
Du willst HTML kennenlernen?
HTML ist die Grundlage jeder Webseiten und ein guter Einstieg in die Welt der Programmierung.
Wie HTML funktioniert, erkläre ich Dir in diesem Beitrag.
Beginnen wir!
Was ist HTML?

HTML steht für Hypertext Markup Language. HTML ist eine Auszeichnungssprache und keine Programmiersprache. Die Sprache formatiert Text, Bilder, Überschriften, Zitate, Videos und Audiodateien auf einer Webseite.
Diese Datei enthält das Gerüst, an der sich die Webseitendarstellung orientiert.
Grundlage für HTML – Extensible Markup Language
HTML basiert auf der Extensible Markup Language (XML).
XML nutzt Tags <> und </> , um Objekte zu kennzeichnen. <h1>Das ist eine Überschrift</h1> ist ein Objekt, welches HTML definiert. XML stellt die Grundstruktur zur Verfügung, während HTML den Abkürzung / Signalworten eine Bedeutung zuweist – Ein h1 bedeutet eine Haupt-Überschrift bei HTML. Der Browser kennt diese Abkürzung und stellt den Tag dann als Text in Schriftgröße 30px dann visuell im Browser dar.

Mehr Farbe – Cascading Stylesheets (CSS)
Du kannst mit HTML Struktur in Deine Inhalte bringen. Der Browser nutzt für die Darstellung ein Standard-Stil z. B. Text ist immer schwarz auf weißen Hintergrund. Ein Entwickler nutzten die Cascading Stylesheets, um von diesem Standard-Stil abzuweichen. CSS erlauben es, die Größe, Farbe, Form, Transparenz von fast jedem Objekt an Deine Wünsche anzupassen. Viele Strukturen und Webseiten Layouts sind ohne CSS nicht zu realisieren.

Die Cascading Style Sheets sind eine Erweiterung (keine Pflicht), aber ein Muss für jede moderne Webseite. Sie nutzte die Selektoren, um Objekte wie Text, Boxen oder Bilder ihre Farben und Formen zu geben. CSS ermöglicht den „Maus Zeiger Darüber-Halten“-Effekt (Hover) oder Animationen.
CSS platziert die Elemente Pixel genau auf dem Bildschirm. Die Stylesheet-Sprache ändert die Darstellung der Webseite, wenn Du statt auf Deinem Desktop (1920px Breite) auf Deinem Smartphone die Webseite besuchst (400px).
Wenn die gleiche Webseite auf Desktop wie Smartphone gut lesbar ist, nennt sich diese Webseite responsive. Dies ist nicht selbstverständlich und muss ein Entwickler durchtesten und anpassen.
Steffen Lippke
Der Motor – JavaScript
Die HTML-Datei ist ein statisches Dokument. Selbst mit CSS passiert auf der Webseite nicht viel auf der Webseite.
Einmal aufgerufen ändert sich die Darstellung nicht. Wenn der Browser einen anderen Inhalt darstellen soll, dann muss der Browser ein neues HTML aufrufen und dafür neu laden. JavaScript ermöglicht das dynamische Nachladen und ändern einer geladenen HTML-Seite.
Syntax und Aufbau von HTML
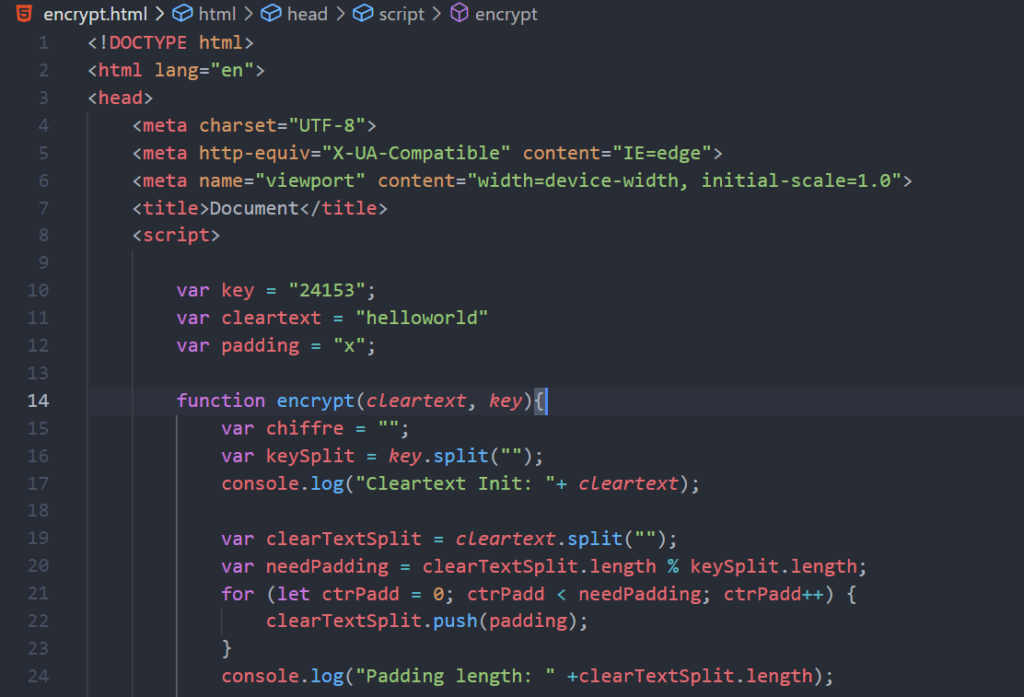
HTML nutzt Tags zu Beschreibung. Tags kapseln Text, um sie anderes darzustellen, …
<b>Das ist ein fett geschriebener Text</b>… oder stellen selbst ein Objekt dar wie ein Bild:
<img src=“image.png“></img>src=“image.png“ ist ein Attribut, welches den Tag näher beschreibt. Jeder Tag Typ hat eigene und / oder geteilte Attribute. Leere Tags kannst Du auch mit der Kurzschreibweise abkürzen:
<img src=“image.png“ />Ein HTML Dokument besteht aus einem Kopfelement mit dem Tab-Title, Script-Dateien, Beschreibungen und Metainformationen und dem sichtbaren Körper, der die Inhalte wie Texte, Bilder, Videos und Audio-Spuren enthält.
<html>
<head>
<title>Tab-Title>
<script src=“myscript.js“ />
<meta name="description" content="Deine erste Webseite">
</head>
<body>
<p>Das ist Text</p>
<img src=“image.png“></img>
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
</video>
</body>
</html>Was ist HTML 5?
Oft hörst Du im Zusammenhang mit HTML eine Version 4, 5 oder 6.
HTML 4 – Der alte Standard
HTML 4, das im Dezember 1997 veröffentlicht wurde, führte mehrere wichtige Neuerungen und Verbesserungen gegenüber seinen Vorgängerversionen ein. Hier sind einige der wichtigsten neuen Funktionen in HTML 4:
- Stylesheets: HTML 4 führte das
<style>-Element ein, mit dem Autoren Stylesheets direkt im Dokument einbetten konnten. Dies ermöglichte eine bessere Trennung von Inhalt und Darstellung. - Tabellenverbesserungen: HTML 4 brachte Verbesserungen im Umgang mit Tabellen, einschließlich der Einführung des
<thead>,<tbody>und<tfoot>-Elements zur Strukturierung von Tabellenkopf, Rumpf und Fuß. - Skriptsprachen: Die Unterstützung für Skriptsprachen wurde durch das
<script>-Element verbessert. Es ermöglichte die Einbindung von Skripten und definierte die Attribute „type“ und „language“ für die Angabe der Skriptsprache. - Das
<meta>-Element: HTML 4 ermöglichte eine genauere Definition von Metadaten im Head-Bereich eines Dokuments durch das<meta>-Element. Dies ermöglichte die Angabe von Informationen wie dem Zeichensatz (Charset), der Autor-Meta-Tag und anderen wichtigen Metadaten. - Verbesserungen bei Formularen: HTML 4 führte neue Formularelemente ein, darunter
<button>,<fieldset>,<legend>,<label>und<optgroup>. Diese Elemente verbesserten die Strukturierung und das Styling von Formularen erheblich.
Es ist wichtig zu beachten, dass HTML 4 im Laufe der Zeit durch neuere HTML-Versionen, insbesondere HTML5, abgelöst wurde. HTML5, das ab 2014 entwickelt wurde, brachte noch umfangreichere Funktionen und Verbesserungen mit sich.
HTML 5 – Der neue Standard
Die 5. Version fügt neue Tags dazu. Diese mussten vorher händisch zusammengebaut werden bzw. waren uneinheitlich bei allen Webseiten.

- Neue Blocktypen bieten zu dem Standardtyp
diveine Verfeinerung an:header, footer, main, section– diese sollten auch das beinhalten, nachdem sie benannt sind. - Formular Element:
datalistfür Dropdown Listen und Progress - Multimedia:
audio, video, source, track(Untertitel), sowie einecanvasfür das Zeichen von Objekten (Games, Graphen und alle anderen Formen,svgfür Vektor-basierte Bilder.

- Setzen von Querverweisen
<h1 id=“games“>Games</h1>und mit dem Link meienwebseite.de/text.html#games kann die Person direkt zur Überschrift springen
HTML 6 – Die lebende Zukunft
HTML 6 wird nie veröffentlicht. Die Version 6 ist ein lebender Standard, der von Zeit zu Zeit erweitert wird.

- Kamera Integration: Früher war der Browser abgekapselt von den meisten Sensoren, Konnektoren und Features unserer heutigen Geräte. HTML konnte lediglich ein Dokument darstellen. Mit HTML 6 ändert sich das. Du kannst die Kamera nutzen, um eine Videochat App zu entwickeln.
- Single Page Apps auf HTML6 Basis: Ein W3C Geek wollte eine HTML6 App vorschlagen, die dynamische Inhalte austauschen kann, ohne JavaScript zu nutzen. Diese Idee hat sich bis heute nicht durchgesetzt (2021). Riesige JavaScript Dateien stellen bei den meisten Single Page Applications ein Ladeproblem dar. https://github.com/mozumder/HTML6
- Neue Dialoge: Für Dialoge braucht der Entwickler JavaScript und CSS oder muss die hässlichen Browser generierten Dialoge verwenden. Jetzt geht es auch so:
<dialog>
<form method="dialog">
<input type="submit" value="Oh ja" />
<input type="submit" value="Ne" />
</form>
</dialog> Vorverarbeitung und Generierung von HTML
Die meisten Webseiten im Internet sind nicht von Hand geschrieben.
Steffen Lippke
Eine Vorverarbietung (Pre-Prozessor) übernimmt die Aufgabe. Statt eines HTML für z. B. jede News-Webseite zu schreiben, generiert eine PHP-Scriptdatei …
- mit HTML-Elementen (p), (h1), (h2), … und
- den Nachrichtentext aus einer externen Datenbank
… die HTML-Webseiten, die der Nutzer aufrufen kann.
Statisches verändern – HTML 5 Manipulation
HTML ist ein statisches Dokument, aber bietet den Programmiersprachen eine Anwendungsschnittstelle für eine dynamische Nutzung.
- Füge neue Elemente hinzu (z. B. das Nachladen von Links)
- Ändere das Aussehen und die Form von Elementen (z. B. Das Neueinfärben eines Buttons)
- Lösche Elemente (z. B. eine To-do aus einer To-do-Liste)
Diese Änderungen sind über JavaScript möglich. Um einzelne Objekte in der HTML zu adaptieren, spricht der Entwickler die Elemente über die Document Object Model (DOM) Anwendungsschnittstelle an (API). Die „Adressierung“ kann über verschiedene Wege funktionieren. Entweder selektiert der Entwickler.
- über den Knotentypen p – Abschnitt, div – Boxen, input – Eingabefeld
- über einen der Attribute
<p class=“important“-→ important<input class=“test“→ test - über einen ID
<h1 id=“meineID“→ meinID
Der Entwickler kann mit den Selektoren die HTML-Seite gezielt gestalten.
Systematische Lesen von Webseiten – Scraper
Die gleiche Anwendungsschnittstelle verwenden die lesenden Scraper zum Extrahieren von Inhalten.
Scraper sind Programme, die automatisch aus einem Berg aus HTML-Dokumenten relevante Inhalte suchen. Dazu verwenden sie die gleichen Selektoren. Scraper können z. B. …
… mit einer Selektion auf h1 alle Überschrift der Webseiten extrahieren und in eine Tabelle schreiben. Suchmaschinen verwenden Scraper, um Inhalte von Webseiten zu verstehen und zu katalogisieren.
Ein Web Scraper, wie der von Google, ist im Grunde ein Computerprogramm, das automatisch das Internet durchsucht und Webseiten sammelt. So funktioniert dieser:
- Startpunkt: Der Scraper beginnt mit einer Liste von URLs.
- HTTP-Anfragen: Der Scraper sendet Anfragen an die Webseiten, um den HTML-Code der Seiten zu erhalten. Der HTML-Code enthält die Informationen, die auf der Webseite angezeigt werden.
- HTML-Analyse und Extraktion von Informationen: Der Scraper analysiert den erhaltenen HTML-Code, um die Struktur der Webseite zu verstehen. Er identifiziert Texte, Bilder, Überschrift und Videos. Basierend auf der Analyse extrahiert der Scraper die relevanten Informationen von den Webseiten. Das können Texte, Bilder, Links oder andere Daten sein, je nachdem, wonach der Scraper sucht.
- Speicherung der Daten: Die gesammelten Informationen werden in einer Datenbank oder einem anderen Speicherort gespeichert. Dies ermöglicht es, die Daten später zu durchsuchen oder zu analysieren.
- Fortlaufende Aktualisierung: Ein guter Scraper ist in der Lage, regelmäßig nach neuen Informationen auf den Webseiten zu suchen und die gespeicherten Daten zu aktualisieren.
Google verwendet komplexe Webcrawler, um das gesamte Internet zu durchsuchen und die Informationen für ihre Suchergebnisse zu sammeln. Ihr Scraper ist darauf ausgelegt, riesige Mengen an Daten effizient zu verarbeiten und ständig aktualisiert zu bleiben, um die Nutzer mit den relevantesten Informationen zu versorgen.
HTML FAQ
Ist HTML eine Programmiersprache?
Nein, HTML ist eine Auszeichnungssprache. Sie beschreibt, wie der Browser z. B. den Text darstellen soll. Programmierern kannst Du mit JavaScript oder PHP.
Ist HTML für Anfänger einsteigerfreundlich?
Auf jeden Fall! HTML garantiert schnelle Erfolge und ist ein gefragtes Gut auf den Arbeitsmarkt (Jeder sollte es beherrschen).
