
Jede Ionic App braucht ein Ionic Menus, um den Nutzer eine Orientierung zugeben.
Dieses Tutorial zeigt Dir, wie Du Menus in Deine Ionic App programmierst.
Herausforderung & Ziel: Kaffee-Konfigurator-App
Wir bauen eine Kaffee-Konfigurator-App, sowie sie jeder Programmierer liebt.
Unser Ziel: Mehr KAFFEE
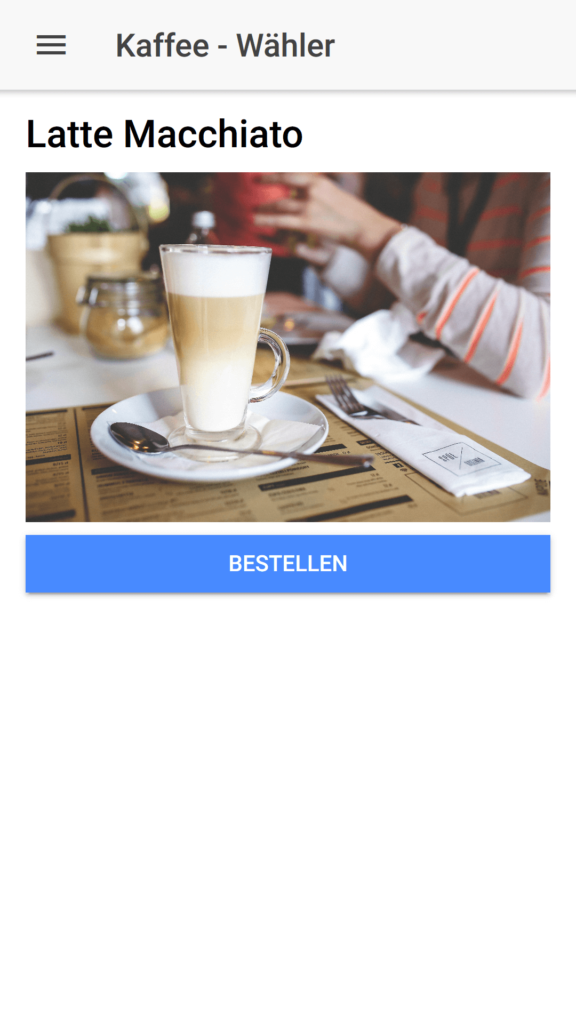
Die Kaffee-Konfigurator-App soll die Bestellung eines Kaffees digitalisieren.
Die vielfältigen Mischungen für den eigenen perfekten Kaffee verlangen nach einer ausgeklügelten Struktur mit Menus.
Die App soll zwei Menus und eine Detail-Ansicht erhalten. Diesem Beispiel macht deutlich, wie Du Menus in Ionic am besten benutzen kannst.
Bild Credits:
Technische Grundlagen – Dein Vorwissen
- Die absoluten Ionic Grundlagen
Lerninhalte
In diesem Tutorial erfährst Du …
… wie Du Menus in Ionic hinzufügst.
… wie Du Menus in Ionic konfigurierst.
… was Template Referenzen in Angular sind.
Konzept: Menus in Ionic
Wie funktionieren Menus in Ionic?
Was ist der grobe Aufbau?
Diese Fragen soll der folgende Abschnitt verständlich Dir beantworten.
Das Ionic-Menu entspricht einer normalen Ionic-Seite. Diese enthält einen eignen Toolbar, sowie eine Liste. Die Liste enthält die Menu-Elemente, die anwählbar sind.
Beim Ausklappen des Menus schiebt die App die neue Ionic-Seite als Menu nur zu einem kleinen Teil über den Bildschirm. Das Prinzip des Seiten-Menus kennt nur Android mit dem Material Design. In Apples Human Interface Guidelines stehen diese nicht zur Verfügung
Funktion von Ionic Menus
Das Menu im Ionic Framework ist eine DIV-Box, die Angular in seinem Seitenstapel bei Aufruf in den Vordergrund schiebt. Angular / Ionic Apps sind Single-Page-Applications, die alle Seiten auf einmal laden und je nach Wunsch des Nutzers eine Ebene nach dem anderen einblendet.
Als Eintritt- und Austritt-Animation nutzt das Menu den typischen „Slide“ von links.
Bei Apple nutzt keine Menus „an der Seite“. Apple zeigt Menus beim iPhones immer in voller Bildschirm-Breite an. Das Menus stellt eine eigene Seiteninstanz dar.
Beim iPad stellt iOS das Menu und den eigentlichen Inhalt nebeneinander dar.
Aufbau von Ionic Menus
Die Menus im Ionic Framework definiert die app.html. Diese zentrale Datei enthält die Hauptansicht. Dort befindet sich der Platz für die Split-Pane.
Ion-menu kennzeichnet das Menu in der HTML-Seite. Innerhalb des Tags folgen Toolbar und die Liste mit Einträgen, die auswählbar sind. Außerhalb des ion-menu Tags ist die Detail-Ansicht mit der root-Referenz.
Grundlagen: Template Referenz Variablen
Ionic basiert auf Angular.
Für die Funktion des Menus setzt Ionic Template-Reference-Variablen ein:
#content verweist auf die Detail-Ansicht unserer App.
Diese Variable zeigt auf ein Element der DOM (Data Object Model). Wenn Angular den Wert eines Eingabefeldes benötigt, dann deklariert der Programmierer das Eingabefeld mit eine #eingabe . Der Zugriff erfolgt durch z.B. einen Funktionsaufruf über eingabe.value.
Die Template-Reference-Variable kann überall im Code stehen. Diese stellt einen Anker als Hyperlink auf das referenzierte Element dar.
Diese Variable mit # darf nicht mit den Variabel let eingabe vertauscht werden.
Bei strukturierenden Anweisungen, einem *ngFor, nutzt Angular let eingabe zur Iteration. *ngFor füllt eine Struktur (z. B. eine Liste oder Karte) mit Strings und andere Objekte.
Coden: Kaffee App mit Menus
TEXT
Zuerst starten wir ein Projekt mit…
ionic start coffeeSelector sidemenu
app.component.ts enthält einen Array mit allen Seiten, die im Menu stehen. Angular fügt dynamisch die einzelnen Seiten in die Liste ein. openPage() öffnet die Seite mit der Informationen aus dem Array.
Wir fügen im nächsten Schritt 2 weitere Seiten hinzu:
Als letzten Schritt erstellen wir 3 Seiten nach folgendem Schema:

Bilder CC0 Credits: https://pxhere.com/en/photo/722978
Erweiterungen: Alles gut sind 3
Füge noch eine drittes Menu hinzu:
Die Bezuckerung unseres Getränks soll auch sichergestellt sein:
Ob Kandis, Würfelzucker oder Rieselzucker jeder mag seine Kaffee-Süße anders.
Weil dieses Menu optional ist, platziere es auf der rechten Seite.
Erweitere den Code mit einem weiteren Switch-Case, um den Code zu erweitern.
Auf der Detail-Ansicht musst Du noch ein weiteres Feld schaffen, um den Status für die Zuckermenge anzuzeigen.
Schaue Dir doch mal des Tutorial zu Split Pane an. Dort kannst Du viel über weitere Menuarten erfahren.
Fazit: Kaffee für jeden Keller
Neben viel Kaffee hast Du auch viel von Ionic Menus gelernt.
Ich freue mich auf Deine Fragen, Anregungen und Kritik in den Kommentaren!
