
Wie funktioniert die JavaScript foreach?
Hier die einfache Erklärung mit vielen Praxis-Beispielen.
Beginnen wir!
Grundlagen: Updates in JavaScript
Seit 1995 updatet die Community die clientseitige Browser-Programmiersprache JavaScript. In 2020 fand die 11. Aktualisierung statt, die neue Features mit sich brachte (ECMAScript).
Brendan Eich von Netscape möchte mit der ECMAScript eine Standardisierung des JavaScripts in allen Browsern realisieren.
Mit jeder Version kommen neue Features hinzu.

Die Updates sollen das Programmieren angenehmer machen. Das Ziel der foreach-Schleife und anderen Schleifen-Konstruktionen, die ich vorstelle, ist Deine Tipp-Arbeit auf ein Minimum zu reduzieren und die Übersichtlichkeit in Deinem Code zu verbessern.
Früher haben Entwickler die neuen Funktionen mit komplizierten for-Schleifen Konstrukte umschrieben – dies ist jetzt Vergangenheit:
Wie funktioniert JavaScript foreach?
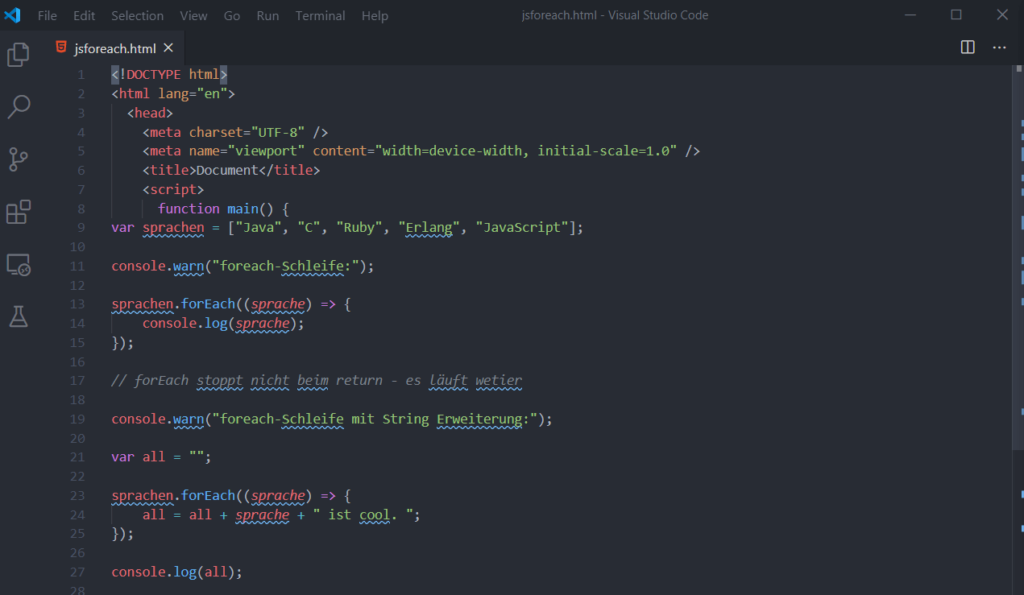
Eine foreach definierst Du mit einer Pfeil-Funktion.
Du öffnest eine geschweifte Klammer innerhalb der normalen Klammer. Das Objekt kannst Du benennen, wie Du lustig bist. Ich empfehle Dir einen sprechenden Namen zu wählen und auf Singular und Plural zu achten.
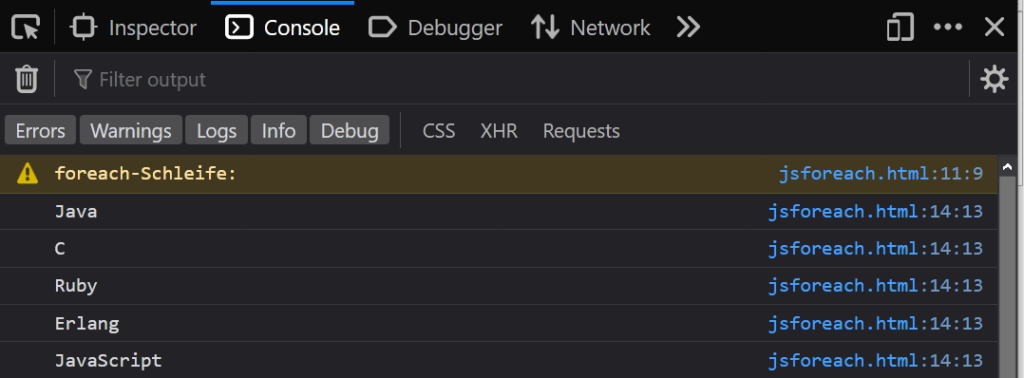
var sprachen = ["Java", "C", "Ruby", "Erlang", "JavaScript"];console.warn("foreach-Schleife:");
sprachen.forEach((sprache) => { console.log(sprache);});

Im Gegensatz zu der for-Schleife läuft eine foreach durch alle Elemente des Arrays, auch wenn Du einen break setzt.
foreach in der Anwendung
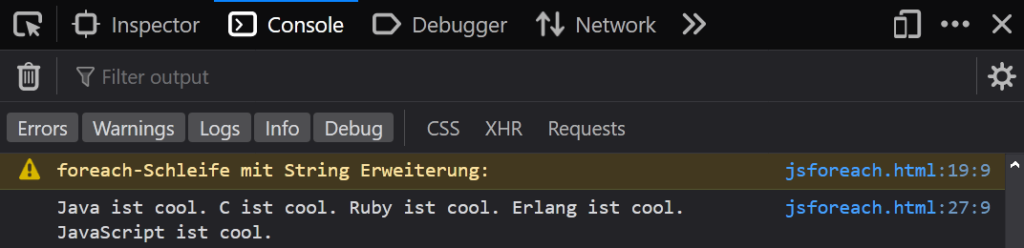
Dafür eignet sich foreach gut: Die foreach fügt zu jedem Element im Array einen Satz hinzu und gibt den gesamt String am Ende aus.
console.warn("foreach-Schleife mit String Erweiterung:");var all = "";sprachen.forEach((sprache) => { all = all + sprache + " ist cool. ";});console.log(all);

Foreach mit Index-Zählen
Die foreach Schleife eignet sich gut, um mit den Array-Indizes effizient zu arbeiten.
Eine Klammer im Schleifenkopf der Pfeil-Funktion erlaubt die Nutzung des Inhaltes (var sprache) und dem Array-Indize zugleich.
Diese Funktion ist die erste Wahl, wenn Du über einen Array iterierst und Dir den Aufwand mit der umständlichen for-Schleife sparen möchtest.
console.warn("foreach-Schleife mit Index:");var all = "";sprachen.forEach((sprache, index) => { all = all + sprachen[index] + " ist cool. ";});console.log(all);

JavaScript foreach mit JSON erklärt
In der Praxis verwenden professionelle JavaScript-Entwickler die foreach-Schleife mit JSON.
Die JavaScript Object Notation speichert Strings, Zahlen und Wahrheitswerte in einem verschachtelten Array strukturiert ab.
JSONs nutzen moderne REST-APIs, um mit dem Frontend zu kommunizieren. Bei einer Kontakte-App iterierst Du über die Visitenkarten mit der foreach-Schleife und gibst die relevanten Strings aus. Mit dem Punkt-Operator erreichst Du die Strings im Array des Arrays
z.B. person.name –> „Steffen“ und nicht nur person –> Objekt (Array)
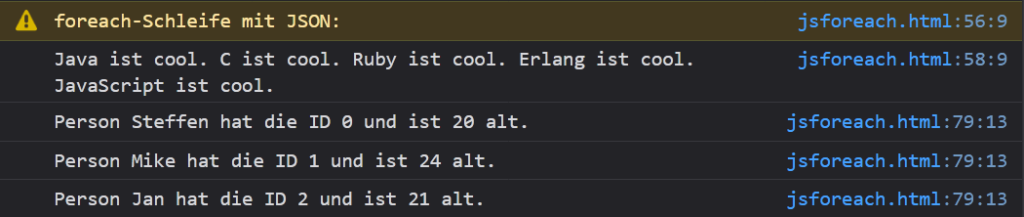
console.warn("foreach-Schleife mit JSON:");simpleJson = [ { id: 0, name: "Steffen", alter: 20, }, { id: 1, name: "Mike", alter: 24, }, { id: 2, name: "Jan", alter: 21, },];
simpleJson.forEach((person) => { console.log("Person " + person.name + " hat die ID " + person.id + " und ist " + person.alter + " alt.");});

For-Scheife statt JavaScript foreach?
Bevor ich Dir weitere Szenarien mit der foreach-Schliefe zeige, möchte ich Dir nochmal die klassische for-Schleife zeigen.
Diese ist im Vergleich zur foreach tipp-intensiv. In den meisten Anwendungsfällen reicht es aus, wenn Du durch den ganzen Array iterierst. Die foreach-Schleife ersetzt nicht die for-Schleife!
Wenn Du ein break nutzen willst oder Du mit dem Index 4 starten willst (statt 0), musst Du eine for-Schleife verwenden.
console.warn("for-Schleife:");for (let spreachenIndex = 0; spreachenIndex < sprachen.length; spreachenIndex++) { console.log(sprachen[spreachenIndex]);}

Must-Use-Case für For-Schleifen
Der break-Befehl ist notwendig, um die Rechenlast des Computers zu reduzieren.
Komplexere Algorithmen sollten den break nutzen, um die Skalierbarkeit zu optimieren. Wenn Du zwei for-Schleifen ineinander packst, dann quadriert sich die Ausführungszeit mit der Anzahl der Array-Objekten (O-Notation: O²).
Wenn der Algorithmus früher das gewünschte Ergebnis findet, unterbricht der break-Befehl die Ausführung.
console.warn("for-Schleife mit Break:");for (let spreachenIndex = 0; spreachenIndex < sprachen.length; spreachenIndex++) { if (sprachen[spreachenIndex] == "C") { break; } console.log(sprachen[spreachenIndex]);}

Unterscheide for-in / for of
Ich möchte Dir als Bonus zu diesem Tutorial die Unterscheidung der häufig „noch unbekannten“ for-in und for-of Schleife zeigen. Diese spart Dir wie die foreach-Schleife Tipp-Arbeit.
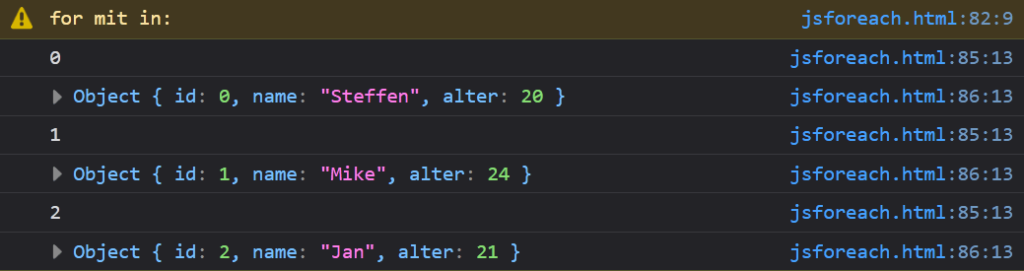
For-in Schleife: Index
Die For-in Schleife gibt nicht die Person (mit den Daten) zurück, sondern nur den Speicherort (Index) im Array zurück:
console.warn("for mit in:");for (indexOfPerson in simpleJson) { console.log(indexOfPerson); console.log(simpleJson[indexOfPerson]);}

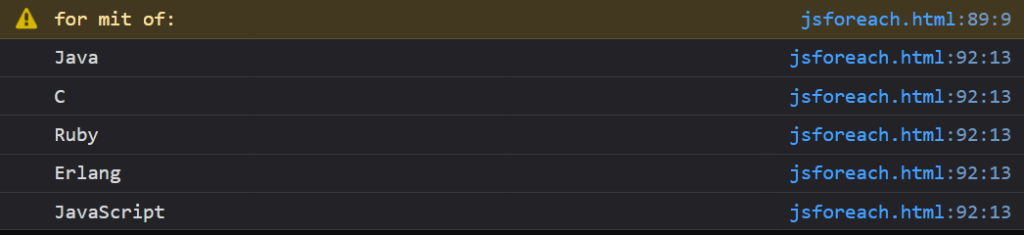
For-of Schleife: Inhalt
Die For-of Schleife gibt Dir den Inhalt und nicht den Index zurück:
console.warn("for mit of:");for (sprache of sprachen) { console.log(sprache);}

5 Schleifen in JavaScript – Warum?
Antwort: Jeder hat Präferenzen, wie sein / ihr Code aussehen soll. Die foreach, for-in und for-of Schleife sollen Dir Tipp-Arbeit sparen.
Dem Computer ist das egal, welche Funktion Du nutzt! Die Hochsprache JavaScript unterscheidet die verschiedenen Schleifentypen nicht. Die Maschine verarbeitet mit dem gleichen Schema.
In Assembler (einer Maschinen-nahen Programmiersprache) stellt einen jmp-Befehl (Jump) eine Schleife dar. Der Computer arbeitet stumm die Aufgaben mit einer Liste von oben nach unten ab und springt mit dem jmp-Befehl nach oben.
Wann welche Schleife?
Die klassische For-Schleife ist ein absolutes Muss für rechenintensive Aufgaben wie die Hash-Erstellung, die Arbeit in der Kryptografie oder die Prozessierung von großen Datenmengen.
Eine foreach-Schleife (oder for-of) nutze ich persönlich für die Interface-Entwicklung (Ionic, Angular). Wenn ich eine Liste darstellen möchte, ist das die einfachste Methode. Eine foreach ist sinnvoll, überall da, wo Du durch die gesamte Liste iterieren musst.
Eine for-in-Schleife nutze ich für die Index-Auslesung eines Arrays. Eine for-in bedeutet mehr Tipp-Arbeit – außer Du brauchst den Index und den Inhalt zugleich!
Bonus: Diese Funktionen nicht verpassen
Die Mapping-Funktion map()
Die Mapping-Funktion wendet eine Funktion (hier eine Multiplikation) auf einen Array an.
Mit map() kannst Du viele mathematische Funktionen auf Zahlen-Matrizen anwenden.
var primes = [1, 2, 3, 5, 7];
primes = primes.map(x => x * 5);
Die Komprimierungsfunktion reduce()
Die Komprimierungsfunktion reduce() führt eine Aggregation oder eine Auswahl auf einen Array aus.
sum = primes.reduce((sum, prime) => sum+prime);
Die Filterfunktion filter()
Super praktisch und ein Muss für jede Suche ist die filter-Funktion. Wie der Name schon sagt, reduziert die Funktion den Array auf ein Filter-Kriterium.
var numbers = [1,2,3,4,5,6];var even = numbers.filter(function (number){ if(number % 2 == 0){ return number; }});
Wenn Du Fragen hast kommentiere unten den Beitrag. Wenn Du weitere gute Anwendungsfälle für die vorgestellten JavaScript Features kennst, lasse es mich wissen. Die anderen Leser profitieren auch von Dienen Kommentar!
