
Diese Workbox Tutorial soll Dir zeigen, was die Workbox ist und wie Du jedes Deiner Web-Projekte mit Workbox ausstatten kannst.
Workbox soll das Internet der Zukunft beschleunigen – durch Progressiven Web Apps und Caching.
Beginnen wir mit dem Tutorial:
Was ist Google Workbox PWA?
Google implementiert die Workbox als einen fertigen ServiceWorker, der mit geringer Konfiguration die Performance auf Deiner Webseite erhöht. Der JavaScript-ServiceWorker schafft eine erhöhte Effizienz Deiner Webseite mit Caching-Strategien. Der ServiceWorker nutzt die Technologien einer Progressiven Web App (PWA).
Die Workbox von Google ermöglicht …
- Instantes (Zweit) Laden von Deinen Bildern, Texten und Code auf Deiner Webseite
- Umsetzung von intelligenten Caching- und Routing-Strategien
- dauerhafte Offline-Unterstützung von Webseiten
- Grundlage für die Progressive Web App (PWA)
3 wichtigsten Features von Google Workbox PWA
- Zwischenspeichern: Googles Workbox PWA kann Deine Bildern und Skripts effizient zwischenspeichern. Viele Bilder und Texte verwendet Deine Webseite wiederholt.
Um mehr die Ladezeiten auf der Webseite zu verringern, versucht der ServiceWorker doppelte und inhaltlich gleiche XHR-Anfragen zu vermeiden. Jedes doppelt heruntergeladene Byte verlangsamt die Geschwindigkeit der Webseite. Logos, Symbole, Icons, Schriftarten, einfache JavaScript-Skripte und Texte kann der Browser bei dem Aufruf der PWA vom vorherigen Besuch wiederverwenden - Anfragen-Leitung: Der Entwickler kann einstellen, wie und wann der Browser die HTTP-Anfragen weiterleiten soll.
- Synchronisierung im Hintergrund: Die Aktualisierungen von Inhalten wie Text und Bildern muss nicht immer zeitgleich mit dem Aufruf der Seite erfolgen. Hintergrund–Synchronisation reduziert Wartezeiten.

Was ist ein ServiceWorker?
Ein ServiceWorker basiert auf JavaScript und steht als ein Mittelsmann zwischen dem Server und dem Endgerät (Smartphone).
Der Worker stellt einen wichtigen Bestandteil der Progressiven Web Apps dar und ermöglicht die Offline-Unterstützung von App-Inhalten. Push-Benachrichtigungen zeigen dem Nutzer bei geschlossener App die Neuigkeiten, die über Push-Channel den hineingekommen sind.

Die Entwickler dürfen den ServiceWorker nur in Verbindung mit HTTPs (TLS) verwenden. Alle 24 Stunden lädt der Browser einen neuen ServiceWorker herunter, sodass der Entwickler Fehler bei der Konfiguration der App mit einem Tag Verzögerung korrigieren kann.
ServiceWorker – Nutzen ohne Internetverbindung Offline
Für die Offline-Unterstützung verwendet der ServiceWorker den Application Cache.
Ein JavaScript-Statement aktiviert den ServiceWorker. Über die Internetverbindung lädt der Browser alle notwendigen Dateien (Schriftarten, Logos, Symbole, Stylesheets, Skripte) herunter und speichert diese in dem Application Cache. Die Dateien habe ein Verfallsdatum, an denen diese erneut herunterladen können.
Der ServiceWorker fragt ab, ob der Entwickler neue Versionen von den zwischengespeicherten Dateien veröffentlicht hat. Wenn sich das Aktualisierungs-Datum verändert, lädt der Browser die neuen Dateien herunter.
styles.css Stylesheet auf dem Smartphone 13.11.XXXX 15:00 und styles.css Stylesheets auf dem Server 15.11.XXXX 16:00 löst einen Download aus.
Hier sind ein paar Beispiel-PWAs.
Progressive Web Apps mit Google Workbox PWA
Eine Progressive Web App entwickelt die normalen Android- und iOS-Apps weiter.
Die Progressiven Web Apps übernehmen viele Features von nativen Android- und iOS-Apps. Die Progressiven Web Apps basieren wie normale Web Apps auf HTML (5), CSS (3) und JavaScript in Verbindung mit HTTPs.

Mit dieser Art der App sind progressive Verbesserung vorgesehen. Schrittweise können die Entwickler neue Features über Nacht in die App einbauen und brauchen kein größeres Update zu erstellen.
Die PWA verwendet als Webseite ein Web-App-Manifest, indem die Icons, alle Farben und Push-Benachrichtigungs-Einstellungen festgelegt sind.
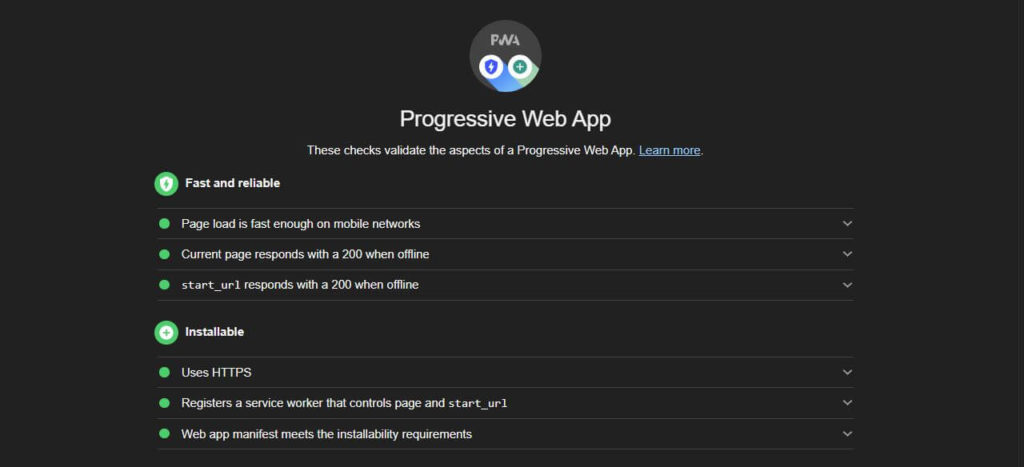
Installation von Progressiven Web Apps
Die Add-to-Homescreen Funktion legt die Webseiten dauerhaft auf dem Homescreen des Geräts ab. PWAs benötigen keine Installation.
Die Webseite (als PWA) muss der Smartphone-Browser beim ersten Landen herunterladen. Die meisten PWAs sind 1-10 Megabyte groß. Nach dem initialen Download bleibt die App reaktiv und der Nutzer kann die App ohne eine Installation bedienen.
Arten von Caches
Bei der Arbeit mit PWAs und dem ServiceWorker solltest Du die verschiedenen Browser-Caches kennen. Ein Cache versucht intelligent Wartezeit zu reduzieren, in dem dieser häufig angefragte Daten bereitstellt.

- Web Storage / Local Storage: Die Cookies waren der einzige Speicher für den Entwickler innerhalb des Browsern (bis vor 5 Jahren). Mit dem Web Storage kann über 5 MB Daten auf dem Client gespeichert sein. Die Daten sind nach Domain und Protokoll (HTTP) voneinander getrennt.
- IndexedDB ist ein Datenbanksystem zum Speichern von komplexen Daten. IndexedDB eignet sich nicht nur für Strings und Nummern, sondern auch für Audio- und Video-Dateien.
- Session Storage entspricht dem Web Storage – die Inhalte bleibt nur bis zum Schließen des Tabs erhalten, sodass die Daten nach der Sitzung (Session) gelöscht sind.
Praxis – Progressive Web App mit Workbox Tutorial
Voraussetzungen für das Workbox Tutorial
Für den Beginn reicht Node.js und ein Editor aus.
- (Notwendig) Nodes Packet Management: js zur Installation von Workbox
- (Notwendig) Ein beliebigen Code-Editor. Ich liebe Visual Studio Code.
Installation von Googles Workbox PWA
Mit den Eigenschaften des Web kommt der Vorteil, die App nicht installieren zu müssen. Der JavaScript-Code kann der Browser ausführen.
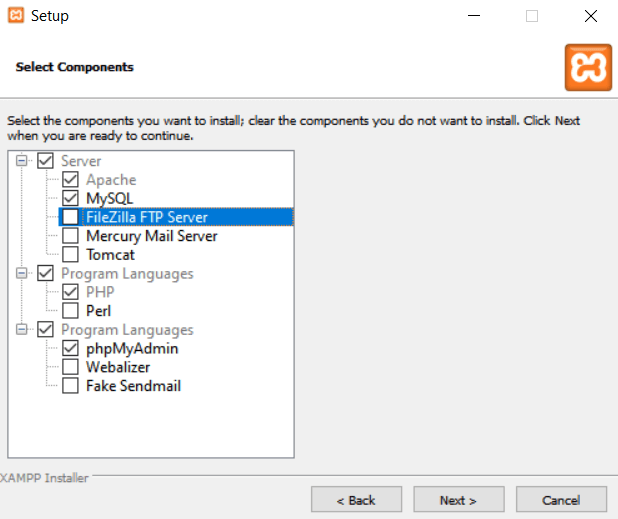
- XAMPP kannst Du hier downloaden und über einen GUI installieren. Wähle nicht alle Module aus

- Starte XAMPP, um eine Serverumgebung zu schaffen
- Gehe in den Ordner
C:\xampp\htdocs– der Root-Ordner für das Webseiten-Projekt mit Workbox
- Erstelle eine HTML-Seite
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<link href="https://fonts.googleapis.com/css?family=Long+Cang&display=swap" rel="stylesheet" />
<link rel="stylesheet" href="style.css" />
<link rel="manifest" href="/manifest.json" />
<script>
// Check that service workers are supported
if ("serviceWorker" in navigator) {
// Use the window load event to keep the page load performant
window.addEventListener("load", () => {
navigator.serviceWorker.register("/sw.js");
});
}
</script>
</head>
<body>
<h1>Workbox Testing Page</h1>
<div id="newsbox">
<img src="https://images.pexels.com/photos/1141853/pexels-photo-1141853.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=750&w=1260" height="500" />
<h2>The Top News never happend</h2>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Aperiam molestiae, voluptates numquam suscipit labore eos, voluptatum officia similique amet incidunt distinctio molestias eligendi asperiores est error dolorum at deleniti cum quasi dignissimos laboriosam eveniet. Tempora ducimus,
officiis accusamus doloribus optio architecto vel dolorem minus, voluptatibus, dolor veritatis dolores fugiat repellendus.
</p>
</div>
</body>
</html>5. Erstelle CSS-Code, um die Webseite aufzufrischen und das Schriftarten-Caching zu testen
* {
font-family: "Long Cang", cursive;
}
#newsbox {
width: 94%;
background: lightgray;
border-radius: 10px;
padding: 1%;
margin: 3%;
}
#newsbox img {
width: 100%;
height: auto;
}
6. Installiere Workbox PWA in Deinem Projekt mit npm / Node.jsnpm install workbox-cli –global
module.exports = {
globDirectory: "/",
globPatterns: ["**/*.{png,html,json,css}"],
swDest: "sw.js"
};

Seltsamen Workbox Tutorial – Code erklärt
Die Zeile <link href="https://fonts.googleapis.com/css?family=Long+Cang&display=swap" rel="stylesheet" /> ermöglicht den Zugang zu einer Google Schrift des Namens Log Cat.
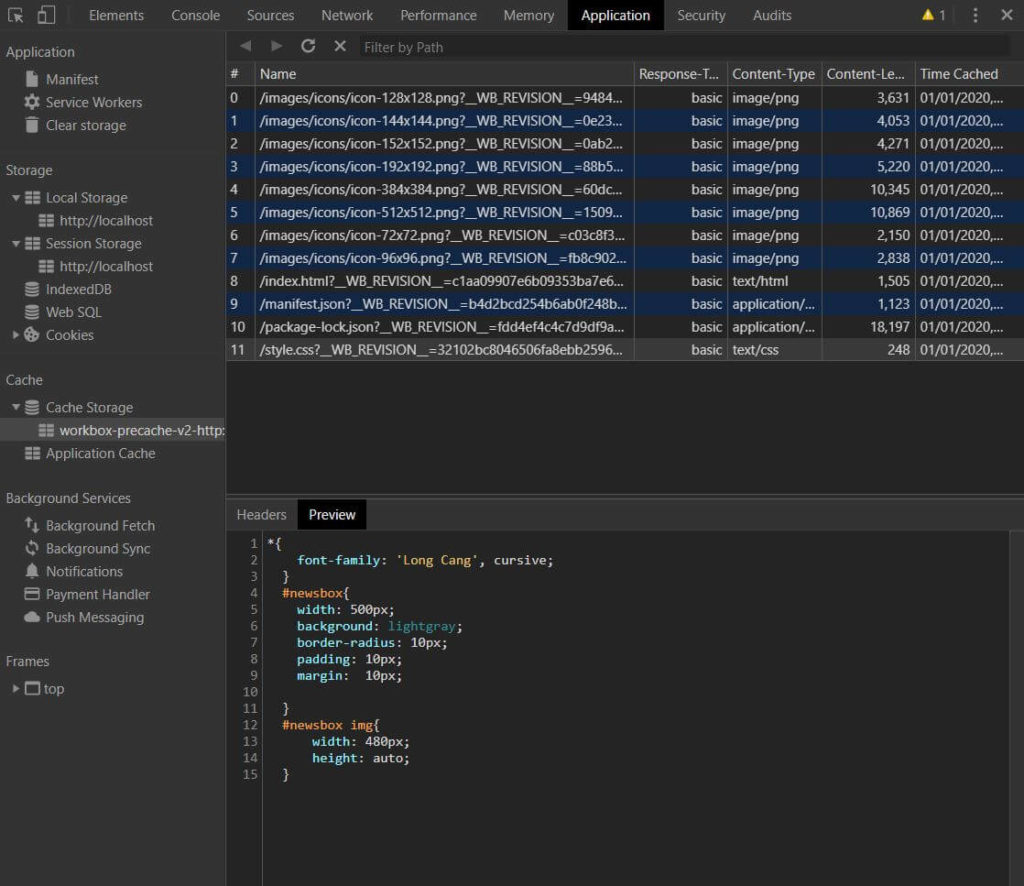
<link rel="stylesheet" href="style.css" /> fügt die Stylesheets ein. Bei der Verwendung eines ServiceWorkers musst Du bei Änderungen im Browser unter Application > Clear Storage, die alte CSS Datei löschen. Ein einfaches Aktualisieren der Webseite bleibt ohne Effekt.
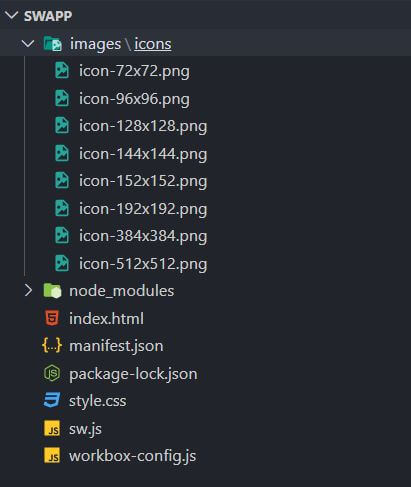
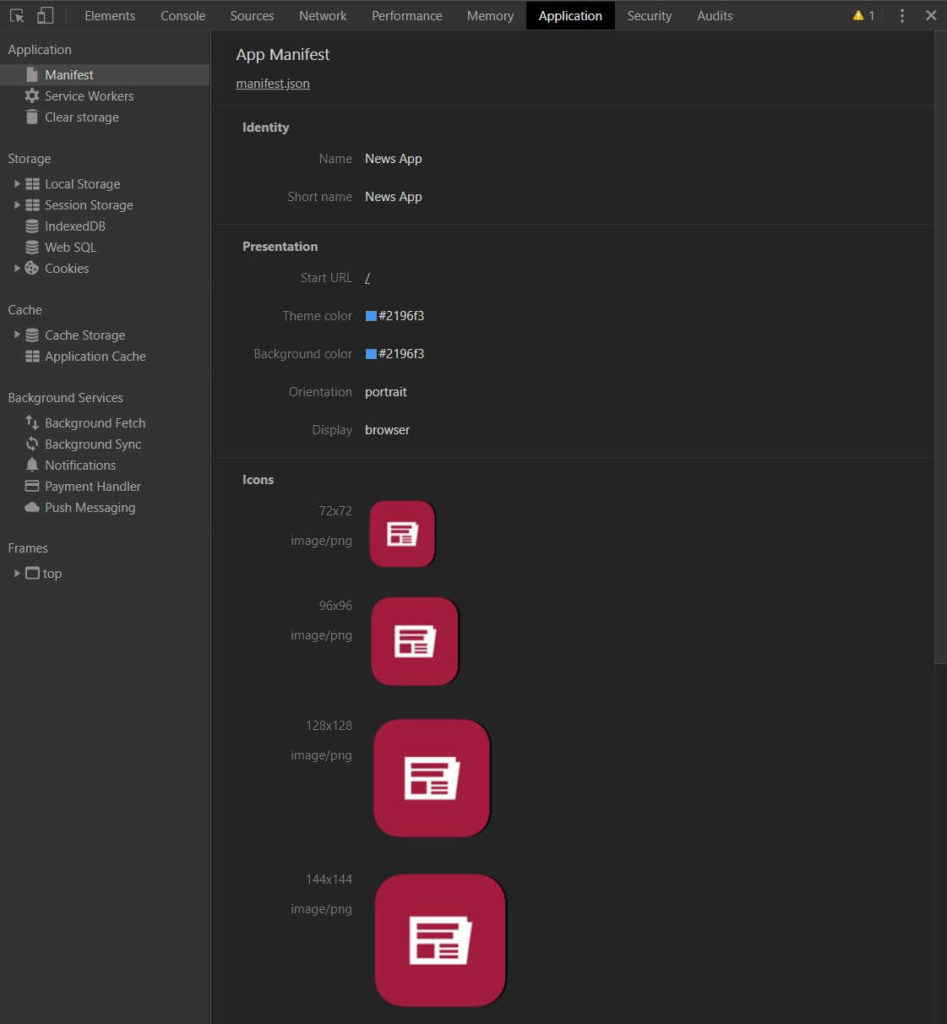
<link rel="manifest" href="/manifest.json" /> fügt das Manifest ein. Das Manifest ist eine json-Datei, die den App-Namen, Farben und URLs zu den Icons speichert. Die Icons liegen in verschiedenen Größen vor

Der Befehl navigator.serviceWorker.register("/sw.js");
starten den ServiceWorker und verwendet das externen JavaScript-Script
Der Body enthält Standard-HTML mit einem Bild und Lorem-Ipsum Text.
Die style.css realisiert die andere Schriftart Long Cat mit dem Sternchen als Universal Selektor
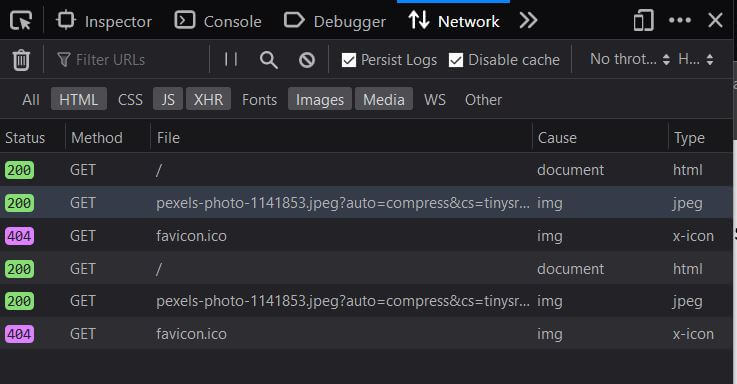
Die Datei sw.js hat das Kommando workbox generateSW workbox-config.js erstellt und eine Liste mit allen Dateien erstellt. Diese soll der Browser im Application Cache beim Laden speichern.
