
Was ist ein Provider? Wie nutze ich *ngFor? Mit diesem Tutorial gebe ich Dir eine simple Erklärung anhand eines Ionic Beispiels
Hier erfährst Du, wie Du Deine App dynamisch mit Inhalten füllst und wie Du eine ansprechende Listenansicht in Deine App einfach generierst.
Starten wir mit Listen in Ionic!
Ziel: JSON in die App laden
Unser selbst gestecktes Ziel für das Tutorial ist das Anzeigen von Deiner Notizen einer kompakten und minimalistischen Notiz-App.
Du solltest am Ende in dieses Tutorials die verschiedenen Notiz-Einträge angezeigt bekommen, die mit Datum/Uhrzeit chronologisch aufgelistet sind.
Notwendige Grundlage für das Tutorial: Ionic Anfänger Tutorial
Außerdem lernst Du, wie man die Funktion integriert, dass bei Klick auf eine Notiz sich eine erweiterte Ansicht öffnet.

In diesem Tutorial lernst Du …
- was *ngFor in Angular bedeutet
- was JSON ist und wie Du Daten in die App lädst
- wie Angular mit Provider arbeitet
Konzept: JSON, Provider, ngFor
Unser Ansatz für die Notizliste: In JSON speichern wir die Notizen, unsere Provider beschaffen diese und laden sie in die App und mit *ngFor zeigen wir die sichtbare Liste an.
Um die oben beschriebene App zu bauen, brauchen wir ein paar Grundlagen – elementare Konzepte für Ionic + Angular...
JSON – Schnittstelle zwischen Front- und Backend
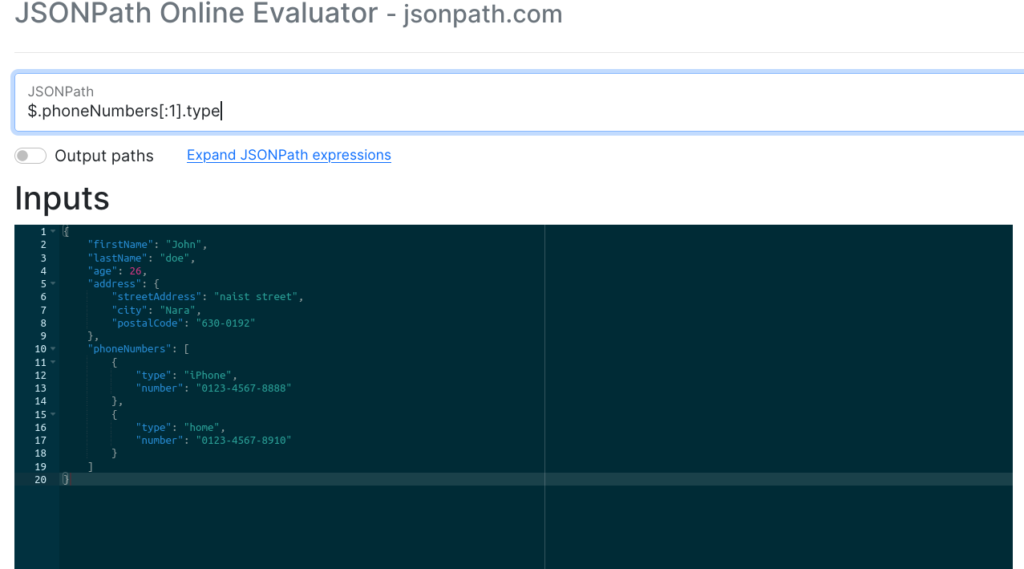
In dem Datenaustauschformat JSON speichern wir unsere Notizen, die wir auch später einfach übertragen können.
Wir wollen unsere Gedanken nicht 100 kleine, unsortierte txt-Dateien anlegen. Dieser Ansatz ist ineffizient. Mit JSON werden Daten strukturiert abgespeichert und JSON komprimiert die Notizzettel in eine Datei.
Mehr erfahren kannst Du in der Dokumention zu JSON erfahren.

Provider – Angular Services für JSON Dateien
Angular Services sind Helferfunktionen / -klassen, die der App eine weitere Funktion oder Feature als ausgelagerten Code gegeben sollen.
Beispiele sind Pipes und Provider (auch bekannt als Injectables). Die universellen Provider kannst Du noch für andere Aufgaben als die Beschaffung von Daten nutzen. Die Provider sind im ganzen Projekt durch einen Import der Codes nutzbar. Heute aber beschränken wir uns auf Deine Notizen.
ngFor – Einfach erklärt
Mit der ngFor-Liste, eine strukturierte Anweisung, in Angular, lassen wir HTML-Elemente (die Listeneinträge) in der HTML Datei anzeigen. Angular schafft es, die einzelnen Notizen für Dich in der App sichtbar zu machen. Mit wenigen Zeilen Code kannst Du schnell und einfach die notwendigen Abschnitte Deiner JSON ausgeben lassen.
Mehr erfahren über:
- Angular Pipes zum Transformieren von Dateien
- Mehr über Services in Stievens Post
- Oder sehe Dir den Post über AngularJS und Arrays an
In dem Erweiterungspart von diesem Tutorial gehen wir noch auf *ngIf ein. Damit kannst Du Listen etwas filtern (optional).
Theorie: Wie lade ich Daten in die App?
In diesem Abschnitt des Ionic Tutorials klären wir zum besseren Verständnis, welche Konzepte es braucht, um Deine Notizen in der App anzeigen zu können.
Ziele ist es eine dynamische Liste und kein Hardcore.
JSON – Die Grundlage für Provider
Viele Entwickler speichern die notwendigen Strings, Double, Floats, Datei-Pfade und Namen der Apps in JSON.
JSON stellt intuitiv verständlich und standardisiert Daten strukturell dar. Wenn Programme, Apps und APIs untereinander sich austauschen, nutzen Sie oft JSON.
Referenz: API Suche für Dein Projekt
Mein Tipp: Erst die Struktur der JSON im Detail durchdenken, bevor man weiter programmiert. Ein vergessenes Datenfeld kann große Änderungen im restlichen Projekt verursachen kann. Deshalb denke auch zukünftige Erweiterungen Deiner App und weitere, optionale Datenfelder.
Provider – Unser 1. Angular Service
Wie schon oben erwähnt, holen wir Deine Notizen mit den Providern. Wir outsourcen aus unsern Hauptcode die Datenbeschaffung.
Die Provider greifen auf Datei-Quellen auf einem Server oder einer Datei auf unserem Smartphone zu. Durch einen Aufruf des Providers in dem Hauptcode werden die Daten in die Ansicht geladen. Das hat zum Vorteil, dass wir doppelten Code vermeiden.
Denke an das CORS Problem.

Cross-Origin-Ressource-Sharing ist ein häufig auftretender Fehler:
CORS verhindert, dass man nicht so einfach z. B. von einer PHP Datei als HTML Datei etwas lesen kann. Die Lösung für die Herausforderung ist die Deklaration der Datei als z.B. als JSON explizit im Header der Datei, sodass der Cordova Container diesen auch akzeptiert.
ngFor – Nutzung in der HTML-Syntax + Erklärung
Die strukturierende Anweisung ngFor ähnelt stark einer For– oder Foreach-Schleife. Das ngFor nimmt einen JSON-Array, durchläuft den Array Element für Element und gibt als HTML-Syntax aus.
Die Variablendeklaration let notes (Alternative zu var) stellt das einzelne darzustellende Notiz-Eintrag dar, während notes (vgl. Angular Code) alle Notizen sind.
Am besten schreibst Du das *ngFor in den Tag des Elementes, welches sich immer wiederholen soll.
Anwendung von *ngFor
Anwendungsbeispiel ist nicht nur ein <ion-item> einer Liste, sondern jedes andere Element, z.B. Buttons, Cards oder Toogles.
Mit dieser Strategie vermeidest Du es, den gleichen Code zu kopieren und mit anderen Inhalten zu füllen.
Mehr zu ngFor und der Darstellung im Frontend: Displaying Data in der Angular Doku
Coden: Wir bauen eine Liste.
Nach der ganzen Theorie wollen wir mit dem Coden beginnen. Wir wenden die zuvor gelernten Konzepte an.
Das erhöht das Verständnis.
Viel Spaß beim Coden!
Start des Projekts
Falls Du noch nicht mit Ionic gestartet hast, sehe Dir das Anfänger-Tutorial zu Ionic an.
Falls schon, geht es hier weiter:
Zuerst einmal starten wir das Projekt mit
ionic start ionic notizliste tab
Dann navigieren wir in den Ordner mit
cd notizliste
Einrichtung des Providers
Ionic stellt mit seinem generate Befehl eine weitere Terminal-Eingabe bereit, die eine Ordnerstruktur mit den benötigten Dateien des Providers anlegt.
Dabei ist databaseaccess ein beliebiger Name des Providers, den Du frei wählen darfst.
ionic g provider databaseaccess
Provider coden – Multifunktionale Syntax
Der Provider nutzt eine URL relativ oder absolut, um eine Datei z.B. JSON auslesen zu lassen. Außerdem kann dieser gleich die Daten der JSON Datei mundgerecht für die Ionic App „parsen“ – konvertieren. Im Gegenzug können Pipes Daten wie zum Beispiel von z. B. „EUR“ in € umwandeln (konvertieren).
Für einen Provider brauchen wir andere Importe als für eine Seite. Injectable und http ermöglichen den Abruf der zu lesenden Datei aus dem Internet / Dateisystem. Mit dem map-Operator wird druch RxJS das JSON geparst.

Dem Provider kann der Programmierer neben der URL weitere Übergabeparameter mitgeben. Die Methode ist dadurch besser wieder recyclebar.
Dardurch sparst Du viel Code und kannst sauberer arbeiten. Mehr über Clean Code findest DU unter clean-code-developer.de.
Das Http GET rufst Du eine Internet-Seite auf und liest den Inhalt aus. In unserem Beispiel oben teilt sich noch die URL in eine Basis-URL (Serveradresse mit Ordnerpfad) und in den Dateinamen auf.
Die .map Funtion verwandelt den String in einen Array und der Aufruf der .json() parst den Array zu einem für Angular gut verständliches Format.
Nutzung des Providers im Projekt
Um die Daten des Providers aufzurufen, muss im Projekt noch ein paar Zeilen Code hinzugefügt werden:
Mit ngFor Daten aus Provider anzeigen lassen
Mit dem *ngFor zeigt die Daten der Notizen einfach an. Dazu läuft Angular schleifen artig durch die abgespeicherte JSON Struktur. Mit dem Befehl {{notes.text}} zeigt diese z.B. alle Texte an.
Erweiterungen: Filtern von Notizen mit ngIf
Hast Du noch nicht genug von dem Ionic Tutorial?
Oder möchtest Du noch mehr von Ionic kennenlernen?
Dann zeige ich Dir, wie Du die App um einen Filter mit ngIf erweitern kannst.
Der Befehl ngIf ist wie ngFor auch eine strukturierende Anweisung.
Diese arbeitet mit den Wahrheitswerten, die in booleans gespeichert sind. Mit ngIf kannst Du z. B. aus der Liste Einträge nach einem bestimmten Datum filtern.
*ngIf=“notizen.date == '20.05.2018'“
Oder Du arbeitest ein Funktionsaufruf ein, der eine boolean mit true oder false zurückgibt.
z. B.
*ngIf=“isWrittenOnDate(notizen.date)“
6. Kapitel
Fazit: Deine Notizen auf 1 Blick
Vielen Dank dafür, dass Du das 2. Ionic Tutorial engagiert durchgearbeitet hast. Ich hoffe, es hat Dir geholfen ein tieferes Verständnis von Listen zu bekommen.
Ich freue mich sehr auf Deine Kommentare oder einen Share von Dir. Jetzt teilen! 🙂
