
Brauchst Du ein Ionic Tutorial, um eine App zu entwickeln?
Mit dem Framework kannst Du effizient und schnell mit 1x Code schreiben und für Android, IOS und Windows Phone entwickeln.
Bereit für Deine 1. App?
Starten wir!
So steigst Du in die Entwicklung ein
Wir bauen eine „freundliche“ App, die Dich mit Deinem Lieblingsgruß begrüßt.

Du solltest schon einmal etwas programmiert haben. z. B. Java, Python oder jede andere Sprache. Falls nicht, kannst Du dir das Programmiern lernen Tutorial vorher ansehen. HTML und / oder CSS sind Kenntnisse vorteilhaft.
Computer vorbereiten
Für den Beginn reicht Node.js und ein Editor aus.
Wenn Du Apps für Deine Geräte builden, willst brauchst Du Android Studio oder Xcode.
Node Package Management: node.js als Basis

Einen beliebigen Code-Editor / Windows Editor. Ich liebe Visual Studio Code, da es für den Editor Erweiterungen gibt.

(Optional, wenn Du die App auf Dein Android Gerät installieren willst) installiere den Java JDK, der die Entwicklungsumgebung für Android Studio für die Erstellung eine Android App zur Verfügung stellt. Installiere Android Studio bzw. den Android SDK, um eine Android App für den Google Play Store hochzuladen.

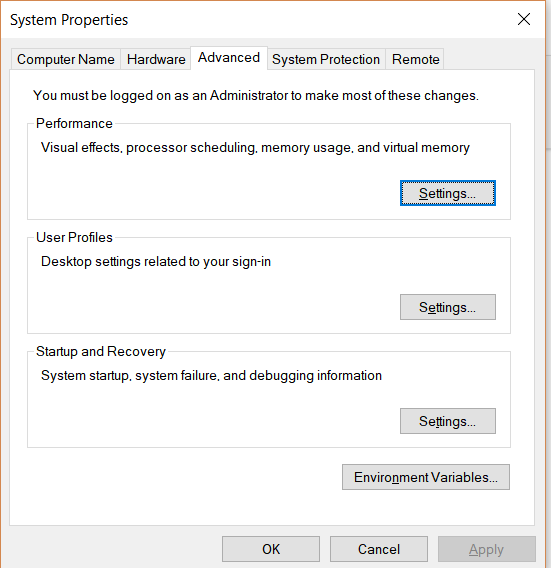
Lege die Umgebungsvariablen für Java, Gradle und Android Studio an, um einen funktionierenden Build-Prozess anzustoßen.

(Optional, wenn Du die App auf Dein Apple Gerät installieren willst) Installiere Dir Xcode, um eine iOS App auf Deinem Geräte zu installieren.

Grundlagen – HTML, CSS, Angular
Um eine universelle App zu erstellen, schreiben wir die App mit HTML, CSS und Angular als TypeScript.
Das klingt im ersten Moment viel – wir brauchen ein paar Konzepte uns anzusehen.
Was ist ein Framework und hybride Apps?
Stell Dir vor:
Du nimmst etwas HTML, CSS und Angular und code. Du baust eine App, die in dem Apache Cordova Container auf den drei bekanntesten Plattformen IOS, Android und Windows Phone läuft.
Drifty entwickelte Ionic, wofür das Unternehmen 1 Million US-Dollar Startkapital von den Arthur Ventures im März 2014 erhalten hat. Ende November 2013 veröffentlichten die Entwickler die erste Alpha-Version.
Ressource: Angular Dokumentation
Das Hybrides App-Framework hilft Dir in sehr kurzer Zeit stabile und performante Apps zu bauen. Das Framework läuft auf Deinem Smartphone in eine Art Browser, der auf die Sensoren des Handys mit Native zugreifen kann:
- Kamera
- Geschwindigkeitssensor
- Push-Notifikation
- Kompass
- …
Das macht das Framework zu einem extrem erweiterbaren und nützlichen Framework.
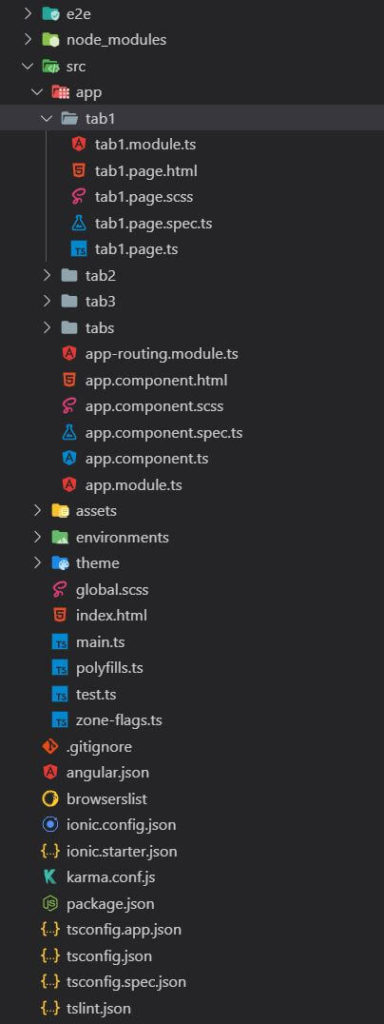
Ordner und Orientierung im Projekt

So findest Du Dich in der Struktur zu recht
- src/app- wichtigster Ort zum Programmieren. Hier sind alle Ansichten der App gespeichert
- nodes_modules – die Hintergrund-Bibliotheken von JavaScript
- assets – für alle Bilder, Audio und co, die in Deine App eingebunden werden sollen
- Pipes / Providers / Themes – eigene „Erweiterungen“
Wichtigste Dateitypen im Projekt
- .ts – TypeScript Datei – damit läuft die Seite dynamisch und tritt in Aktion
- .html – das Design Template – Struktur und Aufbau der Seite
- .scss ist eine Style Sheet Datei, in der Du Designanpassung wie bei normalen Webseiten vornehmen kannst
Wichtige, spezielle Dateien
- app.modles.ts – Einbindung der Module des gesamten Projekts z.B. Kamera Funktion – neue Ansichten
- app-routing.module.ts gibt die URL im Browser vor
- app.component.scss, global.scss und theme/variable.scss sind globale Stylesheet-Dateien, die Du modifiziest, um das Ausehen zu ändern
- variables.scss – Definition der Farben, Themas und Designs, die über die gesamte App gelten sollen
- tab1.page.html – die erste Ansicht, wenn man die App öffnet
- json – Datenabsicherungsstruktur
Wie funktioniert das Framework?
In diesem Abschnitt des Tutorials klären wir zum besseren Verständnis, wie die Sprachen in dem Framework zusammenarbeiten.
Du erfährst, auf welchen Grundlagen das Framework aufbaut und wie es die verschiedenen Sprachen verwendet.
HTML – Die Struktur Deiner App
Die HTML-Datei definiert die Struktur Diener App und verweist bei einem Aktionselement auf den TypeScript-Code (Button-Link). Viele eigene Tags beginnen mit dem Präfix <ion- .
Das Framework kann für Dich die wesentlichen Steuerungselemente nach dem Baukasten-Prinzip erstellen. Du brauchst nicht einen Button für iOS und Android erstellen. Das Framework generiert für Dich beim Builden das gewünschte gestylte Endprodukt.
In die HTML-Datei kannst Du an jeder Stelle Angular Code einbauen.
Schreibst Du in die HTML-Datei {{example}}, kannst Du die Variable im TypeScript definieren mit example:string = "Hallo Welt";
Der Browser gibt Dir Hallo Welt aus.
Rufe Methoden innerhalb der doppelt geschweiften Klammern {{sayHello()}} , die Du in der passenden TypeScript-Datei definiert hast. sayHello() gibt mit dem return einen String zurück und Angular schreibt den String an die Stelle in die HTML-Datei.
sayHello(){
return "Hello";
}
Du kannst andere HTML-Tags in der Datei nutzen und diese mit CSS gestalten. Nutze die zugehörige .scss Datei für die Gestaltung der Seite mit CSS. Das dient der Übersicht. Mit ids (#header) und classes (.buttons) kannst Du die Verbindung zu dem .scss Datei herstellen.
TypeScript – Was soll Deien App machen?
Mit TypeScript, einer JavaScript-Weiterentwicklung von Microsoft, schaffen wir das Fachkonzept, die logische Struktur unserer App, die Buttons zum Leben erweckt. Wer Javascript kennt, der ist hier klar im Vorteil, weil Javascript gültiger TypeScript-Code ist.
Let’s begin: Grundlagen. Warm-up
- Einfache Javascript Ausgabe nach Laden der App in
ionViewDidLoad()
ionViewDidLoad() {
console.log('ionViewDidLoad DetailPage');
}- if-Anweisung für die Geldsorte
getCurrencySymbol(currency) {
if (currency == "EUR") {
return "€";
} else {
return "$";
}
}- Typischer Konstruktor, der Module einbindet und Parameter annimmt
constructor(
public navCtrl: NavController,
public navParams: NavParams,
private http: HttpClient,
) {
this.expenseNumber = this.navParams.get("expenseNumber");
}- eine Funktion, mit der man eine neue Ansicht „aufpoppen“ lässt
openEditPage() {
this.navCtrl.push(EditPage);
}TypeScript kann Datensätze in der Form von JSON in die App laden.
Provider laden über einen relativen oder absoluten Link JSON-Dateien in die App. Ein HTTP-POST-Anfrage sendet Daten zum Server, während eine GET-Anfrage die Daten abfragt.
Coden: Jetzt wird’s ernst.
Jetzt wollen wir zusammen den ersten Code Zeilen schreiben.
(Wenn nicht, schreibe in die Kommentare Deine Installations-Probleme)
Einrichtung eines Projekts
- Installiere das Framework mit dem node.js Paket Manager global über Dein System über das Windows Terminal mit Admin Befehlen
npm install -g ionic cordova - Navigiere mit cd zu dem Ordner, in dem Du das Projekt einrichten willst
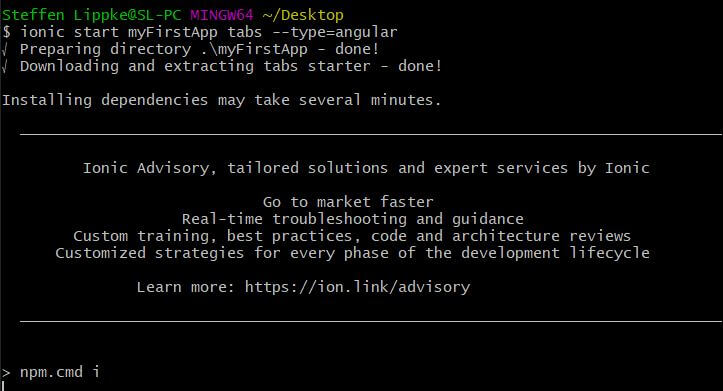
cd OrdnerName - Erstelle ein neues Projekt mit
ionic start myFirstApp tabs --type=angular - Wenn die Meldung kommt
"Would you like to integrate your new app with Cordova to target native iOS and Android?"
Wähley - Die Einrichtung eines Projekts dauert einen Moment (1-10 Minuten je nach Internet und PC)

Bei der Meldung"Install the free Pro SDK and connect your app?"
Wähle n
Navigiere in den neuen Projektordner mitcd myFirstApp
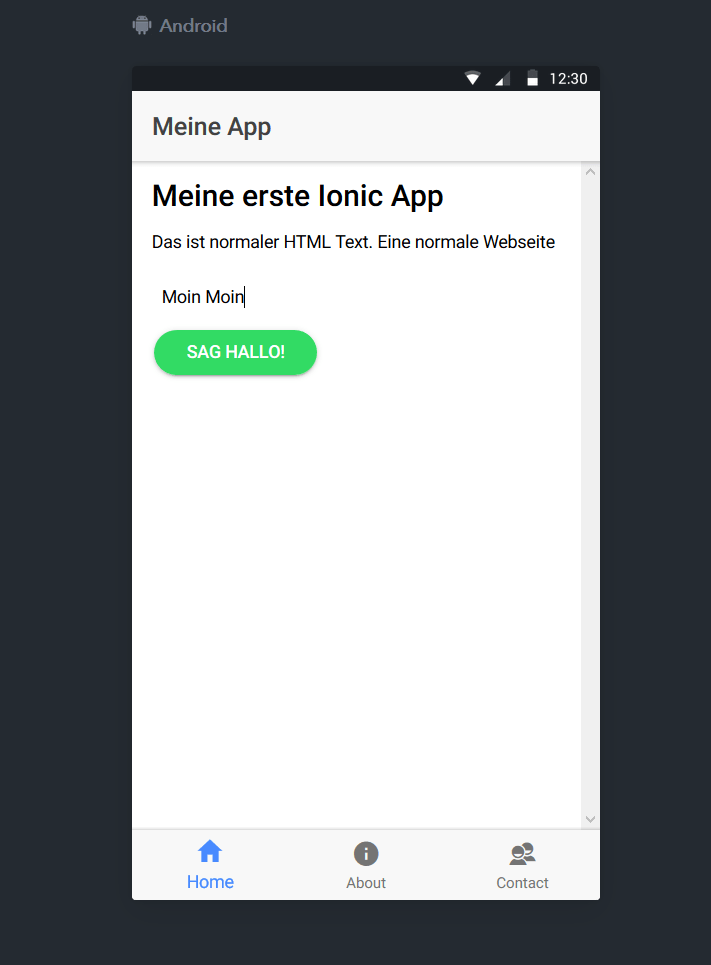
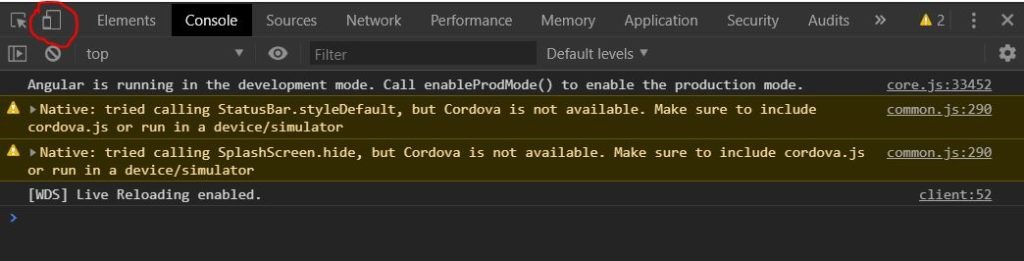
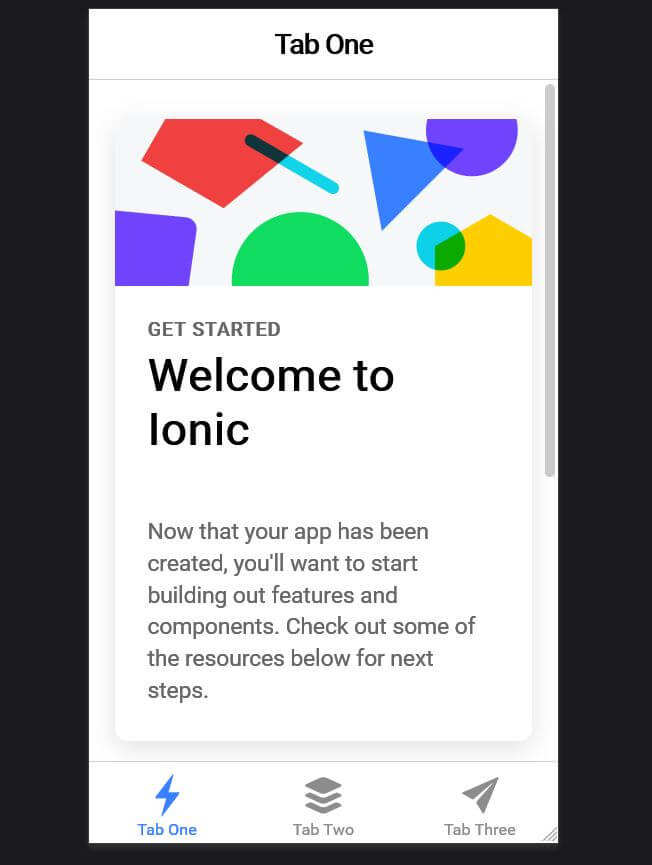
Schauen wir uns mal das Ergebnis an und starten die blanke App in Deinem Browser (Vivaldi, Firefox, Chrome sind optimal).ionic serve
Drücke F12 und wechsele in den Handy-Modus.


Für das Entwickeln ist meistens ionic serve besser, weil der Befehl schneller ist und mit dem Developer Tools von Chrome besser nutzbar ist.
Wenn Du alles richtig gemacht hast, sieht es so aus wie oben im Bild.
Das Programmieren der hybriden App
Falls Du Probleme bei der Einrichtung hattest, schreibe es bitte in den Kommentar unten. Ich werde so schnell wie möglich auf Deine Frage reagieren.
Bei erfolgreicher Einrichtung des Projekts öffne die Datei tab1.page.html und säubere die Datei so, dass wir mit arbeiten können:
import { Component } from '@angular/core';
import { Router } from '@angular/router';
@Component({
selector: 'app-tab1',
templateUrl: 'tab1.page.html',
styleUrls: ['tab1.page.scss']
})
export class Tab1Page {
name: String;
constructor(public router: Router) { }
openNextTab() {
this.router.navigate(['tabs/tab2', { name: this.name }])
}
}Jetzt erstellen wir einen Button und ein Textfeld zur Texteingabe und einen erkennbaren Titel. Der Button ist abgerundet mit dem Attribut round und die Button-Farbe wird durch die Sekundärfarbe color="secondary" festgelegt.
Mit den ngModel speichern wir die Eingabe von der Begrüßung in die Variable greeting, die wir vorher in der TypeScript-Datei definiert haben.
tab1.page.ts – Verweis mit Angular Route
import { Component } from '@angular/core';
import { Router, ActivatedRoute } from '@angular/router';
@Component({
selector: 'app-tab2',
templateUrl: 'tab2.page.html',
styleUrls: ['tab2.page.scss']
})
export class Tab2Page {
name;
constructor(private router: ActivatedRoute) {
this.name = this.router.snapshot.paramMap.get('name');
}
}Im nächsten Schritt bearbeiten wir den zweiten Tab. Dort soll der Button Deinen Namen weiterleiten und dort anzeigen.
Dafür brauchen wir eine Angular Route. Eine Angular Route funktioniert wie eine URL. Du verweist durch die navigate-Funktion auf den Tab tabs/tab2 und fügst den Namen als einen Parameter an. Auf der anderen Seite nimmt die tabs2.page.ts den Parameter entgegen und gibt diesen aus.
tab2.page.ts – Ausgabe des Namens
import { Component } from '@angular/core';
import { Router, ActivatedRoute } from '@angular/router';
@Component({
selector: 'app-tab2',
templateUrl: 'tab2.page.html',
styleUrls: ['tab2.page.scss']
})
export class Tab2Page {
name;
constructor(private router: ActivatedRoute) {
this.name = this.router.snapshot.paramMap.get('name');
}
}Die Ausgabe in tab2.page.html über eine Angular markieren die geschweiften Klammern{{}}. Noch etwas CSS und schon begrüßt die App Dich.
tab2.page.html
<ion-header>
<ion-toolbar>
<ion-title>
Tab Two
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content padding>
<h1>Guten Tag, {{name}}!</h1>
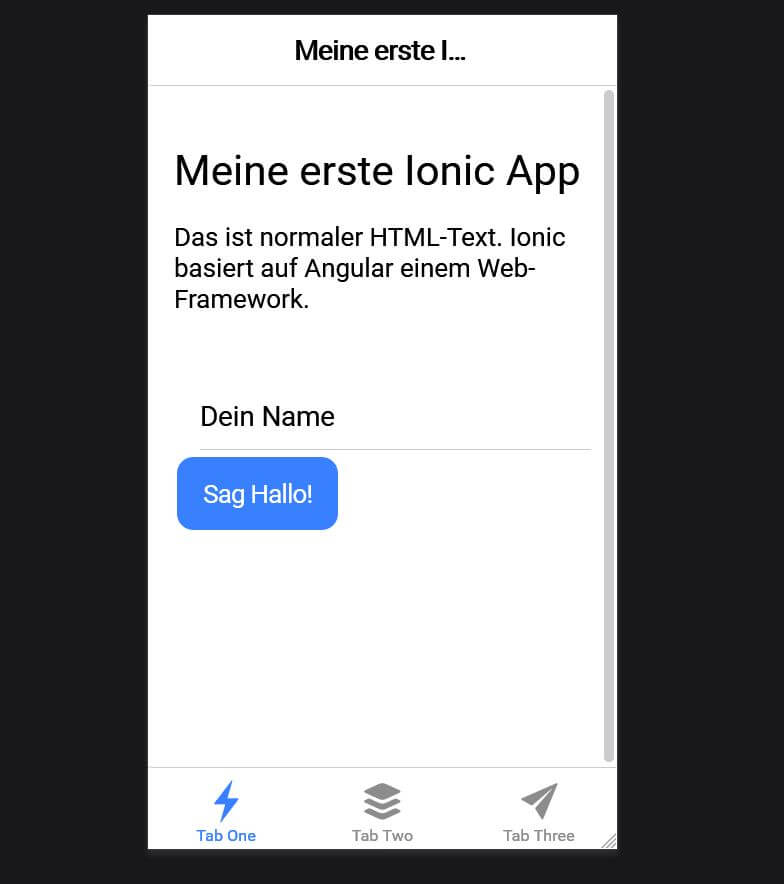
</ion-content>Das Ergebnis: Deine App ist „freundlich“
Und so sieht das Ergebnis aus:

Fertige App Seite 1

Erweiterungen: Wie kann ich die App erweitern?
Hast Du noch nicht genug von dem Tutorial?
Oder möchtest Du noch mehr von dem Framework kennenlernen?
Dann zeige ich Dir in diesem Abschnitt, wie Du Deine App und Dein Wissen ausbauen kannst.
Wichtigste Terminal-Befehle
Du kannst viel mit dem Terminal arbeiten. Das Live Reload erleichtert das Entwickeln enorm, da Du nicht immer neu starten musst.
Wenn Du ionic serve ausgeführt hast und zugleich die Datei bearbeitest, wird beim Speichern der Datei die Webseite im Browser komplett neu geladen.
Das spart eine Menge Zeit.
Hier sind noch weitere interessante Befehle, die Du beim Programmieren gebrauchen könntest.
Bitte kommentieren!
Du hast es geschafft. Deine erste eigne App ist fertig. Nach all den Installationen und Code Zeilen, kannst Du Dir eine Pause gönnen.
Damit das Tutorial noch besser wird, freut es mich, wenn Du unten das Tutorial kommentierst oder mit Deinen Freunden teilst.
- Schreibt von Fehlern, die auftreten …
- Textstellen, die undeutlich geschildert wurden
- Kritik mit Verbesserungsvorschlägen …
- Vorschläge für neue Post …
Danke. Ich freue mich auf Dein Feedback

Guten Tag
Danke für die gute Anleitung, alles scheint gut zu laufen, ausser wenn ich im Browser localhost:8100/ionic-lab eingebe, erscheint eine weisse Seite (Fehler: Verbindung fehlgeschlagen).
Noch aufgefallen:
– Unter MyApp/src habe ich eine Datei index.html und im Unterordner app app.compenent.html, aber nirgends eine home.html
Gebe in die Konsole zuerst ionic serve ein, um Ionic zu starten.
Dann kannst Du die App im Browser unter localhost:8100/ aufrufen
Wie binde ich PHP ein?
Ionic ist nur JavaScript. Aber Du kannst ein PHP-Backend auf Deinem Server schreiben. Mit HTTP-GET kannst Du z. B. Datenbanken auslesen.
Hi,
dein Tutorial ist klasse, aber wenn ich ein Projekt mit
ionic start MyApp tabs oder
ionic start MyApp tabs –type=ionic-angular
starte, ist das niemals in ionic 4 sondern immer 3.9.x
weißt du zufällig, wie man ionic v projekte startet?
Hallo Alex,
probiere mal:
npm install -g @ionic/cli
ionic start
Ein Ionic-4-Projekt erkennst Du an den Tag.
Hallo bei mir wird die Navigation nicht angezeigt bzw zeigt mir fehler…
Er sagt zu mir Router gibt es nicht: es handelt sich um diese Zeile:
export class ListPage {
name: String;
constructor(public router: Router) { }
openNextPage() {
this.router.navigate([‚page/neuinstallation-repeater‘, { name: this.name }])
}
}
Danke im Vorraus!
Gruß Jasmin
Hallo Jasmin,
hast Du den Router in auch oberhalb importiert? Was ist mit der Fehlermeldung?
Könnte es sein, dass Deine Beschreibung (z.B. „home.html“) und Deine Code-Beispiele (z.B. „tab1.page.html“) nicht ganz zusammenpassen? Scheint mir, dass Du hier zwei unterschiedliche Templates vermischt hast, oder?
Aber das Tutorial ist soweit gut. Dem kann ich (einigermaßen) folgen.
Hallo Reiner,
habe die Textstellen angepasst. Danke für den Hinweis. Das Tutorial habe ich von Ionic 3 auf Ionic 4 upgeradet.
Für Alle die hinter einem Proxy hängen:
https://ionicframework.com/docs/cli/using-a-proxy
Für Alle bei denen Ionic.ps1 (Powershell-Script) blockiert wird:
https://www.borncity.com/blog/2010/02/24/powershell-skripte-lassen-sich-nicht-ausfhren/
Danke für die Links!
Hallo, bei:
Test
erscheint folgende Fehlermeldung: Identifier ‚openNextTab‘ is not defined.
Was kann ich tun?
Danke und viele Grüße
Hallo Mike,
ich kann aus Deiner kurzen Beschreibung nur ableiten, dass Du eine Ionic Page nicht richtig in app.module.ts referenziert hast. Für eine sichere Antwort brauche ich von Dir Code und die gesamte Fehlerbeschreibung. Sonst muss ich raten 🙂
Grüße
Steffen
Kannst Du die gesamte Fehlermeldung und den Code zu openNextTab in den Kommentar schreiben. Das hilft mir weiter…
Hallo, ich hoffe die Seite ist noch aktuell. Ich möchte mit Ionic eine App programmieren lassen die unter iOS und Android läuft, sprich hybrid. Die Serveranbindung würde ich über Firebase realisieren. Weiß jemand wo ich die passenden Sdks finde für die Firebase Produkte? Gebraucht werden folgende:
Analytics, Crashlytics, Authentication, Dynamic Links, Cloud Messaging, Storage und Firestore.
Ein danke schon Mal im vorraus
Ja – du kannst eine solche App mit Ionic erstellen:
Analytics – Google Analytics
Crashlytics – Loganlayse z. B. mit Graylog
Authentication – Schau Dir mal die Ionic Super App an
Dynamic Links – Was meinst Du damit? Ionic verwaltet das Routing
Cloud Messaging – Du kannst die App mit einem Server kommunizieren lassen
Storage – Ionic Native Storage ist gut
Firestore – ist möglich
Hi, wie kann ich die App auf mein iPhone bringen?
Hallo George,
um die App auf Dein IPhone zu bringen, brauchst Du XCode und einen Mac. Über den Ionic Build kannst Du die App auf Deinem Gerät testen https://ionicframework.com/docs/angular/your-first-app/6-deploying-mobile. Alternativ kannst Du eine PWA mit der Ionic hosten und die Webseite als PWA auf Deinem Smartphone ablegen https://lippke.li/ionic-pwa-tutorial/.