
Technische Grundlagen – Dein Vorwissen
- Ionic Umgebung: Wenn Du vorher noch nicht mit Ionic gearbeitet hast, bearbeite das Beginner Tutorial, um Dir die notwendigen Grundlagen kennenzulernen.
- 1-2h mit Ionic getestet haben
Lerninhalte
Alle Apps, die wir bisher gebaut haben, basierten auf eine statische Datengrundlage. Nur mit einem Neustart können wir die App auf den neusten Stand bringen.
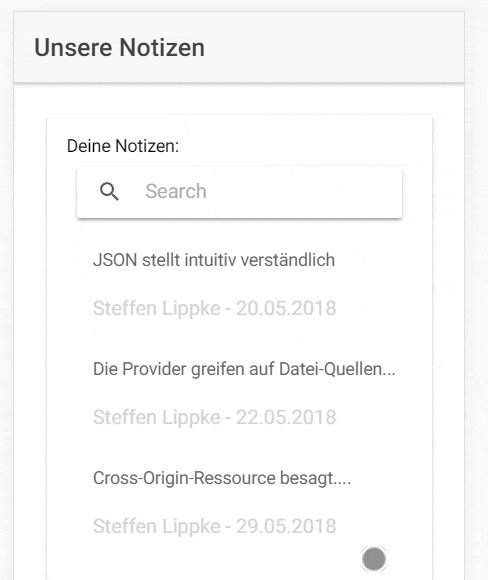
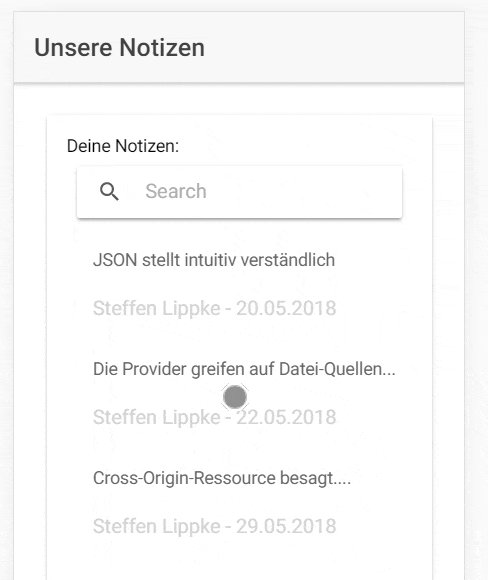
Mit dem Refresher bleiben abgerufenen Inhalte aktuell. Mit einem Wisch nach unten laden die Texte und Bild-Inhalte neu und der Server sendet die relvanten Bits über die Leitung.
Das Framework Ionic bietet eine Möglichkeit, um die fertige Module für eine Suche zu ermöglichen und der App aufzufrischen.
In diesem Tutorial lernst Du …
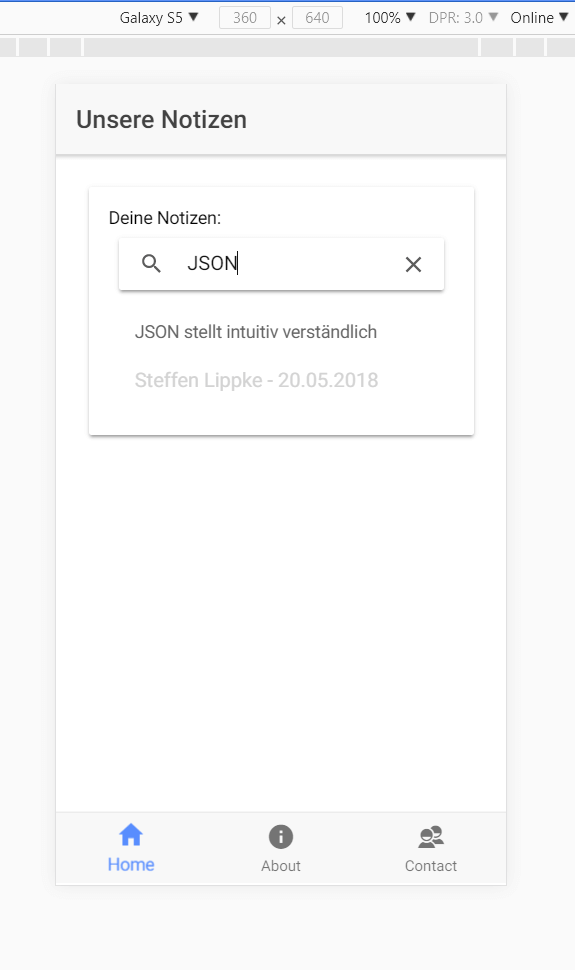
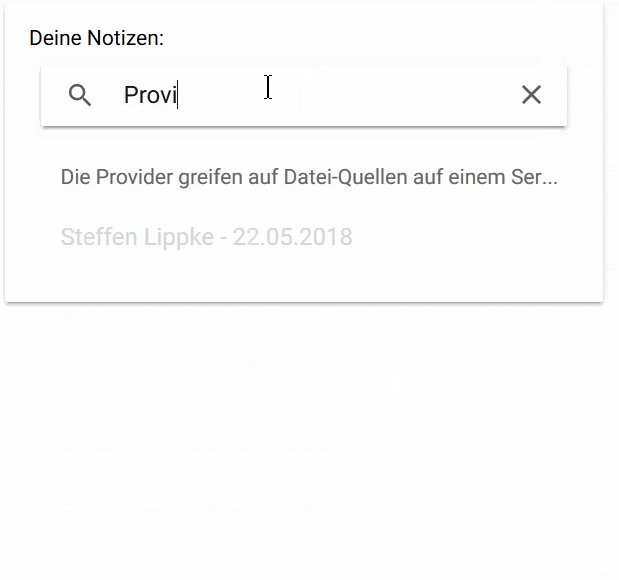
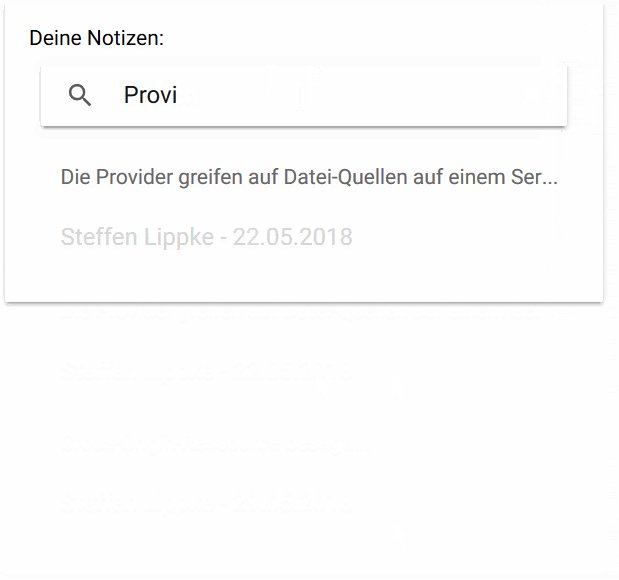
- … wie Du zu Deiner App eine Suchleiste hinzufügst und mit Leben füllst
- … wie Du die Daten mit einen Refresher aktualisierst und anpasst

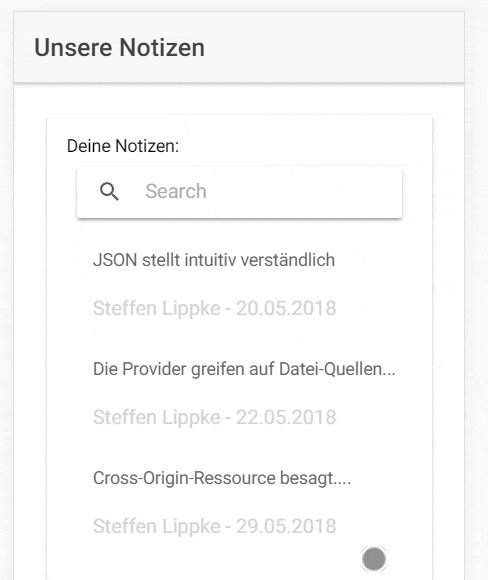
Refresher – Immer top-aktuell sein
Der Refresher erscheint als Warte-Animation, wenn Du Deine Mails erneut vom Server abrufen möchtest. Das kleine GIF Bild kannst Du, wenn Du möchtest, mit Texten oder anderen Symbolen anpassen. Mit diesen Optionen kannst Du gut an Dein eigenes Thema anpassen. Loading.io stellt viele coole CSS-Ladebalken / Ladekreis-Animationen zu Verfügung. Du kannst aber auch selbst, welche schreiben.


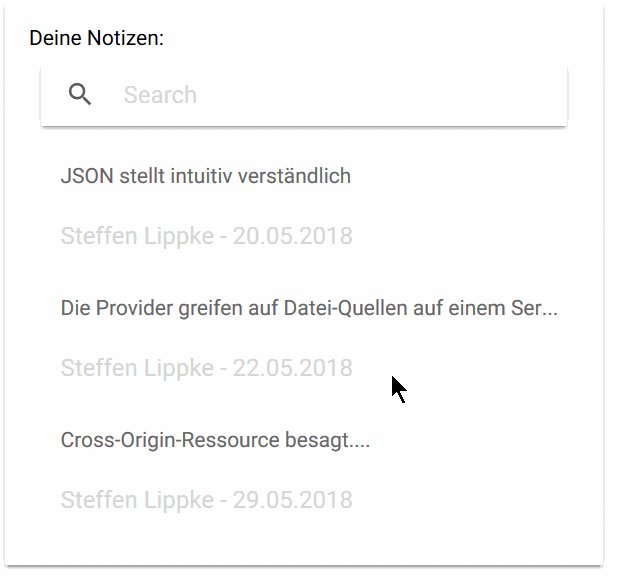
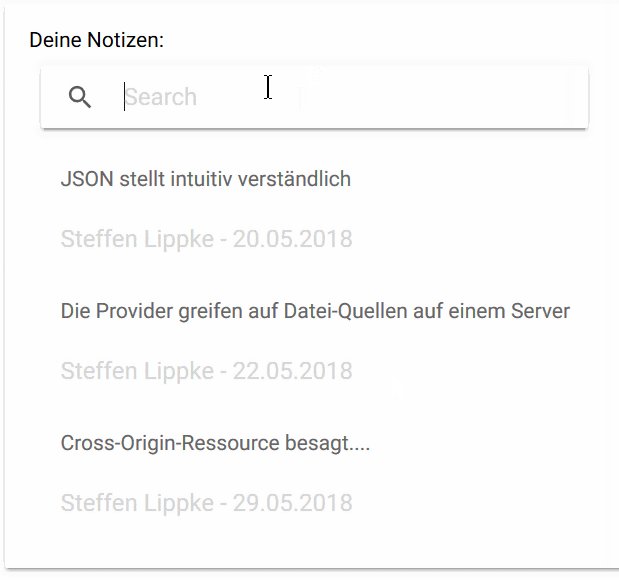
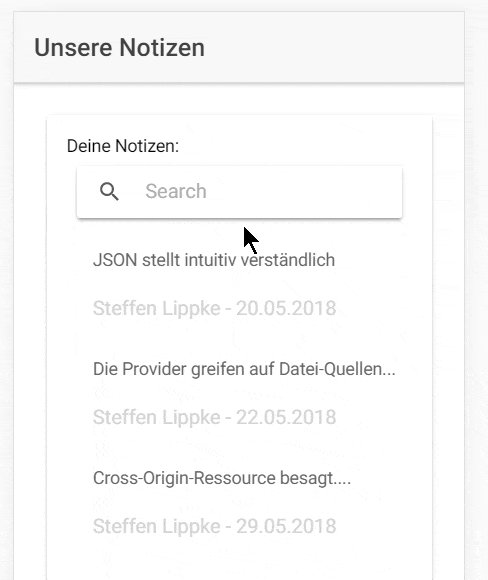
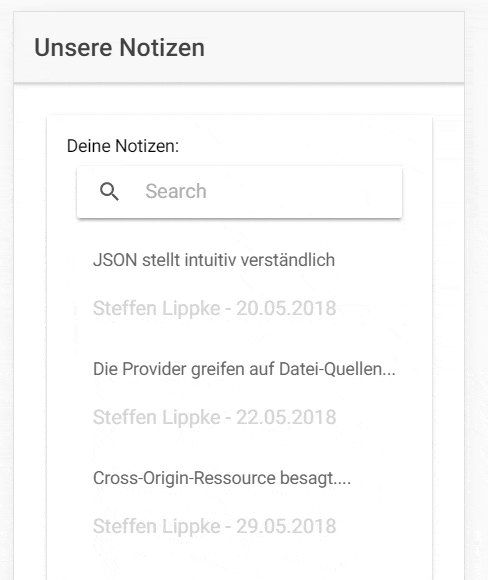
Die Suchleiste findest Du innerhalb der Notizkarte. Diese löst die getNotes() Funktion aus, die ein Tipp-Ereignis mit überträgt.
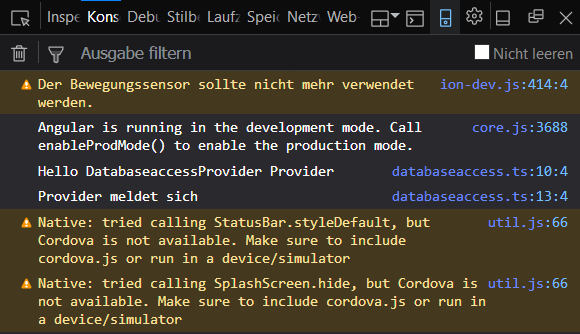
Die home.ts beinhaltet die beiden wichtigsten Funktionen. Der jsonInternProvider lädt die Daten der JSON in die Variablen in notes und recievedNotes, da wir zwischen anzuzeigenden und verfügbaren Datensätze unterscheiden müssen.
Clean Code: Hinterlasse Code immer sauberer als zuvor
Wenn Du mit Deinem Code arbeitest, solltest Du, nachdem Du das Projekt bearbeitet hast, der Code besser sortiert und formatiert sein als zuvor.
Nutze z. B. aussagekräftige Variablennamen wie recievedNotes statt items (viel zu allgemein).
initialNotes() setzt die Notiz-Anzeige auf den Ausgangszustand (alle Notuzen) zurück.
In getNotes() brauchen wir zur Suche einen Vergleich von Sucheingaben mit den Notiz-Texten. Zur Eliminierung von Tippfehlern schneidet trim() die Leerzeichen an beiden Seiten ab.
Mit toLowerCase() vermeiden wir, dass der Nutzer auch noch die Groß- und Kleinschreibung beachten muss. Die Funktion gibt nur die Einträge zurück, in den die Funktion vergleichbare Textabschnitte findet.
doRefesh() hat die gleiche Aufgabe wie der Konstruktor und setzt die Ergebnisse auf den Ausgangszustand zurück.

Die Dokumentation von Ionic ist zwar nur auf Englisch, aber gut strukturiert und verständlich.
Schreib mal in die Kommentare Deine Vorschläge für das nächste Ionic Tutorials.