 Am Smartphone ist das Keyboard heute wie früher ein Grauen.
Am Smartphone ist das Keyboard heute wie früher ein Grauen.Kleine Tasten, dicke Daumen.
Einfachere Eingaben, wie Ranges und Segmente machen die Tastatur obsolet.
In diesem Tutorial lernst Du, diese in Deinen Code implementierst.
Besser geht’s nicht!
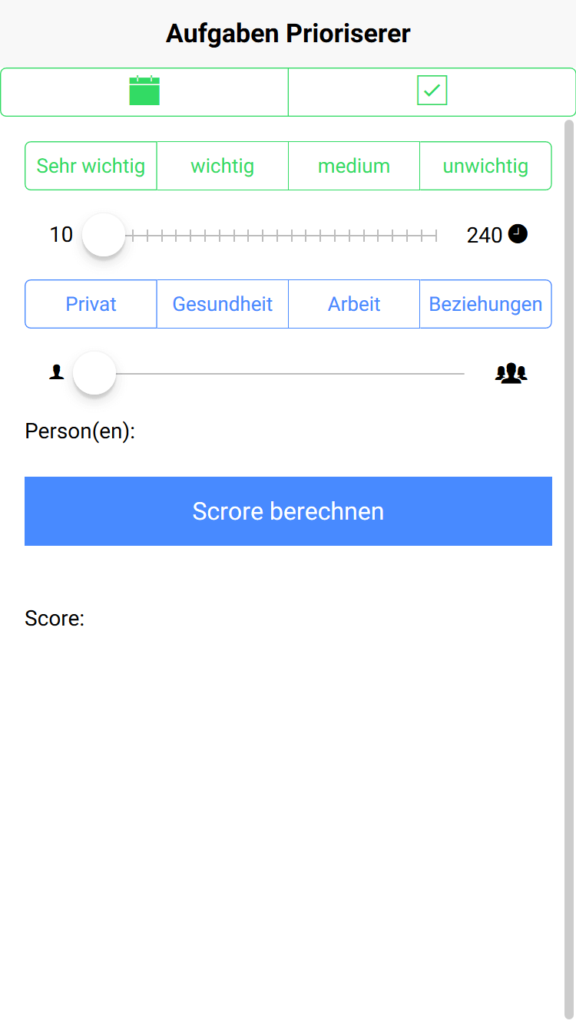
Ziel: Aufgabepriorisieren
Wer wollte nicht schon immer wissen, welche die nächste Aufgabe im Alltag oder Programmieren ist, die am meisten an Ergebnisse liefert?
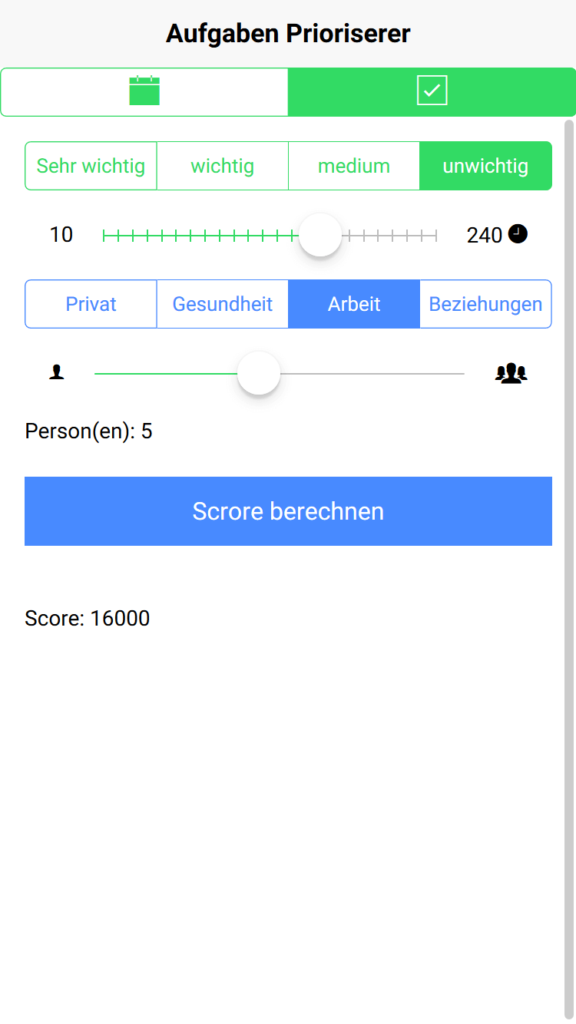
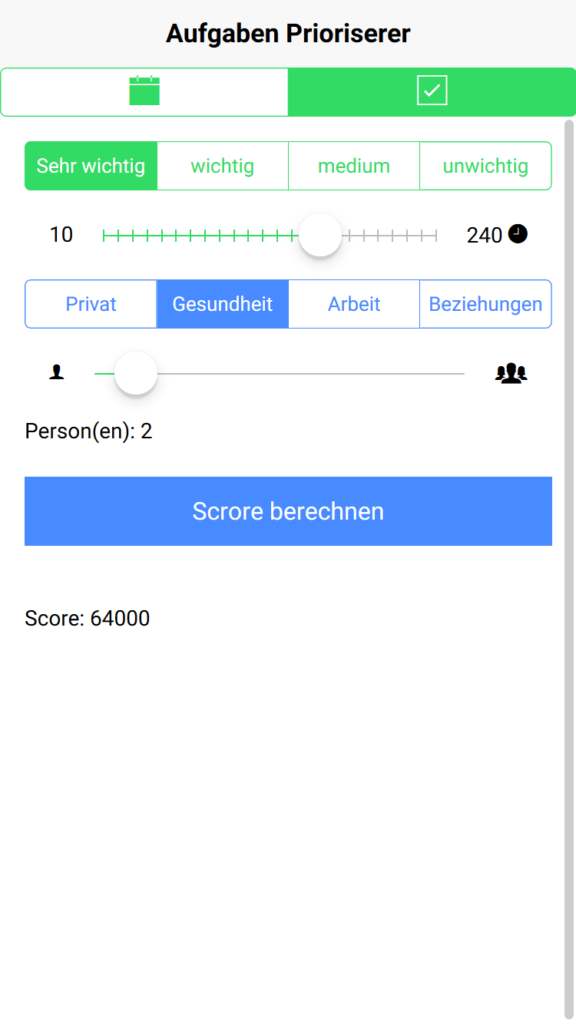
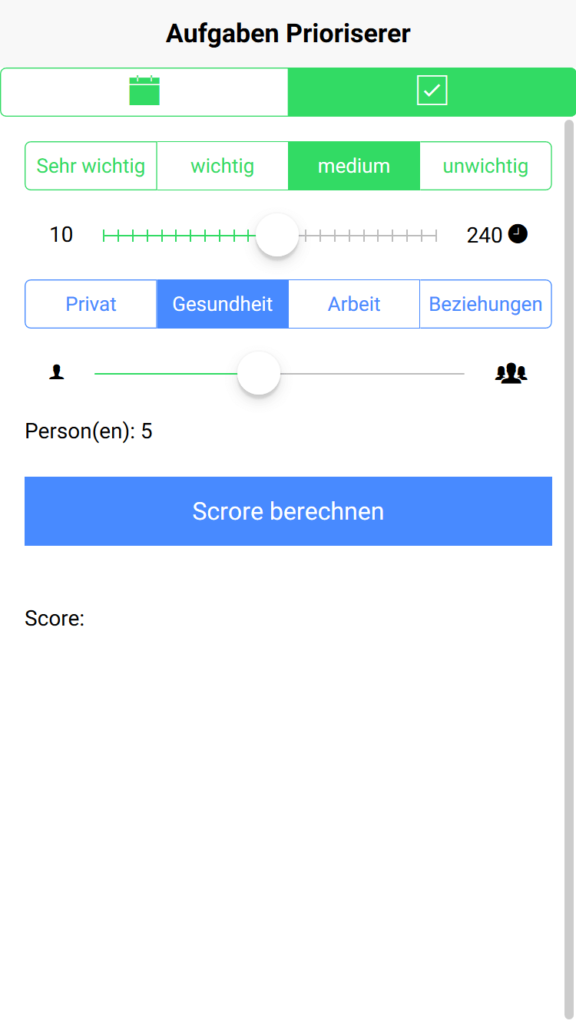
Der Aufgabenpriorisierer löst dieses Problem: Ein paar Slides, ein paar Auswahlen und hat die App die Aufgabe analysiert. Der Score zeigt Dir, wie wichtig manche Aufgaben wirklich sind
Unser Ziel: Ranges + Segmente
Die Segmente sind zusammengehörige Button-Gruppen, die der Nutzer über eine Entweder-Oder Schaltung auswählen kann. Z. B. Der Nutzer kann zwischen gestern, heute und morgen anklicken, aber niemals zwei gleichzeitig anwählen.
Die Ionic Ranges sind die Slider, mit denen der Nutzer über Ziehen eines Knopfs einen Wert einstellen kann. Die Ranges kann der Programmierer mit oder ohne Stufen konfigurieren, da gewisse Werte Sinn frei sind:
Bei einer Shop-App wollen die Nutzer über einen Slider die Stückzahl der zu bestellenden Tassen auswählen. Die Auswahl des Werts von 4,5 führt zu langen Gesichtern bei den Kunden.

Technische Grundlagen – Dein Vorwissen
- Ionic Grundlagen
- CSS / HTML Grundlagen
Lerninhalte
Diese Tutorials zeigt Dir, wie Du Segmenten und Ranges in Ionic am besten nutzen kannst.
Konzept: Wieso Ranges + Segmente?
Den Sinn vieler Komponenten wie die Buttons und Schaltern ergibt sich im ersten Moment, da diese auch im realen Leben vorkommen.
Bei den Ranges und Segmenten muss der Programmierer sich überlegen, in welchem Fall die Komponenten sinnvoll zum Einsatz kommen.
Warum brauche ich die Ranges?
Der Vorteil von den Ranges ist, dass der Nutzer die einzelnen Ziffern nicht über die Tastatur (z.B. bei einem normalen Eingabefeld) eingeben muss. Das Ziehen eines Knopfes bei einer Range ist eine natürlichere Geste einen Wert dem System zu übergeben.
Die Eingabe über die Tastatur ist umständlicher und fehleranfälliger, da Zahlendreher schnell möglich sind. Die Eingabe über die Ranges ist einfach, wenn die Ranges nur wenige Wertstufen zu lassen.
Probleme von Ranges
Klarer Nachteil ist, dass die Nutzer mit dem Slider kämpfen müssen, wenn viele Wertestufen auf einem Slider auswählbar sind. Ist ein exakter Wert gewünscht, ist dieser nur mit viel probieren und Geduld einstellbar.
Segmente. Gut oder Verschlimmbesserung?
Mit Segmente hat der UI-Entwickler ein ähnliches Dilemma.
Bei mehr als 5 möglichen Werten sind die Buttons sehr klein und schwierig anwählbar. Eine Lösung ist diese: Der Wisch über die Segmente soll die lange und übergroße Segmentbar verschieben. Durch diesen Trick kann der Bildschirm mehr Buttons anzeigen und diese breiter darstellen.
Alternative zu den Segmenten
Für diese Lösung braucht der Nutzer zwei Interaktionen, um seine gewünschte Information zu bekommen. Statt eine Segmentbar einzusetzen, sollte der Programmierer eine Liste mit Master-Detail-Ansicht entwickeln. Mit einem Klick kommt der Nutzer zur gewünschten Information.
3. Kapitel
Grundlagen: Ionic Lifecyle
Die Ranges und die Segmente sind ein guter Start für die App. Der nächste Abschnitt erklärte eine fundamentale Frage, die zu den Grundlagen von Ionic gehört:
Wie funktioniert der Lebenszeit-Zyklus einer Ionic-App?
Die App lädt
Mit dem Start der App lädt das Smartphone die Ionic Bibliotheken. Sobald die App vollständig geladen ist, löst die App die ionViewDidLoad() Funktion aus.
Diese Funktion eignet sich gut, um die Provider für die Datenverarbeitung abzufragen. An dieser Stelle kann die App Parameter zwischen den Seiten übergeben.
Die ersten Seiten erscheinen
Die Ionic Anwendung basieren auf einer Single-Page Anwendung nach Angular. Das bedeutet, dass alle Seiten gleichzeitig laden. Die Appdarstellung entspricht einem Kartenstapel, bei dem nur die oberste Karte sichtbar ist.
ionViewDidEnter() löst aus, sobald der Bildschirm die gewünschte Seite als die oberste Karte im Stapel anzeigt.
ionViewWillLeave() ist das Gegenteil: Sobald die App die aktive Seite ausblendt, löst die App ionViewWillLeave() aus. Die Funktion ist gut geeignet, um die temporären Einstellungen zurückzusetzen und die Ansicht in ihren Grundzustand zurückzusetzen.

Bevor alles endet
Die ionViewDidLeave() Funktion ist gut geeignet, die nicht gespeicherten Nutzereingaben zu sichern. Nach dieser letzten Funktion endet die Anwendung.
Coden: Alles zu Ranges und Segmenten in Ionic
Etwas HTML, etwas TypeScript.
Fertig ist die App.
Umsetzung von Ranges in HTML
Eine Beschriftung kann am Ende und Anfang bei einer Range mit einem Text (klein / groß) oder unterschiedlichen Symbolen erfolgen. range-left und range-right legt die Position der Beschriftung fest.
Die Ranges binden sich an die TypeScriptlogik über einer Zwei-Weg-Bindung, dem ngModel, an. Die Range begrenzen ein Maximal- und Minimalwert (min / max) im einstellbareren Wertebereich. Die Schrittweite des Sliders stellt das Attribut step ein.
So gehen nach Ionic Segmente
Die Segmente arbeiten mit einer Schachtelungsstruktur und einer Zwei-Weg-Bindung. Das Ionic Segment beschreibt die übergeordnete Gruppe für die Buttons. Das [(ngModel)] bindet sich direkt an der Komponente an.
Die Segmentbuttons sind die Auswahlmöglichkeiten, sowie bei einer Liste die Werte das Attribut value beinhaltete den Wert, der das ngModel dem TypeScript Code übergibt.

Mehr zu Segmenten
Eine *ngSwitchCase ermöglicht die Realisierung der verschiedenen Ansichten, die je nach ausgewählten Button sich ändern. Mit der Anwahl eines anderen Buttons verändert sich die Datenansicht unten.
.. noch ein bisschen Logik:
Erweiterungen: Mehr Ideen für Aufgabenpriorisierer
Was sind die wesentlichen Kriterien, nachdem Du Deine Aufgaben managst?
Wie entscheidest Du, welche Aufgabe wichtiger ist?

Füge weiter Slider und Segmente-Gruppen hinzu, um die Aufgabe zu kategorisieren und zu bewerten.
Multiplikatoren ändern
Vielleicht ist es sinnvoll, einfach nur den Multiplikator für die einzelnen Werte zu verändern, sodass bestimmte Kriterien mehr ins Gewicht fallen. Andere Kriterien können eine geringere Wichtigkeit aufweisen.
Fazit: User Interface und mehr…
Das Tutorial hat Dir einen tieferen Einblick in die Komponenten von Ionic gegeben.
Neue Impulse und Ansichtsweisen wollte ich Dir mit diesem Tutorial geben.
Bitte teile diesen Post oder schreibe einen Kommentar an!
