
Du willst JavaScript lernen?
Steige mit diesem Guide in das JavaScript Universum ein, mit dem Du Webseiten, Apps, Games und mehr entwickeln kannst!
Am Ende des Tutorials hast Du Deine erste JavaScript-App programmiert!
Beginnen wir!
Warum soll ich JavaScript lernen?

JavaScript ist der Motor vieler Webseiten und essenzieller Teil von Web Apps und Programmen.
Die Programmiersprache treibt nicht nur Business- und Produktivitätssoftware an, sondern viele Browser-Games und Apps basieren auf JavaScript.
JavaScript ist die Grundlage für ein ganzes Programmier-Universum: Node.js und alle JavaScript-Frameworks.
Eine Webseite mit JavaScript kann sich ohne Neuladen verändern und Nutzerdaten verarbeiten. Der Browser kann neue Inhalte über die Ajax-Funktion nachladen. Die Webseite wird interaktiv.
JavaScript ist nicht nur eine Programmiersprache für die Client-seitige Webseiten Programmierung, sondern funktioniert mit Node.js auf dem Server.
Was ist JavaScript?
Die Programmiersprache JavaScript ermöglicht interaktive und dynamische Webseiten. Programmierer können mit dieser Programmiersprache die statischen Inhalte der Webseite (HTML) mit Leben füllen. Der Nutzer kann mit der Webseite interagieren, während die Webseite nicht neu laden muss.

Die Programmiersprache JavaScript ist beliebt, weil jede erstellte JavaScript-Anwendung auf (fast) allen Betriebssystemen läuft, die einen modernen Browser wie Chrome, Firefox oder Opera unterstützen.
Die weiterführenden JavaScript-Technologien Accelerated Mobile Pages (AMP) und Progressive Web Application (PWA) lösen die Grenzen zwischen Anwendungen, Apps und Webseiten auf.
Effizienter programmieren – Frameworks
Die meisten Entwickler nutzen JavaScript selten in einer reinen Form. Entweder nutzen diese Bibliotheken, um doppelten Code zu vermeiden oder Frameworks.

JavaScript-Frameworks sind z. B. Vue, Angular, Ionic.
Viele Frameworks nutzten statt JavaScript die Weiterentwicklung TypeScript.
Steffen Lippke
Die Programmiersprache TypeScript verbessert die JavaScript-Programmierung, indem diese JavaScript strukturiert und typisiert. Viele Entwickler lieben die Typisierung von Variablen, sowie ein übersichtliches Abhängigkeitsmanagement (im Gegensatz zu JavaScript).
Der TypeScript-Compiler übersetzt am Ende den TypeScript-Code in JavaScript-Code, welcher der Browser interpretiert.
Tutorial JavaScript für Anfänger
Installation der Entwicklungsumgebung
Als Entwicklungsumgebung empfehle ich Dir das kostenlose Visual Studio Code. Das Programm ist im Gegensatz zu vielen anderen Entwicklungsumgebungen nicht überladen und kann mit Erweiterungen angepasst werden.

Dein erstes Hello World
Zum Einstieg lassen wir uns Hello World von JavaScript ausgeben. Erstelle das folgende HTML-Dokument. Wenn Du mehr zu HTML erfahren willst, lese in diesem Guide.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
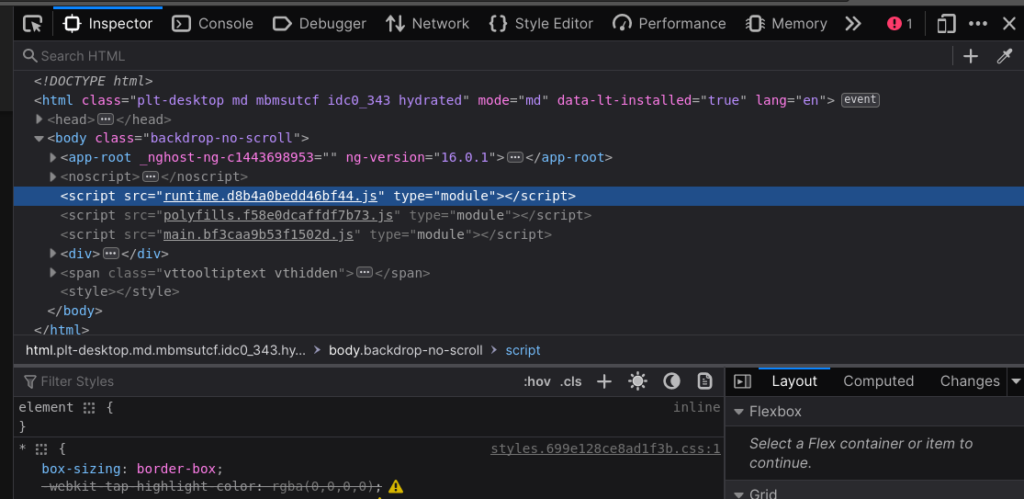
</html>Im Kopf (Head) des HTML-Dokuments fügst Du einen <script> Tag hinzu, der den JavaScript Code enthält. Die HTML-Datei kannst Du über den Browser aufrufen.
Wenn der JavaScript Code innerhalb dieser Klammern steht, führt der Browser den Code beim Laden der Webseite aus.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript">
/* Hier kommt JavaScript herein */
</script>
</head>
<body>
</body>
</html>Du kannst ein JavaScript-Ereignis (Event) nutzen, um eine Funktion auszulösen. Ein Event ist z. B. das Klick-Event (auf einen Link / Button) oder das „Geladen-Event“, wenn der Browser die Webseite vollständig darstellt.
Vervollständige Dein Hello-World in JavaScript mit einem Dialog (Alert):
<script type="text/javascript">
alert("Hello World!");
</script>Dein neuer Taschenrechner
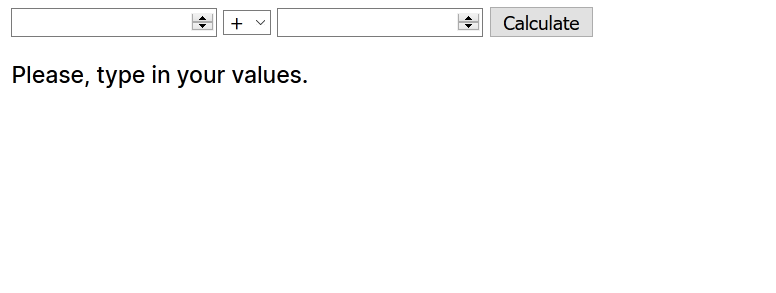
Wir brauchen für einen Taschenrechner zwei Eingabefelder (input), ein Dropdown-Menu (select) und ein Button (button). Der Nutzer soll die Zahlen in die 2 Eingabefelder eingeben und mit dem Dropdown in der Mitte den Operanden wählen.

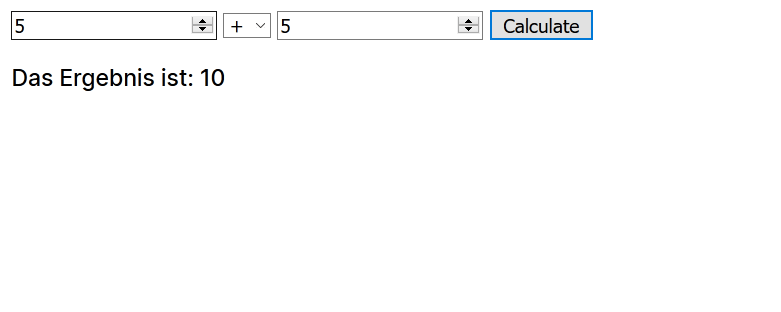
Das Ergebnis geben wir am Ende in einem Ausgabetext aus.
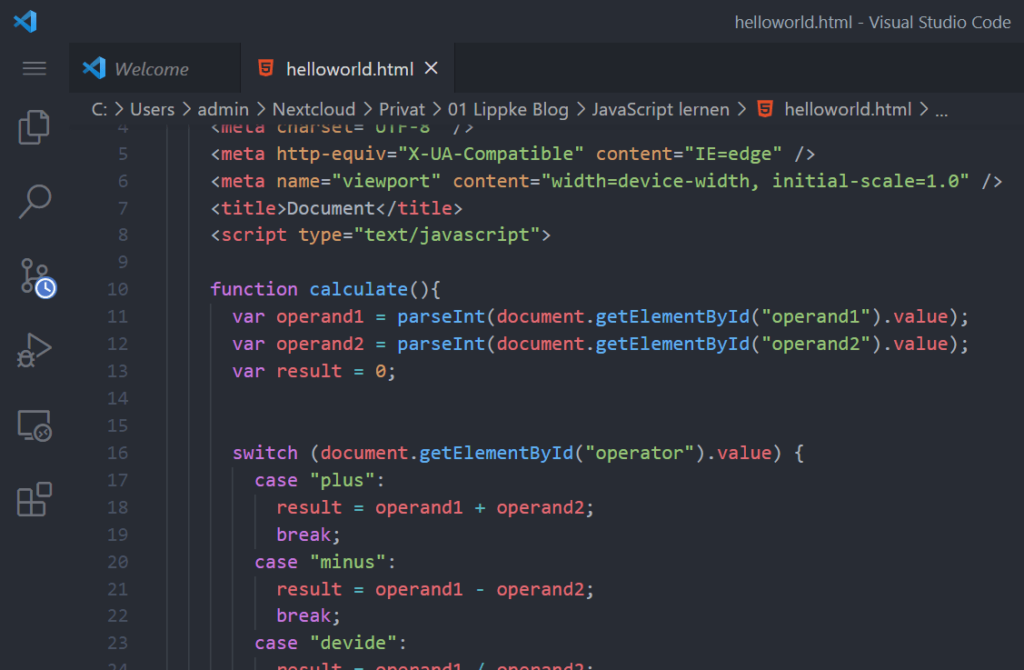
Die Funktion calculate() kapselt den JavaScript-Code, welche das onClick-Attribut aufgerufen hat.
Die Nummer-Eingaben erhalten wir, indem wir im JavaScript Code die HTML-Objekte über den Namen referenzieren (document.getElementByName("…")).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script type="text/javascript">
function calculate(){
var operand1 = parseInt(document.getElementById("operand1").value);
var operand2 = parseInt(document.getElementById("operand2").value);
var result = 0;
switch (document.getElementById("operator").value) {
case "plus":
result = operand1 + operand2;
break;
case "minus":
result = operand1 - operand2;
break;
case "devide":
result = operand1 / operand2;
break;
case "multiply":
result = operand1 * operand2
break;
default:
result = operand1 + operand2;
break;
}
document.getElementById("result").innerHTML = "Das Ergebnis ist: " + result;
};
</script>
</head>
<body>
<input type="number" id="operand1" />
<select id="operator">
<option value="plus">+</option>
<option value="minus">-</option>
<option value="devide">/</option>
<option value="multiply">*</option>
</select>
<input type="number" id="operand2" />
<button onclick="return calculate();">Calculate</button><br />
<p id="result">Please, type in your values.</p>
</body>
</html>
Die Werte der Inhalte speichern wir in einer Variable markiert mit var. JavaScript verwendet keine strenge Typisierung. Du musst nicht angeben, welchen Variablen-Typ Du nutzt. Du kannst die Operanden mit einem Text, JSON und Boolean überschreiben.
Der Programmiersprache JavaScript ist das Überschreiben mit andern Typen egal.
Ein switch-Statement ist notwendig, um einen String in eine mathematische Operation umzuwandeln. Die Operationen finden innerhalb des switch Statements statt.
Zum Schluss schreiben wir das Ergebnis in den Ausgabetext via der innerHTML-Funktion.

Nachladen von Inhalten – Ajax
JavaScript eignet sich dafür, Inhalte nach dem initialen Seitenladen nachzuladen.
Die Webseite kann über diese Technologie Bilder verzögert darstellen, um die Texte schneller anzuzeigen. Ajax lädt neue Blogbeiträge einer Webseite, ohne dass der Browser einen erneuten Seitenaufruf durchführen muss.
Must-Have Bibliotheken und Node.js
Der Node Packet Manager (NPM) bietet JavaScript Entwicklern eine Vielzahl von Bibliotheken an, die die Entwicklung beschleunigen können. Das Universum von Node.js bietet alles von kleinen Hilfs-Skripts bis hin zu vollständigen Frameworks mit allen Features für eine Business-Anwendung.

Die Bibliotheken kannst Du über das import Statement laden.
Bevor Du mit Node.js startest, empfehle ich Dir das TypeScript Tutorial zu lesen.
Wie setzen Hacker JavaScript ein?
JavaScript bietet den Nutzern nicht nur Vorteile, sondern kann als eine Malware fungieren. Hacker nutzen JavaScript, um ihre Opfer zu attackieren:
- Angriffsvektor: JavaScript kann ein vollautomatisches Herunterladen von Malware , welches Deinen Computer infizieren kann. Du musst nicht einmal auf einen Download-Link klicken, damit die Malware auf Deinen Computer landet.
- Overlay-Login: Ein JavaScript Skript legt eine Login-Maske über eine Login-Maske und greift mit dieser Täuschung die Passwörter der Kunden ab.
- Integrationen: Die Hacker können Dich mit der Kamera und Mikrofon-Integration des Browsers ausspionieren.
- Crypto-Miner: Eine Webseite oder eine eingebettete Werbung lässt Deinen Browser Code ausführen, der Bitcoins für die Hacker im Verborgene minet. Die Opfer dürfen die Stromkosten für das Mininen bezahlen, während die Hacker gut mit den Bitcoins verdienen.
Du kannst Dich vor den meisten der genannten Hacks mit diesen Tipps effektiv schützen. Du solltest Dir bewusst sein, dass viele Webseiten so funktionieren wie normale Desktop-Anwendungen.
Was sind Alternativen für JavaScript?
Eine der besten Alternativen zu JavaScript ist WebAssembly.
Diese erlaubt das Ausführen von C++, Rust und C auf Deinem Computer über den Browser. Die Innovation schafft die Möglichkeit, dass rechenintensive Anwendungen wie …
- Grafikbearbeitungssoftware
- Videoschnittsoftware
- Games
- CAD-Software
- …
… nicht mehr installiert werden müssen. Die Anwendungen sind im Browser schnell verfügbar.
Wenn Du Dich mit C(++) oder Rust gut auskennst, kannst Du gerne mit WebAssembly anfangen. JavaScript eignet sich für viele Programmier-Neulinge gut, weil die Programmiersprache „Fehler vergibt“. Das Programm stürzt nicht sofort ab, sondern führt die funktionierenden Funktionen aus.
Wann ist JavaScript eine gute Wahl?
Schreibe eine Anwendung mit JavaScript, wenn die Software …
- … auf jeder Plattform Windows, macOS und Linux verfügbar sein soll.
- … in einem Browser laufen kann.
- … der Client für die Anwendungen genügend Rechenleistung hat.

Sehr geehrter Herr Lippke,
seit ich irgendwann im den 90ern zuletzt in DRDOS Anpassungen vorgenommen habe, habe ich mich nicht mehr mit Programmierung beschäftigt. Ich habe einfach nirgends eine Seite gefunden, die mir mlt kompakten, verständlichen Antworten auf die Grundfragen
– Was ist das?
– Wie geht das
– Wofür braucht man das?
– Wie mache ich das beginnt.
gibt.
Damke schon mal dafür!
Tiefer bin ich noch nicht vorgedrungen. Aber was nicht ist kann ja noch werden.
Viele Grüße,
Jakob Zankl
Danke für das Feedback