 Hier ist das Ionic Native Tutorial Kamera und Speicher…
Hier ist das Ionic Native Tutorial Kamera und Speicher…
…, weil Kamera, NFC und Sensoren Deinen Nutzern vielfältig einsetzen können.
Wie Du das auch mit Ionic einfach umsetzen kannst, zeige ich Dir in diesem Tutorial.
Bereit für die wöchentliche Dosis Code?
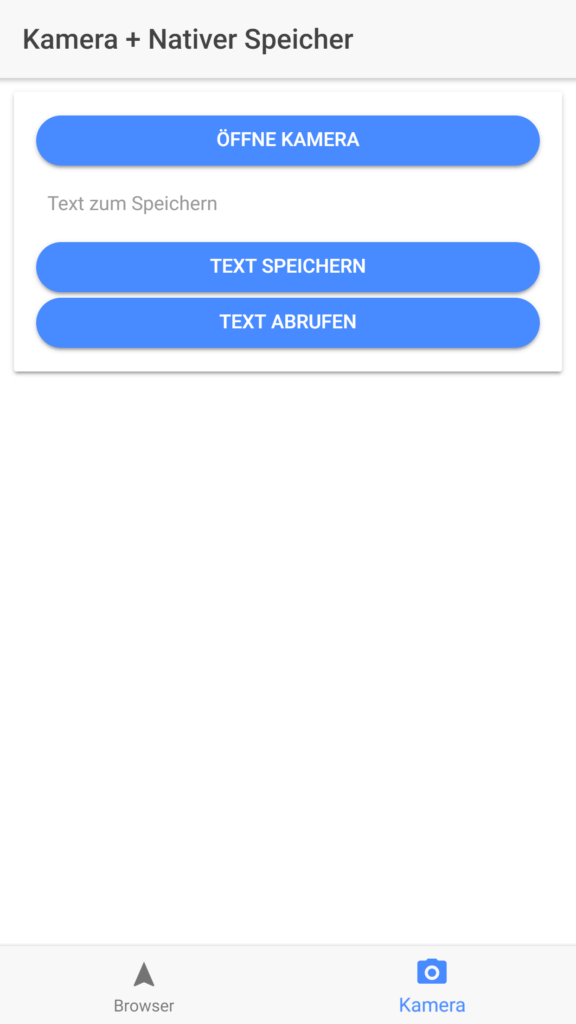
Ziel: Entwicklung einer Browserkamera
Ionic ist mehr als ein Framework für mobile Webseiten.
Bisher haben wir nur Funktionen kennengelernt, die Fähigkeiten einer normalen Webseite entspricht.
Sobald die Ionic App auf die Kamera oder nativen Speicher zugreifen will, braucht das Framework den Zugriff auf das Gerät: Ionic Native
Unser Ziel: Hardware ansteuern
Die Browserkamera muss über Ionic Native auf die Kamerahardware und den Speicherzellen des Smartphones zu greifen. Als weiteres nützliches Ionic Native Beispiel erhält die App einen In-App-Browser.

Die Prozedur ist immer die Gleiche, aber die Anbindung der Module an den TypeScript-Code unterscheidet sich.
Technische Grundlagen – Dein Vorwissen
- Ionic Grundlagen sicher
- Ionic Native ist ein fortgeschrittenes Thema: Sehe Dich im Blog nach Grundlagen Ionic Tutorials um
Lerninhalte
Dieses Tutorial zeigt exemplarisch, wie Du Ionic Native zu einem Projekt hinzugefügt. Dabei gehe ich Schritt für Schritt die wiederkehrenden Aufgaben ein, die für die eine Standard Implementation der Plug-Ins notwendig ist.
Konzept: Alles über Native
Dieser Abschnitt soll Dir einen kompakten Überblick über Ionic Native geben.
Für was sind Ionic Module geeignet?
Wieso unterscheiden sie sich das Element von den restlichen Ionic Komponenten?
Ionic Native ist die Verpackung mit TypeScript, die es ermöglicht auf native (Geräte interne) Funktionen wie Sensoren, Kamera, NFC, Mikrofon und vergleichbares Zugriff zu erhalten.
Wie die meisten Bestandteile von Angular sind die Ionic Native Module in einzelne Dateien separiert. Diese sind nicht in der Standard-npm-Packets von Ionic enthalten.
Da Ionic viele Ionic Module seit Startschuss mit Cordova anbietet, ist die Gesamtinstallation aller Pakete von Ionic Native nicht sinnvoll. Das kostet Speicherplatz.
Aus diesem Grund installiert der Entwickler die Module, die für sein / ihr Projekt relevant sind. Nach der Installation muss die app.modules.ts die Plugins in das Projekt importieren.
Grundlagen: Installation eine Ionic Natives
In wenigen Schritten hast Du das gesuchte Plugin hinzugefügt.
Auf der Webseite von Ionic Native findest Du die Befehle zu einer Vielzahl von Modulen.
- Öffne die Kommandozeile in Deinem Projekt
- Überprüfe, ob Du eine Internetverbindung ohne Firewall-Blocking hast (Ist mir gefühlt 1000x passiert)
- Falls Du am Entwickeln einer Ionic App bist und der LiveReload zum Debuggen aktiv ist, breche diesen Prozess kurzzeitig mit CTRL + C und „Y“ ab
- Nun gebe in die Kommandozeile ein:
ionic cordova plugin add cordova-plugin-inappbrowser - Sobald die Installation fertig ist, installiere das Ionic Native Plugin mit
npm install --save @ionic-native/in-app-browser - Die module.ts braucht als „Inhaltsverzeichnis unserer App“ eine Verweis, dass ein neues Modul in Deinem Projekt aktiv ist
- Der Import am Anfang der Datei mit
import { InAppBrowser } from '@ionic-native/in-app-browser';ist notwendig - Für das neue Plugin InAppBrowser dem provider Array hinzu
- Der Import am Anfang der Datei mit
- Außerdem müssen wir das gleiche Modul nochmal in der TypeScriptdatei importieren, in der das Modul zum Einsatz kommt: import { InAppBrowser } from ‚@ionic-native/in-app-browser‘;
- Der Konstruktor braucht auch Kenntnis von dem neuen Modul (neuer Parameter: private browser:InAppBrowser)
- Füge den Code hinzu, für den Browser in der gleichen TypeScriptdatei hinzu (mehr unter Kapitel Coding)
- Start den LiveReload mit ionic serve
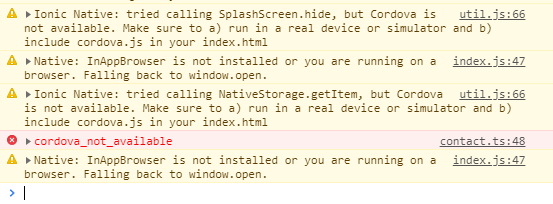
- Teste, ob das Modul funktioniert. Eventuell musst Du die App auf eine Emulator oder einem echten Smartphone ausprobieren. Die etwas mühseliges Testen ist aber auch bei nativen Apps notwendig.
Coden: TypeScript Code für 3 Ionic Native Module
Für die Nutzung der Ionic Native fehlt noch die Anbindung an den Code.
Diese unterscheiden sich je nach Modul und bieten eine Vielzahl von Funktionen, Einstellungen und Attribute, die adaptierbar sind
Der Terminal-Befehl initialisiert das Projekt:
Ionic start browserkamera tabs
Folgende weiter nodes Befehle installieren die Module in den Projektordner:
… und die Module einfügen…

InAppBrowser – Kleiner Chrome in Deiner App
In den ersten Tab kommt der InAppBrowser.
Die home.ts benötigt am Anfang der Datei den Import für das Modul. Der Konstruktor muss den Verweis als Parameter beinhalten.
Der .create Aufruf des InAppBrowsers enthält die URL für die Homepage ab. Dieser Befehl kann zusätzlich noch eine target (Wo öffnet sich die Webseite?) und options (HTTPs Optionen) als Parameter aufnehmen.
Kamera – Import von Bildern in der App
Die Konstante cameraoptions hält die Einstellungen fest, mit der das Smartphone Kamera das Bild aufnehmen soll.
.getPicture ist die zentrale Funktion, die das Bild von der Kamera anfragt und diese in einem base64-Bild abspeichert.
Weitere Informationen findest Du neben den Ionic Docs auch in den Cordova Dokumentation.

Nativer Speicher – Besser, schneller und dauerhaft
Der native Speicher kann der Code mit .setItem den nativen Speicher Deines Smartphones um eine Variable erweitern. Die .getItem-Funktion liest vom Speicher.
Erweiterungen: Native mit Cordova
Der nächste denkbare Schritt ist der Upload des fotografierten Bildes im Browser.
Für diese Funktion brauchen wir etwas HTML und PHP.
Wenn das Bild im nativen Speicher abgelegt ist, dann können wir das Projekt nach unseren Vorstellungen erweitern.
Für eine sichere Registrierung oder Flohmarkt App brauchen die Nutzer eine Möglichkeit Bilder hochzuladen.

Das geht am besten mit einem HTML-Formular, welches einen Datei-Upload einbindet. Dann muss noch eine .php Datei das Bild entgegennehmen und die Daten auf einen Server speichern.
Eine MySQL-Datenbank z. B. phpmyadmin kann der Request des Uploads mit einem Verweis erweitern.
Fazit: Ionic in Hybrid
In diesem Tutorial hast Du gelernt, wie Du Ionic Native in Dein Projekt integrierst.
Nutze das Tutorial (speziell Kapitel Konzept), um Ionic Native hinzuzufügen.
Bitte, teile dieses Tutorial, dass andere auch davon profitieren können.
