
Schnell. Schneller. PWA in Ionic 5. Das ist das Ionic PWA Tutorial.
PWAs sind die Weiterentwicklung einer Webseite.
Ich zeige Dir, wie Du in mit dem Ionic 5 Framework eine PWA entwickeln kannst
Die PWAs haben die Vorteile einer nativen App und der HTML-Webseite vereint.
Bereit für Innovation in Deiner App?
Herausforderung & Ziel: Ionic PWA Tutorial
Die PWAs sind schnell landende Webseiten, die mit einer Zwischenspeicherung und einer App-Hülle dem Nutzer einen Performance-Vorteil bieten.
Das Ionic Framework ermöglicht es blitzschnell Deine Web-App in eine PWA, um zu wandeln.
Unser Ziel: Progressive Web Apps? kurz + knackig
Progressiv = ständig aktualisierend (Updates laden mit jeden neuen App-Start) – Der Duden beschreibt das Wort progressiv mit „sich in einem bestimmten Verhältnis allmählich steigernd, entwickelnd.“
Web App = eine Anwendung in einem Browser
Progressive Web App = responsive Webseite als Anwendung in einem Browser mit einem ServiceWorker und Manifest
Die PWAs sollen die Zukunft des Webs und aller Android und iOS Apps sein. Die Grenzen zwischen einer Webseite und der App verschwimmen bei einer PWA.
Progressive Web Apps sind Webseiten, die Dein Smartphone abspeichern kann. Die Unterschiede zur normalen App sind marginal in Aussehen und Geschwindigkeit.
Beim Surfen im Web kann der NutzerWebseiten auf seinem Smartphone „installieren“ und von einem spürbaren Geschwindigkeits- und Nutzungsvorteil profitieren.
Technische Grundlagen – Dein Vorwissen
- Ionic Umgebung einrichten
- Wissen: etwas HTML, CSS, JS
Lerninhalte – Ionic PWA Tutorial und mehr
Dieses Ionic PWA Tutorial soll Dir zeigen…
… wie Du in Ionic eine PWA in 10s baust
… wieso die PWAs besser sind als normale Web Apps
… warum die PWAs die Welt verändern 😉
Konzept: ServiceWorker und Manifest als Grundlage
Der ServiceWorker ist eine JavaScript-Datei, die als ein künstliche Proxy arbeitet.
Das Manifest ist eine JSON-Datei, die für die App-Hülle der Webseite eine Sammlung von Icons und Farben enthält.
ServiceWorker – Intelligenter Proxy
Die Aufgabe des ServiceWorkers ist es, die eingehenden und ausgehenden Datenströme zu steuern, cachen und blocken.
Das Ziel des ServiceWorkers ist es, die Text- und Bild-Inhalte der App schneller dem Nutzer anzuzeigen, sowie den Datenverbrauch bei der Synchronisation zu reduzieren. Eine bekannte Strategie ist das Caching der Bilder, Texte, Skripte, Konfigurationen und weitere, welche der ServiceWorker „intelligent“ steuert.
Weiteres zum ServiceWorker findest Du in Mozillas Kochbuch für ServiceWorker
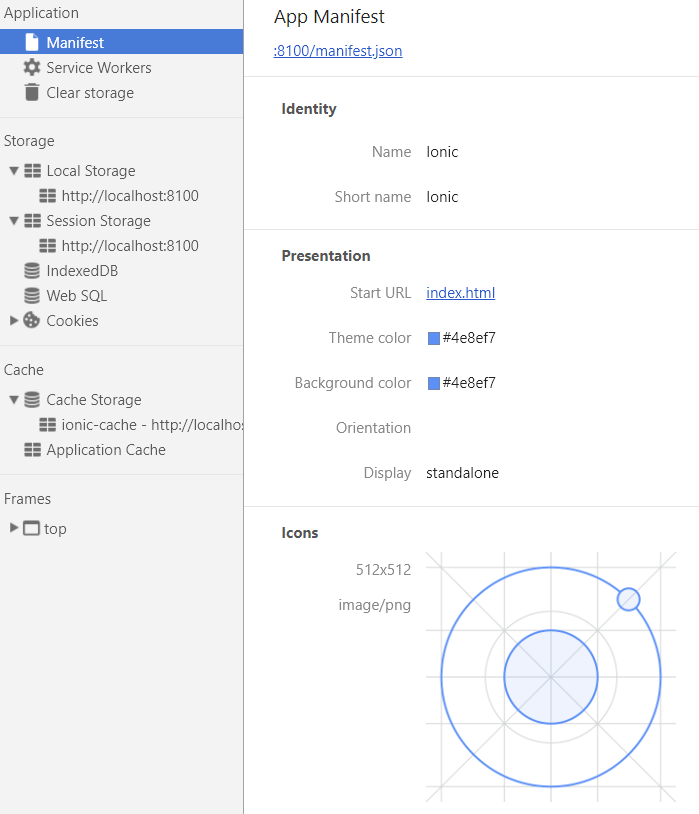
Mainfest – Webseiten als Apps.
Das Manifest soll das Aussehen beim Start einer PWA standardisieren.
Um die App auf den Homescreen abzulegen, braucht die App ein Manifest. Die kurze JSON-Datei verweist mit relativen Pfaden auf Bilder-Icons und stellt eine Farbpalette für die Ladeanzeige und der Anwendungshülle zur Verfügung.
Mehr zur Anwendungshülle erfährst Du in Google’s „The App Shell-Model“-Tutorial, wo Osmani genauer auf das Gerüst hinter der PWA eingeht.

Ein Browser mit einer Chrome-Engine (z.B. Vivaldi, Brave) eignet sich für die Entwicklung von PWAs hervorragend, weil die Entwickler-Tools PWA Werkzeuge standardmäßig mit den normalen Entwickler-Tools dazu liefern.
Google hat seine Browser-Tools speziell an die Anforderungen der PWAs angepasst.
Die Browser Firefox und Safari (seit 2018) unterstützen die schnell ladenden Web Apps. Apple hat lange Zeit gezögert. Sie wollten PWAs nicht unterstützen, weil die Installation von PWAs die vollständige Kontrolle der Firma über die Apps nimmt (App Store Monopol).
Ionic mit PWAs
Warum soll ich noch ein Framework verwenden, um eine PWA zu entwickeln?
Warum? Die App reagiert schneller und ist offline verfügbar.
Einen ServiceWorker mit allen Funktionalitäten zu entwickeln ist eine langwierige Arbeit. Ionic verwendet den Google eigene JavaScript Bibliothek Workbox (früher bekannt auch als sw-toolbox).
Die PWA bietet verschiedene Funktionalitäten, dass die Webseite auf Kamera, Speicher, GPS und Sensoren zugreifen kann. Push-Benachrichtigung bietet Ionic über eine Push-Channel wie von OneSignal.
Grundlagen: Das können Progressive Web Apps
Was sind die wichtigsten Features von PWAs?
Warum sollte ich eine PWA bauen?
Warum sind PWAs besser?
Was machen die PWAs anders, sodass Sie die Zukunft des Web sind?
Sicher. Sicherer. Progressive Web Apps?
PWAs setzen auf den sicheren Standard mit TLS 1.3. Für die Veröffentlichung eine PWA ist zwingend ein Server mit HTTPs notwendig. Die Verschlüsselung mit RSA und einen Public- und Private-Key-Verfahren sichert die Datenströme und erschwert Hackern das Abgreifen von sensiblen Daten. Wenn Du in die Verschlüsselungen tiefer eintauchen möchtest, kannst Du mein Tutorial zum RSA-Verfahren lesen.
Die PWAs können Programmierer vorerst lokal erstellen. Zum Entwickeln reicht Dir ein localhost über XAMPP oder ähnliches aus.
- Download: XAMPP
- Verschlüsselung: Kostenlose Let’s-Encrypt Zertifikate
Icons der PWA
Jede gute Webseite sollte im Tab oben ein kleines Bildchen, ein sogenanntes „Favicon“, in der Größe 32×32 Pixel haben.
Die Auflösung reicht nicht für die Auflösung Standards der neuen App-Icons auf iOS und Android aus. Auf großen Displays sieht das Favicon Deiner PWA aus wie ein Retro-Game. Wenn Du in Android eine App veröffentlichen willst, musst Du ein paar Regeln zur Auflösung beachten.
Lösung für Progressive Web Apps: Die Manifest-Datei enthält Icons in verschiedenen Größen, die der Homescreen als Icon nutzt.
Deshalb sind PWAs überlegen!

Was machen PWAs in Tunneln? Photo by Nao Triponez from Pexels
Zug. Tunnel. Berg. Jeder kennt es:
Wenn die Verbindung zum Netz gekappt ist oder diese schleppend langsam ist, dann profitiert der Nutzer von den Features der PWAs. Die intelligenten Webseiten bieten eine Offline-Funktion, die bei einer guten Verbindung automatisch die neuen Daten synchronisieren.
Die PWAs sind schnell: Das Caching der Daten lädt alle Daten beim App-Start schon in der App. PWA-Ladezeiten wirken instant und die „aktuelleren“ Texte und Bilder laden mit etwas Verzögerung nach.
Steffen’s Tipp: Big Players. Tiny PWAs
Gute PWAs sind die Starbucks-App, Google Maps Go und die Twitter Lite App. Mit der letzteren App posten die Nutzer 75 % mehr Tweets, da die Inhalte schneller laden und Verzögerungen minimal sind.
Coden: Weniger ist mehr.
Die PWAs sind Apps die für Android, iOS und Windows Phone geeignet sind.
Die Firma Microsoft geht noch einen Schritt weiter und möchte die PWAs in den Windows Store über Webcrawling aufnehmen.
Der folgende Abschnitt zeigt, dir, wie Du in 10 s aus deiner Ionic App eine PWA entwickelst. Weiter gehts mit dem Ionic PWA Tutorial.
- 1x Code Kommentar entfernen
- 1x auskommentieren
- 1x App builden
Das war’s.
Ionic 4 PWA starten
Wenn Du Node.js installiert hast, kannst Du mit dem Programmieren beginnen. Seit Ionic 3 unterstützt das Framework standardmäßig PWAs.
Beginne Dein Projekt in Ionic 5 mitnpm install -g @ionic/cliionic start myApp super --type=ionic-angular
Node.js erstellt ein komplettes Projekt mit allen Ionic Ressourcen, die mit einr PWA-Funktionalität ausgestattet ist.
ServiceWorker konfigurieren
Als Grundlage dient die sw-toolbox von Google. Die sw-toolbox erstellt den ServiceWorker und listet die Dateien auf, welche die App zwischenspeichern soll.
<meta name="viewport" content="viewport-fit=cover, width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="format-detection" content="telephone=no" />
<meta name="msapplication-tap-highlight" content="no" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<link rel="icon" type="image/png" href="assets/icon/favicon.ico" />
<link rel="manifest" href="manifest.json" />
<script>
if ("serviceWorker" in navigator) {
navigator.serviceWorker.register("service-worker.js").then(
function(registration) {
console.log("Service Worker registration successful with scope: ", registration.scope);
},
function(err) {
console.log("Service Worker registration failed: ", err);
}
);
navigator.serviceWorker.ready.then(function(registration) {
console.log("Service Worker ready");
});
}
</script>
Die sw-toolbox enthält standardisierten Code, der verschiedene Caching Strategien integriert.

Zuerst kommentierst Du in der index.html den Abschnitt mit den ServiceWorker aus.
Die Index-HTML ruft den ServiceWorker in der Datei service-worker.js auf. Dieser basiert auf Google ServiceWorker Framework Workbox.
Der Code ist fertig implementiert und Du musst nur bei Bedarf Einstellungen vornehmen.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8">
<title>Ionic App</title>
<meta name="viewport" content="viewport-fit=cover, width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<link rel="icon" type="image/x-icon" href="assets/icon/favicon.ico">
<link rel="manifest" href="manifest.json">
<meta name="theme-color" content="#4e8ef7">
<!-- add to homescreen for ios -->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!-- cordova.js required for cordova apps (remove if not needed) -->
<!-- <script src="cordova.js"></script> -->
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('service-worker.js')
.then(() => console.log('service worker installed'))
.catch(err => console.error('Error', err));
}
</script>
<link href="build/main.css" rel="stylesheet">
</head>
<body>
<!-- Ionic's root component and where the app will load -->
<ion-app></ion-app>
<!-- The polyfills js is generated during the build process -->
<script src="build/polyfills.js"></script>
<!-- The vendor js is generated during the build process
It contains all of the dependencies in node_modules -->
<script src="build/vendor.js"></script>
<!-- The main bundle js is generated during the build process -->
<script src="build/main.js"></script>
</body>Die service-worker.js lädt sich den Workbox-Code von Googles Servern. In diesem Script kannst Du die Einstellungen zu den gecachsten Formaten jpg, gif, svg… usw. vornehmen. Das Ablaufdatum kannst Du je nach Bedarf ändern. Je länger die Zeit, desto langsamer updatetet sich Deine App bei den Nutzern und desto weniger muss sie nachladen.
importScripts(
"https://storage.googleapis.com/workbox-cdn/releases/4.3.1/workbox-sw.js"
);
if (workbox) {
console.log(`Yay! Workbox is loaded 🎉`);
} else {
console.log(`Boo! Workbox didn't load 😬`);
}
workbox.setConfig({ debug: false });
workbox.routing.registerRoute(
/\.(?:js|css)$/,
new workbox.strategies.StaleWhileRevalidate()
);
workbox.routing.registerRoute(
/\.(?:png|gif|jpg|jpeg|svg)$/,
new workbox.strategies.CacheFirst({
cacheName: "images",
plugins: [
new workbox.expiration.Plugin({
maxEntries: 60,
maxAgeSeconds: 30 * 24 * 60 * 60 // 30 Days
})
]
})
);
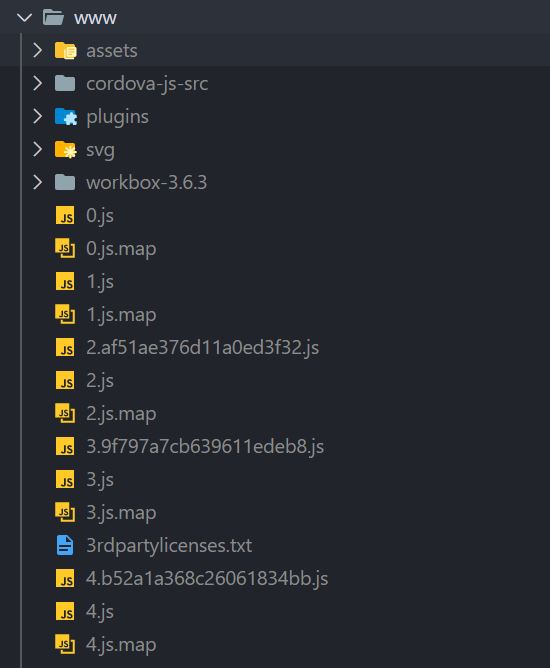
workbox.precaching.precacheAndRoute([]);Die sw.js listet alle Ressourcen wie HTML-Dateien, Bilder, SCSS-Dateien, TypeScript-Datein… usw auf, damit der ServiceWorker diese zwischenspeichern kann. Die Datei geniert Ionic automatisch beim Builden.
Ein Ausschnitt …
importScripts('workbox-3.6.3/workbox-sw.js');
workbox.setConfig({
debug: false,
modulePathPrefix: 'workbox-3.6.3/'
});
workbox.skipWaiting();
workbox.clientsClaim();
workbox.precaching.precacheAndRoute([{
"url": "app/add-funidea/add-funidea.module.ts",
"revision": "07dde67d79f2008159bd0027b86e2a75"
},
{
"url": "app/add-funidea/add-funidea.page.html",
"revision": "fc3f6be2bd6a5c0bb73e1c10880768e2"
},
{
"url": "app/add-funidea/add-funidea.page.scss",
"revision": "d41d8cd98f00b204e9800998ecf8427e"
},Die PWA kannst Du mitionic build --prod
builden lassen, dabei lädt Ionic den aktuellen Workbox-Code herunter und kompiliert die TypeScript Datei in viele einzelne JavaScript Datein.


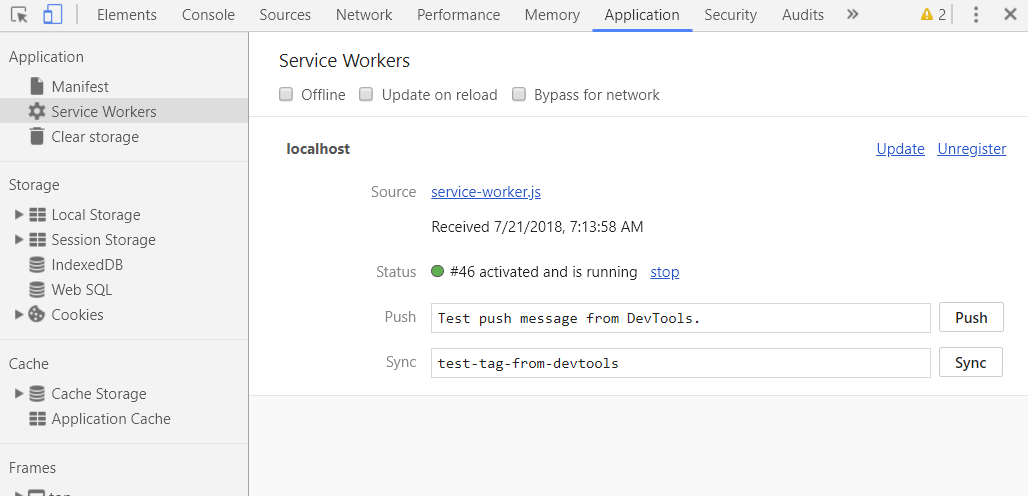
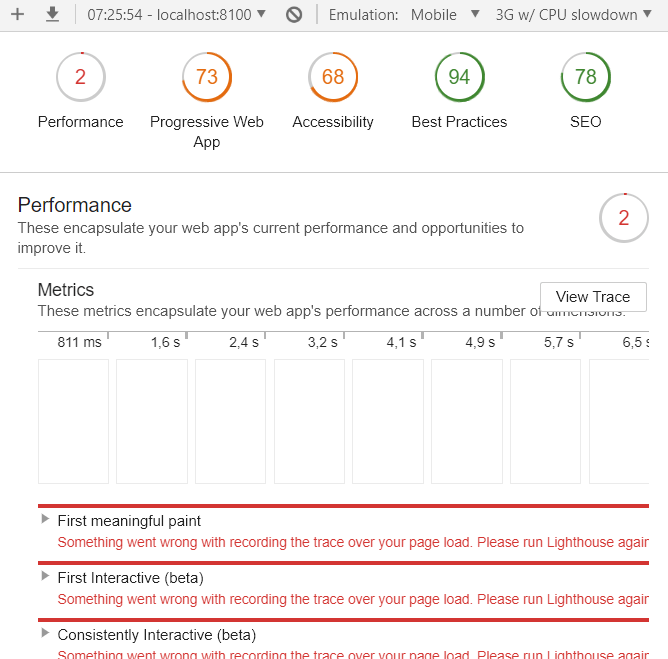
Chrome Developer Tools und PWAs
Chrome bietet standardmäßig in seinem Browser die Möglichkeit die PWA auf Performance, SEO und anderer Kritiken beurteilen zu lassen. Die Standard PWA von Ionic erfüllt nicht alle Tests von Chrome.
Dem Programmierer bleibt Optimierungsbedarf.
Steffen’s Tipp: Chrome Dev Tools
Öffne das Chrome Tool mit der Taste F12 und suche den Tab Audits unter den zwei Pfeilen „>>“. Dann starte den Audit. Der Vogang kann 1-2 Minuten dauern, bis die vollständigen Ergebnisse geladen haben und Chrome den Test abgeschlossen hat.
Mit dem Audit validierst Du, dass Du mit Ionic eine funktionstüchtige PWA entwickelt hast. Außerdem siehst Du eine detaillierte Auflistung an den Optimierungen, um Deine App schneller reagieren und starten zu lassen.

Erweiterungen: PWA installieren
Die fertige PWA musst Du noch auf einen Server installieren.
Verschiebe Ordner.
Lade paar Dateien hoch. Fertig?
Erweiterung: PWA auf Dienen Server
Setze eine neue Domain auf und kaufe Dir ein TSL-Zertifikat oder wenn es Dein Provider erlaubt nutze Let’s Encrypt, um Deine Seite zu verschlüsseln. Viele Provider unterbinden die Open Source Alternative, weil sie sonst das Geschäft mit Ihren Zertifikaten verlieren.
Kopiere den Inhalt des www Ordners auf Deinen Webspace und die PWA läuft.
Teste, ob Du mit Deinem Smartphone die App dem Homescreen hinzufügen kannst. Jetzt kannst Du auch zum ersten Mal testen, ob die PWA die Icons, Farben und Rahmen der PWA richtig darstellt.
Nehme, wenn notwendig, Anpassungen an der Manifest.json Datei vor. Test die PWA auf verschiedenen Geräten.
Fazit: Caching, Offline, AppShell.
PWAs bringen viele Vorteile, mit denen Du eine grandiose App oder Webseite bauen kannst.
Welche Features interessiert Dich am meisten?
Konntest Du einen Geschwindigkeitsvorteil spüren?
Wir blicken wir eine Zukunft, die viele Veränderungen zum Positiven bringen. Nutzer profitieren vom Speed. Der Entwickler kann nach Belieben Updates einspielen.
Kommentiere!
Credits zu den verwendeten Bildern Icons made by Vectors Market from www.flaticon.com is licensed by CC 3.0 BY

Thank you for mentioning PWA apps can work offline. The linked article mentions olny one solution, so let me also share with you some tips on how to make PWA work offline and handle dynamic data. This article describes several methods to do so and uses the example of the Twitter app. I hope you will find it useful: https://hi.monterail.co/2KV3rIk