
Kennst Du schon die essenzielle Grundlage für 85 % der Apps im App Store?
Bei der Mehrheit der Apps poppt zuerst ein Login auf.
Das ist die Begrüßung für jeden neuen Kunden, der erste Eindruck.
Ich zeige Dir, wie Du beeindruckende Eingabemasken mit Ionic bauen kannst.
Starten wir!
Ziel: Formular mit Ionic Input + Ion Select
Mit den Eingabefeldern, Auswahlen und Checkboxen bauen wir eine typischen Anmelde- und Registrierungsmaske, mit der Deine Nutzer die Möglichkeit haben eine personifizierte App zu nutzen.
Begrüße Deine Kunden mit Ihrem Namen und adaptiere die App nach den Wünschen der Kunden.
Notwendige Grundlage: Ionic Anfänger Tutorial
In diesem Tutorial wirst Du lernen, wie Du…
- … in Ionic Eingabefelder (Ionic Input) anlegst
- … in Ionic Auswahlen baust (Ion Select)
- … mit Toggels (Schalter) und Checkboxen umgehst
- … und diese mit Code zum Leben erweckst

Konzept: Inputs, Select, Checkboxen
In jeder Anmeldemaske sind verschieden Formularelemente vorhanden, die je nach Typ anders behandelt werden müssen.
Mit einer Bestätigung müssen die Eingaben an ein Backend übertragen bzw. an die nächste Navigationsansicht übergeben werden.
Die verschiedenen Eingabemöglichkeiten fordern eine unterschiedliche Verarbeitung der Informationen, die sie uns übermitteln: Inputs liefern Strings zurück, Checkboxen geben als Rückgabewert einen Wahrheitswert boolean (wahr, falsch) zurück.
Die Elemente auf der HTML Oberfläche werden ansprechend gestaltet und mit dem Angular Code im TypeScript verknüpft.
Ab Ionic 4 ist die einfachste Strategie, Daten von einer Ansicht in die nächste zu übertragen, ist der Ionic Storage.
Grundlagen: Die Verbindung zwischen Angular und HTML
Für die Eingabefelder in dem HTML Datei brauchst Du eine Verbindung zu TypeScript.
Angular bietet Dir 3 verschiedene Arten von Verknüpfung, die eine Veränderung des Formulars erkennt.
Bei Eingabefelder in dem HTML Datei ist es notwendig, mit dem TypeScript eine Verbindung herzustellen. Angular nutzt dafür 3 verschiedene Arten von Verknüpfung, die es ermöglicht auf Veränderungen im Formular zu reagieren. Eigenschaften, die sogenannten properties, bindet Angular in seienen Code ein, mit…
… einer Ein-Weg-Bindung (von Daten zu HTML-Quelle) durch z.B. einen Einschub. Aus dem vorherigen Tutorials ist bekannt, dass man mit {{}} geschweiften Klammer Daten aus der TypeScript-Datei in die HTML Datei einbinden kann. Angular bietet zusätzlich noch als Ein-Weg-Bindung die eckigen Klammern, mit der Du z.B. Style Eigenschaften den HTML Komponenten über Deinen Angular Code zu weisen kannst: [style.background-color]= „green“
… einer Ein-Weg-Bindung von (HTML-Quelle zu den Daten) durch die Du z.B. ein notwendiges Klick-Event (click) auslöst. Durch den Druck auf den Button wird durch die HTML Datei ein Request ausgesendet mit im TypeScript Datei eine Funktion aufgerufen wird. … eine Zweiwegbindung mit [(property)] kannst Du eine Anbindung an einem Schalter realisieren. Der Schalter kann den Code beeinflussen und der Code die Schalterposition ändern. Das ist besonders praktisch, wenn Du neue Daten in den Code laden willst und eine andere Default-Schalterposition notwendig wird,
Coden: 1,2,3 Log Dich ein
Nach der ganzen Theorie wollen wir mit dem Programmieren beginnen. Wir wenden die zuvor gelernten Konzepte an.
Das erhöht das Verständnis.
Viel Spaß beim Coden!
Projekteinstieg
Zuerst starten wir das Projekt mit dem Befehl unten. Der PC erstellt eine einzelne Ionic Seite ohne Tabs oder Menu.
ionic start register blank
Dann brauchen wir noch zwei andere Seiten.
ionic g page register
ionic g page afterlogin
Diese Seiten müssen noch der Datei app.module.ts unter declarations und entryComponents hinzugefügt werden.
import { RegisterPage } from '../pages/register/register';
import { AfterloginPage } from ‚../pages/afterlogin/afterlogin‘;

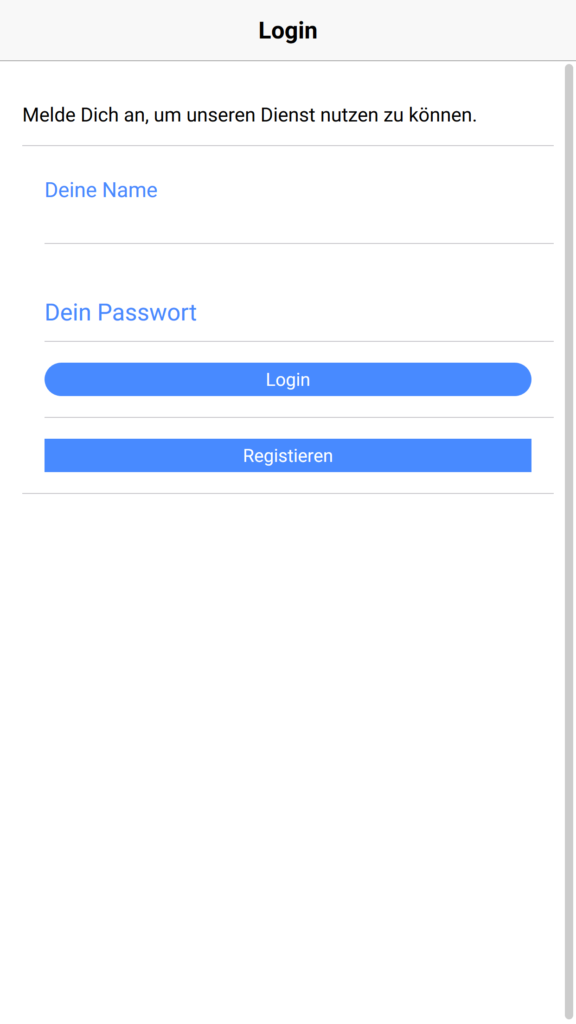
Der Einstieg: einfacher Login
In home.html definieren wir spezifisch die Inputs nach ihrem Typ.
<ion-header>
<ion-navbar>
<ion-title>
Login
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<p>Melde Dich an, um unseren Dienst nutzen zu können. </p>
<ion-list>
<ion-item>
<ion-label color="primary" floating>Deine Name</ion-label>
<ion-input type="email" [(ngModel)]="mail"></ion-input>
</ion-item>
<ion-item>
<ion-label color="primary" floating>Dein Passwort</ion-label>
<ion-input type="password" [(ngModel)]="password"></ion-input>
</ion-item>
<ion-item>
<button ion-button round full (click)="checkAccount()">Login</button>
</ion-item>
<ion-item>
<button ion-button full (click)="openRegisterPage()">Registieren</button>
</ion-item>
</ion-list>
</ion-content>E-Mails sollen als E-Mail angezeigt werden und Passwörter als Geheim-Punkte mit type=“passwort“. Für die Labels wählte ich den floating Modus, eine für Android typisch moderne Animation: Die Labels stehen in der zuerst in der Eingabe selber und „fließen“ beim Tippen auf die Eingabe nach oben.
(click) löst ein Klick-Event aus und ruft eine Angular Funktion in TypeScript auf (Ein-Weg-Bindung). Das [(ngModel)] verbindet die Eingabe mit der Variable per Zwei-Weg-Bindung.
home.ts beinhaltet eine einfache, mögliche Logik für die Überprüfung des Logins.
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { AfterloginPage } from '../afterlogin/afterlogin';
import { AlertController } from 'ionic-angular';
import { RegisterPage } from '../register/register';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
password: any;
mail: any;
passwordCorrect: any = "sicher";
mailCorrect: any = "mail@lippke.li"
constructor(public navCtrl: NavController, private alertMod: AlertController) {
}
checkAccount() {
if (this.password == this.passwordCorrect && this.mail == this.mailCorrect) {
console.log("Login erfolgreich!");
this.navCtrl.push(AfterloginPage, { mail: this.mail });
} else {
this.showAlert();
}
}
showAlert() {
let alert = this.alertMod.create({
title: 'Login fehlgeschalgen',
subTitle: 'Geben Sie das richtige Passwort und die richtige Mail ein!',
buttons: ["OK"]
});
alert.present();
}
openRegisterPage() {
this.navCtrl.push(RegisterPage);
}Die Variablen password und mail sind mit den Eingaben verbunden. Die Funktion checkAccount() überprüft die Eingabe.
Zur Vereinfachung habe ich hier die Credits hart gecodetet. Durch einen Provider, die Konvertierung der Passwörter und der Einsatz von Datenbanken lassen sich auch mehrere Credits managen.
Ein Alert gibt eine Fehlgeschlagen-Warnung aus, wenn der Nutzer falsche Eingaben tätigt.
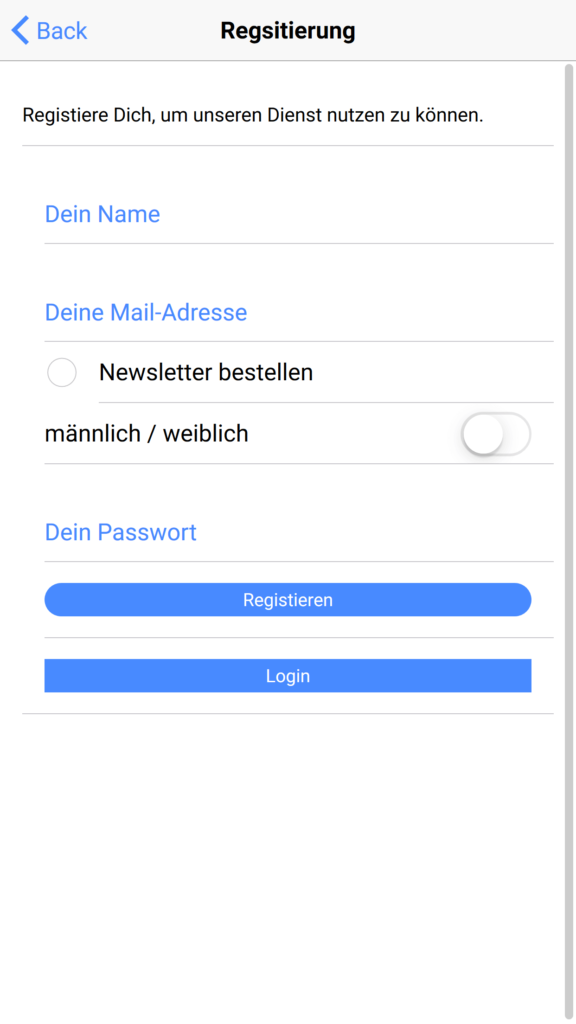
Für Neukunden: Account anlegen

Register.html zeigt noch mehrere Arten von Eingabefeldern. Bei Bedarf nutze den Code als Quellen für andere Projekte.
<ion-header>
<ion-navbar>
<ion-title>
Regsitierung
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<p>Registiere Dich, um unseren Dienst nutzen zu können. </p>
<ion-list>
<ion-item>
<ion-label color="primary" floating>Dein Name</ion-label>
<ion-input type="text" [(ngModel)]="name"></ion-input>
</ion-item>
<ion-item>
<ion-label color="primary" floating>Deine Mail-Adresse</ion-label>
<ion-input type="email" [(ngModel)]="mail"></ion-input>
</ion-item>
<ion-item>
<ion-label>Newsletter bestellen</ion-label>
<ion-checkbox [(ngModel)]="subscription" checked="true"></ion-checkbox>
</ion-item>
<ion-item>
<ion-label>männlich / weiblich</ion-label>
<ion-toggle [(ngModel)]="gender"></ion-toggle>
</ion-item>
<ion-item>
<ion-label color="primary" floating>Dein Passwort</ion-label>
<ion-input type="password" [(ngModel)]="password"></ion-input>
</ion-item>
<ion-item>
<button ion-button round full (click)="saveAccount()">Registieren</button>
</ion-item>
<ion-item>
<button ion-button full (click)="openLoginPage()">Login</button>
</ion-item>
</ion-list>
</ion-content>Die Eingaben sind mit Zwei-Weg-Bindung an register.ts verknüpft.
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams } from 'ionic-angular';
import { HomePage } from '../home/home';
@IonicPage()
@Component({
selector: 'page-register',
templateUrl: 'register.html',
})
export class RegisterPage {
constructor(public navCtrl: NavController, public navParams: NavParams) {
}
ionViewDidLoad() {
console.log('ionViewDidLoad RegisterPage');
}
openLoginPage() {
this.navCtrl.push(HomePage);
}
saveAccount() {
//speichern in JSON - Provider
}
}In saveAccount() kannst Du zur Erweiterung noch Code hinzufügen, der die Credits in Deine Datenbank ablegt.
Noch eine Begrüßung: Personalisierte App

Die letzte Seite beschreibt den afterlogin.html hier wird mit {{}} als eine Ein-Weg-Bindung. Außerdem zeigt die Seite die Mail des Nutzers angezeigt, sowie einen Button zum wieder ausloggen.
<ion-header>
<ion-navbar>
<ion-title>Willkommen</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<h2>Guten Tag!</h2>
Sie sind mit der {{mail}s in die App eingeloggt. Was möchten Sie als nächstes machen.
<br>
<br> Hier können Sie Dienst XY nutzen.
<br>
<button ion-button (click)="logout" full>Logout</button>
</ion-content>
In der letzten Datei übernimmt der Konstruktor mit navParams.get() eine Variabel von der vorherigen Seite und gibt diese aus. .pop in logout() als Gegenoperation von Push schließt die geöffnete Seite. Der Vorgänger-Seite erscheint.
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams } from 'ionic-angular';
@IonicPage()
@Component({
selector: 'page-afterlogin',
templateUrl: 'afterlogin.html',
})
export class AfterloginPage {
mail: any;
constructor(public navCtrl: NavController, public navParams: NavParams) {
this.mail = this.navParams.get("mail")
}
ionViewDidLoad() {
console.log('ionViewDidLoad AfterloginPage');
}
logout() {
this.navCtrl.pop();
}
}
Erweiterungen: Filtern von Notizen mit ngIf
Hast Du noch nicht genug von dem Ionic Tutorial?
Oder möchtest Du noch mehr von Ionic kennenlernen?
Dann zeige ich Dir, wie Du die App um einen Filter mit ngIf erweitern kannst.
ngIf ist wie ngFor auch eine strukturierende Anweisung. Diese arbeitet mit den Wahrheitswerten, die boolean gespeichert werden. Mit ngIf kannst Du z. B. aus der Liste Einträge nach dem Datum filtern.
*ngIf=“notizen.date == '20.05.2018'“
Oder Du arbeitest eine Funktionsaufruf ein, der eine boolean mit true oder false zurück gibt.
z.B.
*ngIf=“isWrittenOnDate(notizen.date)“
Fazit: Deine Notizen auf 1 Blick
Vielen Dank dafür, dass Du das 3. Ionic Tutorial engagiert durchgearbeitet hast. Ich hoffe, es hat Dir geholfen ein tieferes Verständnis von Listen zu bekommen.
Bitte kommentiere, dass ich mich verbessern kann.
Ich freue mich sehr auf Deine Kommentar oder einen Share von Dir.
Jetzt teilen! 🙂
Credits zu den verwendeten Bildern Icons made by Vectors Market from www.flaticon.com is licensed by CC 3.0 BY

Super gemacht! Danke!!!
Danke