
Brauchst Du eine Einführung in TypeScript?
Angular, React und Ionic verwenden diese Sprache.
Was macht die Sprache so anders? Wie nutze ich die Programmiersprache effizient?
Dieser Guide gibt Dir eine Schritt-für-Schritt-Einführung!
Starten wir!
Herausforderung: TypeScript verstehen
Du kannst mit der Programmiersprache z. B. einen Blog objektorientiert mit Beiträgen, Autoren, Kommentaren nachzustellen.
Der geschulte Java-Entwickler freut sich, wenn er mit der Programmiersprache objektorientiert programmieren darf.
Das wäre hilfreich …
- Etwas programmiert haben … z. B. mit JavaScript als Grundlage der Programmiersprache.
- Grundlagen in der Kommandozeile
- Admin-Reche, um Programme zu installieren und zu deinstallieren
Das brauchst Du am Computer
- Admin-Rechte
- Mehr als 5 GB RAM (besser 12 GB – 16 GB)
- Code Editor
- optional WSL für Windows Nutzer
Beispeil Editor (Visual Studio Code)
Neben dem Browser brauchst Du einen Code-Editor Deiner Wahl.
Notepad(++) kannst Du alternativ nutzen. Am besten verwendest Du einen Editor mit Syntax-Highlighting und IntelliSense wie z. B. Visual Studio Code oder Atom.

Konzept: Es ist super cool!
Typenfest zu programmieren hilft Dir einen Überblick über den Code zu behalten.
Was vielen Anfänger lästig erscheint, hilft Dir beim Programmieren von komplexen Projekten, weil Du die Übersicht behalten kannst.
Microsoft hat die Programmiersprache entworfen, um mehr Ordnung in die Webprogrammierung hineinzubringen.
Was ist eine Typisierung überhaupt? Die Programmiersprache erlaubt dem Programmierer, Variablen mit einer Typisierung zu verwenden, z. B. let date:Date; oder let text:string = ""
Dies erlaubt ein einfacheres, objektorientiertes Programmieren. Konstruiere Deine eigenen Objekte und Strukturen.
JavaScript Next-Generation
Gültiger JavaScript Code ist gültiger TypeScript-code!
Wenn Du JavaScript kannst, dann musst Du nicht mehr viel lernen. Die Programmiersprache erweitert die Möglichkeiten-Palette von JavaScript und bietet eine Reihe von Vereinfachungen.
Angulars stenger Compiler (Strict) verpflichtet Dich, den Typen-losen JavaScript-Code in „ausformulierten“ TypeScript Code umzuwandeln. Damit gehst Du sicher, dass Du immer Parametern, Variablen und Rückgabewerte typisierst.
5 Gründe – Warum es besser als JavaScript ist
- Einfachere Typisierung (optional) von Variablen:
Java besitzt eine strenge Typisierung. Jede Variable weist der Java-Code einem Typ zu. Dies hilft dem Programmierer für die Orientierung im Code. - Einfaches Refactoring wegen Typisierung:
Wenn Du auf die Idee kommst, dass eine Variable nicht Deinem Benennung-Standard entspricht, kannst Du die Variable einfach umbenennen. - ECMAScript bis 3:
Die Programmiersprache JavaScript hat seit dem Jahr 1995 mehrere Updates erhalten, die den Funktionsumfang der Script-Sprache erweitern. Der TypeScript-Compiler kann den TypeScriptcode verständlich in JavaScript kompilieren. - Beliebt und notwendig:
TypeScript verwendet in verschiedenen Web-Frameworks wie Angular und Ionic - Dependency Injection:
… vereinfacht das Testen mit TypeScript.

Basics: Grundlagen
Zu Beginn möchte ich Dir ein paar zentrale Begriffe erklären. Klassen, Namespaces und Module sind Konzepte, die Dich beim Programmieren unterstützen können.
Klassen verstehen
- Klasse: Mit Klassen kannst Du die Realität als abstrahiertes Model abbilden. Als Programmierer versuchst Du die Realität in einer vereinfachten Form in den Computer zu übertragen. Eine Klasse kann z. B. Attribute beinhalten:
class Person{
name:string;} - Extends: Der Befehl erweitert eine bestehende Klasse mit einer Super-Klasse. Die Unterklasse „erbt“ alle Variablen und Funktionen von der Super-Klasse. Der
super();Befehl initialisiert die Variablen der Super-Klasse.class Hirsch extend Tier {
constructor( ){
super(„typ3“
}}
Module managen – Import + Export von Namespaces
- Namespace: Ein Namespace verhindert, dass gleich benannte Variablen sich gegenseitig stören. Ein Namespace kann Klassen, Interfaces und Variablen beinhalten. Es ist möglich, dass Du in einer Datei mehre Variablen mit den gleichen Namen verwenden kannst. Trotzdem solltest Du das nie machen, weil das Deine Orientierung im Code stört.
namespace PersonalModul{
// neuer Namensraum ohne Überschneidung nach außen} - Module: Interne Module sind Namespaces und externe Module sind normale Module. Bevor Du ein Modul importierst, muss Du einen Export in der Quelldatei deklarieren.
- Export: Das Statement macht die Klasse, Interface oder Variable nach außen sichtbar / verwendbar.
class Person{}export { Person }; - Import: Am Anfang einer Datei kann der Entwickler mit dem import-Befehl Module von außerhalb einbinden.
import { Person } from "./Person"; - Interfaces: … sind Zusammenstellungen von Variablen, die in einem Zusammenhang immer vorkommen sollen.
Coden: Ab in die Praxis
Jetzt wird’s ernst.
Wir erstellen mit diesen Schritten Dein erstes Programm.
Etwas Praxis hilft bei dem Verständnis:
JavaScript nenne ich eine „Anfänger-freundliche“ Programmiersprache, weil das Programm nicht direkt komplett abstürzt und teilweise funktional bleibt.
Denke daran, dass JavaScript in purer Form gültiger TypeScriptcode ist!
Variablen-Typen
- let-Variablen sind nur innerhalb der geschweiften Klammern erreichbar. Ein Aufruf von außen geht ins Leere (undefinded).
let text:string = "mein super text"; - const-Variablen deklariert der Programmierer am Anfang einer Datei, die global in allen Funktionen als eine Konstante verwendbar ist. Bei Java unterscheidest Du Float, Double, Short usw. die Programmiersprache kennt nur
number.const PI:number = 3.141; - var kannst Du wie in JavaScript verwenden.
var normaleVariable:number = 42; - Typisierung sind für Dezimal-, Binär-, Hexadezimal- und Oktal-Zahlen möglich.
const hexa:number = 23a23ff;
Strings…let text:string = „Das ist Text“;
Array…let textlist:string[] = [„Alle“,„sind“, „gut“];
Iteratoren
- for … of
kann durch einen Array iterieren und gibt die WERTE("Tag","Nacht","Morgen")im Array zurück.for(let entry of blogEntries) {
console.log(entry)} - for … in
kann druch einen Array iterieren und gibt die SCHLÜSSEL(0,1,2..)im Array zurück.for(let keys in blogEntries) {console.log(keys)}
Funktionen
… können in der Programmiersprache typisiert sein. Die Parameter und die Rückgabewerte sollten im Typ festgelegt sein.
function addStringAndText(figure:number, text:string):string{return toString(figure) + text;}
Die häufigste Buchstabenfolge, mit der Dich die Programmiersprache beglückt, ist this. . Wenn Du ein Variable außerhalb der geschweiften Klammer ansprechen möchtest, setze ein this. vor den Variablennamen:
const PI:number = 3.141; function calculateCircle(r:number){
return r*r*this.PI}

Installation bis Hello World
Downloade Dir Node.js.
Installiere Node.js mit dem grafischen Installer, um NPM in der Konsole zu nutzen.
Führe als Befehl in der CMD / Bash ausnpm install -g typescript
Erstelle einen Projekt-Ordner mit einer …
HTML-Basis-Datei index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Tutorial</title>
<script src="main.js"></script>
</head>
<body>
</body>
</html>Datei main.ts
import { differenceInYears } from 'date-fns';
import { Author } from './Author';
import { BlogEntry } from './BlogEntry';
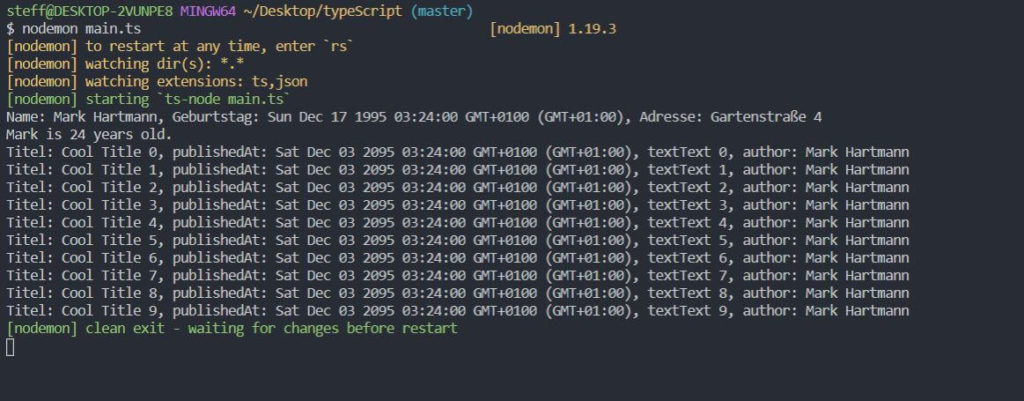
var markHartmann = new Author("Mark Hartmann", new Date('December 17, 1995 03:24:00'), "Gartenstraße 4");
console.log(markHartmann.toString());
let yearsOld = differenceInYears(Date.now(), markHartmann.birthday);
console.log("Mark is " + yearsOld + " years old.");
let seriesOfBlogPosts = [];
for (let blogID = 0; blogID < 10; blogID++) {
seriesOfBlogPosts.push(new BlogEntry("Cool Title " + blogID, new Date('December 3, 2095 03:24:00'), "Text " + blogID, markHartmann));
}
seriesOfBlogPosts.forEach(entry => {
console.log(entry.toString());
})
Füge eine tsconfig.json hinzu:
{
"scripts": {
"clean": "rimraf dist",
"start": "npm-run-all clean --parallel watch:build watch:server --print-label",
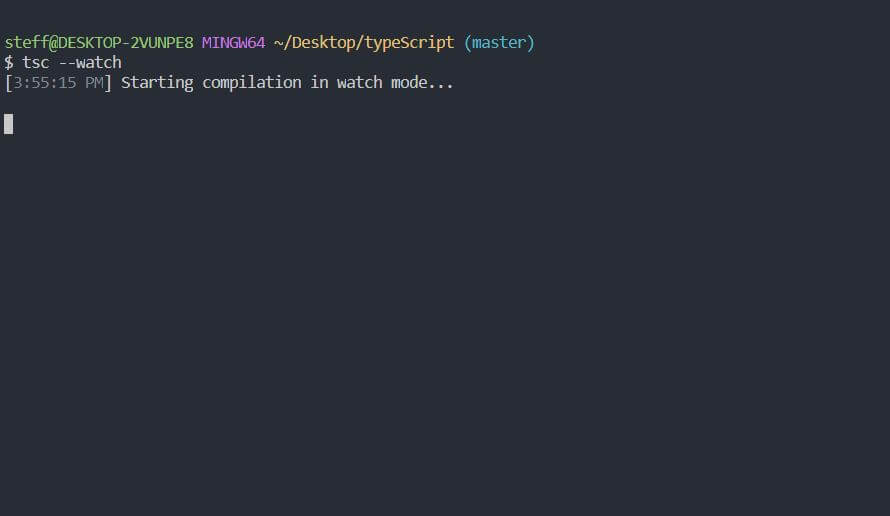
"watch:build": "tsc --watch",
"watch:server": "nodemon './dist/index.js' --watch './dist'"
}
}CSS-Datei für die Stylesheets
Der Befehltsc *.ts --watch
überwacht alle Änderungen in den ts.-dateien. Sobald eine Änderung erkannt ist, kompiliert der Compiler die Datei in JavaScript.
Füge die von dem Compiler generierte JavaScript-Datei in HTML ein.<script src="main.js"></script>
Schreibe in die main.tsalert(„HelloWorld“);
Rufe die HTML-Datei in Deinem Browser auf. Du brauchst keinen XAMPP zwingend zu verwenden.
Die Konsole sollte nach dem Speichern von main.ts die Änderungen zu der JavaScript-Datei automatisch kompilieren.

Programmieren geht ganz einfach
Löschealert(„HelloWorld“);
damit wir eine etwas umfangreicheres Projekt starten können.
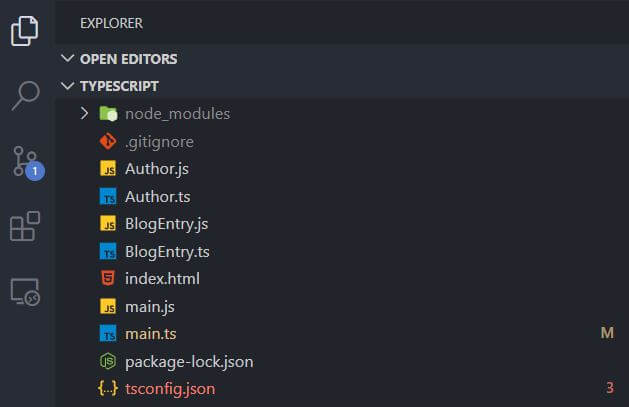
Erstelle die Dateien Author.ts und BlogEntry.ts, um die Klassen voneinander zu trennen
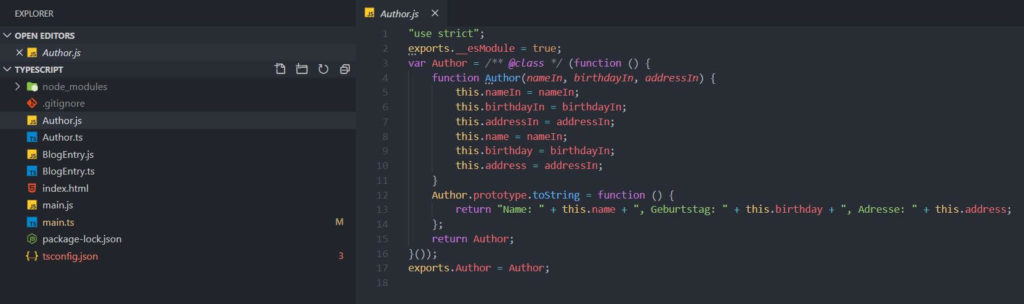
Author.ts
export class Author {
name: string;
birthday: Date;
address: string;
constructor(public nameIn: string, public birthdayIn: Date, public addressIn: string) {
this.name = nameIn;
this.birthday = birthdayIn;
this.address = addressIn;
}
toString(): String {
return "Name: " + this.name + ", Geburtstag: " + this.birthday + ", Adresse: " + this.address;
}
}BlogEntry.ts
import { Author } from './Author';
export class BlogEntry {
title: string;
publishedAt: Date;
text: String;
author: Author;
constructor(public titleIn: string, public publishedAtIn: Date, public textIn: string, public authorIn: Author) {
this.title = titleIn;
this.publishedAt = publishedAtIn;
this.text = textIn;
this.author = authorIn;
}
toString() {
return "Titel: " + this.title + ", publishedAt: " + this.publishedAt + ", text" + this.text + ", author: " + this.author.name;
}
}Speichere die Dateien.
Lade den Browser neu
Gebe in die Konsolenpm install date-fns
ein, um ein Datumsformat-Paket zu installieren
Gebe in die Konsolenpm install --save typescript nodemon npm-run-all rimraf
ein, um ein Säuberungstool für die Build-Vorgänge zu installieren.
Gebe in die Konsolenpm i nodemon
um die Änderungen in Echtzeit innerhalb der Konsole zu betrachten
Erstelle ein tsconfig.json, wo Du alle Compiler Einstellungen für den Build
Start mittsc –watch
die automatische Kompilierung der ts.-dateien zu JavaScript
Starte die Echtzeit-Ausgabe von Nodemon mit dem Wortnodemon
INNERHALB eines anderen Terminals, sodass der Compiler ungestört weiterarbeiten kann. In dem Terminal-Fenster, wo Du Nodemon gestartet hast, sollten alle Konsolen-Ausgaben zu sehen sein. Dort kannst Du Deine Ergebnisse überprüfen.


Erklärungen zum Code
Das import { X } from ‚X‘; fügt den Code über eine Codeinjektion in das main.ts-Script ein. Eine Klasse besteht aus den Attributen mit den Typen (optional), dann folgt der Konstruktor zur Initialisierung der Klasse.
Erweiterungen: Wie kann ich es erweitern?
Hast Du noch nicht genug von dem Tutorial?
Dann füge mehrere Node Module hinzu.
Wichtigste NPM Befehle
Um mit der Programmiersprache richtig durchzustarten, solltest Du die wichtigsten NPM-Befehle und Tricks kennen, um externe Module zu nutzen.
Andere Entwickler haben in den letzten Jahren Module zu Zeit-Formatierung, UI-Elemente, Algorithmen usw. entwickelt.

- Nach dem Auschecken aus dem Repo, kannst Du die Node.js Module nachinstallieren, weil diese aufgrund von Speicherplatz nicht in dem Repo abgelegt sind:
npm i - Wenn Du ein neues Modul benötigst, installiert der Befehl
npm i modulName
das Modul. Über ein import Statementimport {modulName} from 'modulname';
kann die ts-datei das Modul erreichen
Super-Geheime NPM-Tricks
- Falls Du den node_modules Ordner löschen willst, verwende Rimraf
npm install rimraf -g
oder bei Linuxrm -rf node_modules
Je nach Größe des Projekts kann eine Löschung länger dauern, weil Node.js eine sehr verschachtelte Struktur verwendet. Lösche mitrimraf node_modules - Meiner Erfahrung nach „spinnt“ Node.js alle 3-4 Tage. Lösche einfach den Cache
npm cache clean –force - Einzelne Module kannst Du mit
npm uninstall modulName - Die Node.js Entwickler updaten Ihre Module regelmäßig. Wegen neuen Versionen musst Du eventuell Deinen Code anpassen. Update die Module mit
npm update
um kritische Fehler / Bugs / Vulnerabilitäten zu eliminieren. - Du kannst mit Node.js Module global oder lokal installieren. Module wie Ionic, Angular oder Rimraf installieren andere Module und erstellen eigen Projekte. Das -g am Ende des Installationsbefehls bewirkt die Installation innerhalb des Benutzerordners / AppData stattfindet.
npm i ionic -g
Fazit: Dein erstes Script in TypeScript
Die Programmiersprache ist sehr vielseitig einsetzbar.
Probiere Dich aus.
- Schreibt von Fehlermeldungen, die auftreten …
- Kritik mit Verbesserungsvorschlägen für das Tutorial …
Danke. Ich freue mich auf Euer Feedback

Hallo Steffen,
bei main.ts (Schritt 2) ist nochmal das main.html in der Sourcecode Box zusehen. Wahrscheinlich ein Copy-paste Fehler ?
2. Bei „tsc *.ts –watch“ kommt „File ‚*.ts‘ not found.“
wenn ich es zu main.ts ändere ist alles OK.
Muss man evt. mit tsconfig.json arbeiten ? Gelesen, nicht probiert….
Ist leider immer noch so.
Geändert, danke für die Erinnerung
Hallo ich werde gerne ein nette Hacker sein und will das so gerne lernen hab viel gesucht aber nicht gefunden es wurde ganz lieb von euch wenn ihr das mir beibringt🥺🥺
Hallo, ich habe eine Einstiegstutorial für das legal Hacking geschrieben https://lippke.li/hacking-lernen/