, systemweiter Dark-Mode, eckige Buttons, Slider und Listen
- Pastell & Fröhlich: Gedämpfte Farben, geschwungene Handschrift-Schriftarten, übersichtlicher Aufbau
- …
Je mehr Du testest, desto ein besseres Gefühl bekommst Du für Deine App-Designs. (Inspiration unter 99desings)
Lasse Dich auf Neues ein.
Inspiriere Dich von anderen.
Fazit: 3x Design + praktischer FAB
Ionic ist unglaublich dehnbar. Auf Anfänger wirkt das Framework wie ein Baukasten, der seine Module nicht ändern lässt.
Steigt der Programmierer tiefer in die Materie ein, lässt das Framework Option und Möglichkeiten offen, die bei der nativen Entwicklung nicht denkbar sind.
Was denkst Du dazu: Ist native oder hybride Entwicklung flexiber (im Designen)?
Ich freue mich auf Deine Kommentare
