
Was ist gutes Design?
Warum sind einige Apps so fürchterlich? … und bei anderen ist die Verwendung ein Vergnügen?
Dieser Guide gibt die eine Einführung, wie Nutzer Deine App einfacher bestehen, schneller ihr Ziel erreichen und zufriedener nach der Nutzung sind.
Starten wir!
- 1 Design unwichtig, wenn App gut funktioniert?
- 2 8 Wege für bessere Nutzeroberflächen
- 2.1 #1 Design macht eine Software brauchbar
- 2.2 #2 Gebe visuelle Unterstützung mit Deinem Design
- 2.3 #3 Schaffe Barrierefreiheit
- 2.4 #4 Verwirre den Nutzer nicht – Interface Design Beispiele
- 2.5 #5 Sichere Änderungen + Schütz die Arbeit Deiner Nutzer
- 2.6 #6 Nutze lesbare Farben mit großen Abständen. Ein Beispiel
- 2.7 #7 Gutes Design macht ein Produkt verständlich
- 2.8 #8 Verwende Icons und Symbole – User Interface Design
Design unwichtig, wenn App gut funktioniert?
Gutes Design leistet einen entscheidenden Beitrag bei Deiner App:
- Der Nutzer möchte keine Software bedienen, die schwierig zu bedienen ist und nur mit Jahren an Einarbeitung verständlich ist (Hust – SAP)
- Der Nutzer möchte einfach alle Funktionen schnell und einfach erreichen
- Der Nutzer möchte Feedback zu seinen Eingaben bekommen (Sind die Daten abgespeichert, oder nicht?
- Der Endnutzer will nicht nur eine App nutzen, sondern nach der Nutzung zufrieden mit der Arbeit sein.
Bei diesem Guide geht es nicht darum, ob Du die richtigen Farben wählst, coole Animationen machst oder Apple oder Google kopieren sollst, sondern wie die App besser nutzbar wird.
Was haben Möbel mit Software zu tun?
Dieter Rams entwarf das Außendesign für Möbel und technische Geräte wie Radios, Kuchen-Mixern und Taschenrechner für die Unternehmen Vitsoe und Braun. Er ist heute bekannt als der Design-Papst, der 10 Thesen für gutes Design aufgestellt hat.
Seine Arbeiten zeichnet sich durch seine Zeitlosigkeit, Funktionalität, Langlebigkeit und Einfachheit aus. Die Stücke bezeichne ich persöhnlich als „stylisch“ und modern, obwohl sie ein paar Jahre alt sind.
Was hat ein Radio mit User-Interface zu tun?
Eine ganze Menge! Der An-Aus-Schalter am Radio entspricht einen Button auf Webseiten. Schieberegler am Radio sind die Slider für Preis und Features bei Shopping-Webseiten.
Ich versuche die Konzepte von Dieter Rams auf das Design von Software im Computer zu übertragen. Egal ob Du ein physisches Produkt designst oder eine digitale Oberfläche konzeptionierst, die Kriterien und Regeln sind die gleichen.
8 Wege für bessere Nutzeroberflächen
#1 Design macht eine Software brauchbar
Ein gutes User-Interface soll in erster Linie dazu dienen, die Software bedienbar zu machen.
Die Buttons sollten nicht außerhalb des Fensters liegen oder winzig klein sein. Ausgefallene Konzepte, verrückte Farbprofile und coole Schriftart machen keine Software besser.
Hier gilt: Weniger ist mehr!
Ein neuartiger Farbverlauf ist nutzlos, wenn keiner das Produkt bedienen kann. Viele Nutzer können eine verschnörkelte Scrollbar nicht als Scrollbar erkenn, weil diese so anders aussieht. Das Design soll nicht ein Selbstzweck sein.
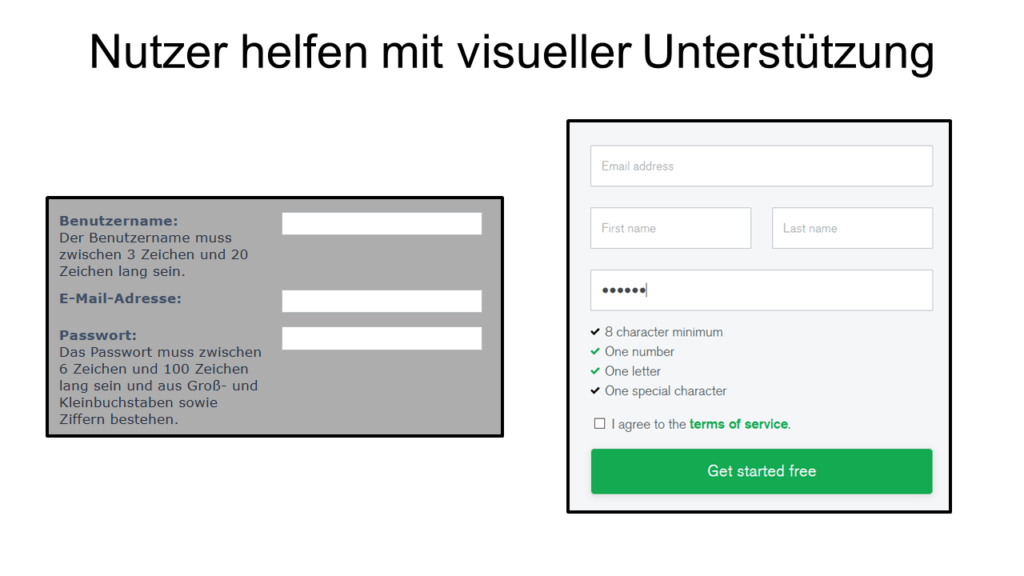
#2 Gebe visuelle Unterstützung mit Deinem Design

Ein Entwickler kann mit CSS, JavaScript und Icons verschiedene Eingaben-Hilfen umsetzen z. B. beim Ausfüllen von Formularen kann das visuelle Feedback dem Nutzer sofort helfen.
Statusanzeigen, Diagramme, strukturierte und visuelle aufbereitete Berichte, Warntexte, Erklärungen, farbliche Hervorhebungen in Texten und Grafiken machen eine Software brauchbarer.
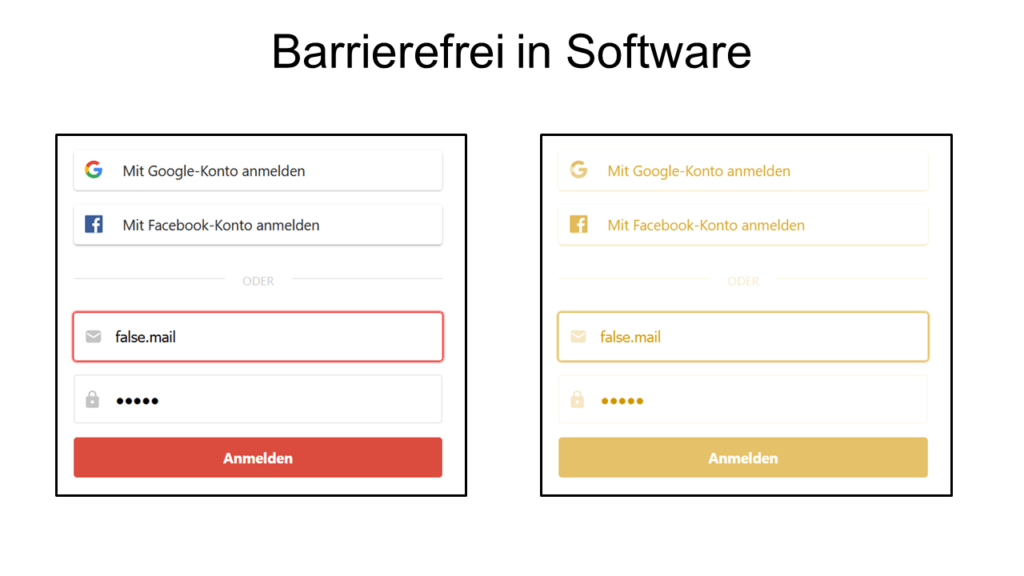
#3 Schaffe Barrierefreiheit

Die meisten verbinden mit dem Wort „Barrierefreiheit“ Rampen und Aufzüge für Rollstuhlfahrer.
Deine Software kann aber auch Barrieren aufweisen.
Das Bild oben zeigt einen Login, der eine falsch eingegeben Mail-Adresse hervorhebt.
Der Entwickler gibt Nutzer visuelle Unterstützung, wenn dieser etwas Falsches eingibt. Eine Person mit mit einer Rot-Grün-Schwäche erkennt diesen Rahmen nicht. Der Rahmen wirkt für einen solchen Betrachter uneindeutig. Ein Ausrufezeichen-Symbol oder Text sind hier die bessere Wahl.
| Barriere | Lösung |
| Farbenblindheit | Eindeutige nicht fehl-interpretierbare Icons (Check Mark und Kreuz) |
| Sprache | Mehrsprachige Übersetzungspakete verwenden |
| Keine Maus | Mit dem Tabulator sind alle Elemente erreichbar |
| Sehschwäche | Skalierbarkeit der Anwendung mit StRG + Plus |
| Betriebssystem | Als Codebasis Java- / C-Programme oder Electron Apps |
| Idioten-Hirn | Abfangen von ungewollten Fehler mit Error-Exception und Warnungen |
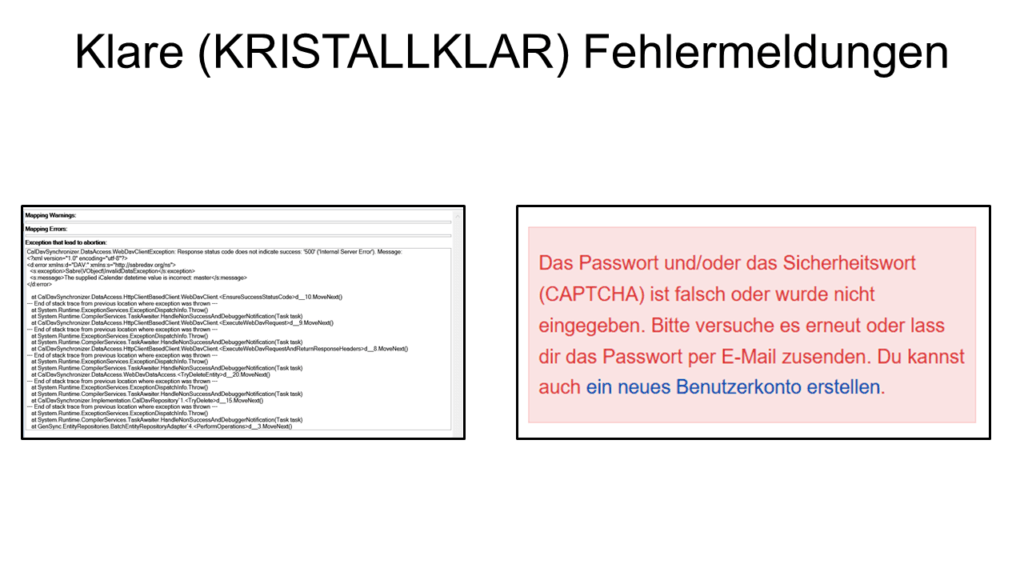
#4 Verwirre den Nutzer nicht – Interface Design Beispiele

Bestimmst, hast Du bei Programmen solche Fehlermeldung gelesen:
- „Entschuldigung. Es ist ein Fehler aufgetreten.“
- „Error“
- „Nicht gefunden!“
- „0x202342534 Fehler aufgetreten.“
Die vier Fehler haben gemeinsam, dass keiner von diesem dem Nutzer weiterhilft. Dieser fragt sich stattdessen …
- „Sind meine Daten jetzt gelöscht?“
- „Was soll ich tun?“
- „Gibt es noch andere Software auf dem Markt?“
Sei kristallklar, spezifisch und Problem bezogen bei den Fehler-Meldungstexten!
- Sage, welches Fehlverhalten des Nutzers zu einem Fehler geführt hat.
- Gebe dem Nutzer genaue Anweisungen den Fehler zu beheben.
- Helfe dem Nutzer sein Fehlverhalten zu verstehen.
- Gestehe Programmierfehler ein.
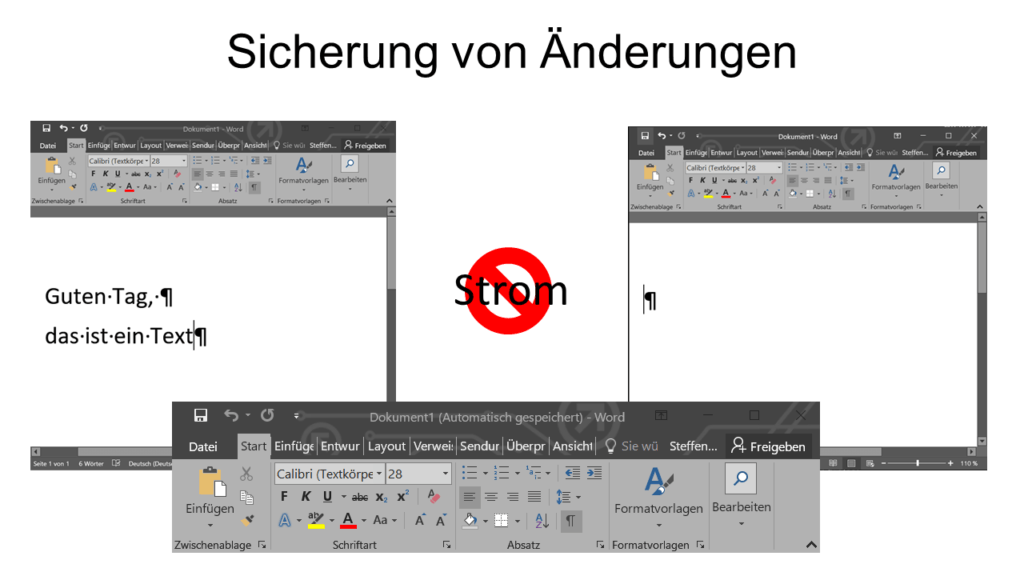
#5 Sichere Änderungen + Schütz die Arbeit Deiner Nutzer

Wenn der Nutzer …
- unabsichtlich ein Programmierer schließt
- ein Handwerker das Internetkabel kappt
- Windows sich vor Dir verabschiedet
- Deine Katze über die Tastatur läuft
… muss das Programm alle relevanten Änderungen erhalten können. Mit Revisionen soll der Nutzer mit Strg + Z einen alten Stand wiederherstellen können.
Programmiere eine AutoSave-Funktion, selbst wenn den Nutzer die Funktion nicht aktiv angeschaltet hat. Nach einem Stromausfall freut sich der Nutzer, wenn seine letzten 1000 Wörter durch die AutoSave-Funktion gerettet sind.
Eine Historie von Änderungen sollte zu jedem Programm dazugehören. Der Nutzer soll Fehler rückgängig machen können, sodass er zu einem älteren Stand zurückspringen kann. Heutzutage haben wir genügend Festplattenspeicher für viele Zwischenstände.
#6 Nutze lesbare Farben mit großen Abständen. Ein Beispiel
Enge angeordnete Elemente, kleine Schriftgrößen und Mini-Bilder machen eine Anwendung unübersichtlich.
- Verwende weniger Elemente, die Du auf einer Ansicht anzeigen willst.
- Nutze lesbare Farbkontraste für den Text.
- Wähle lesbare Schriftarten aus (kein Gekrakel).
- Nutze Abstände zwischen Objekten und Gruppen.
- Gruppiere zusammengehörende Elemente optisch (Rahmen, Abstand).
- Verwende Signalfarben nur für Wichtiges z. B. Weiter-Button.
Wichtige Texte erkennt der Nutzer an großer Schrift und starken Kontraste. Unwichtiges steht am Rand mit geringer Schriftgröße und Kontrast.
#7 Gutes Design macht ein Produkt verständlich
Intuitiv was ist das? Bei intuitiver Software kann der Nutzer …
- … die Software ohne Vorwissen.
- … mühelos bedienen und ohne Nachdenken.
- … braucht weniger Grips.
- … kann die Software effizient verwenden.
- … braucht kein fortgeschrittenes Wissen.
Die Komplexität und Funktionsumfang einer Software schließt, verhindert die Intuitivität von Software. Je mehr Funktion eine Software abdeckt, desto schwerer können UX-Designer eine intuitive Software-Oberfläche konzeptionieren.
Grundsätzlich sollte jede Software die zentralen und häufig verwendeten Funktionen intuitiv gestalten. Die „seltenen“ Funktionen der Software können weniger intuitiv sein. Diese können die Hersteller in einer Anleitung beschrieben.
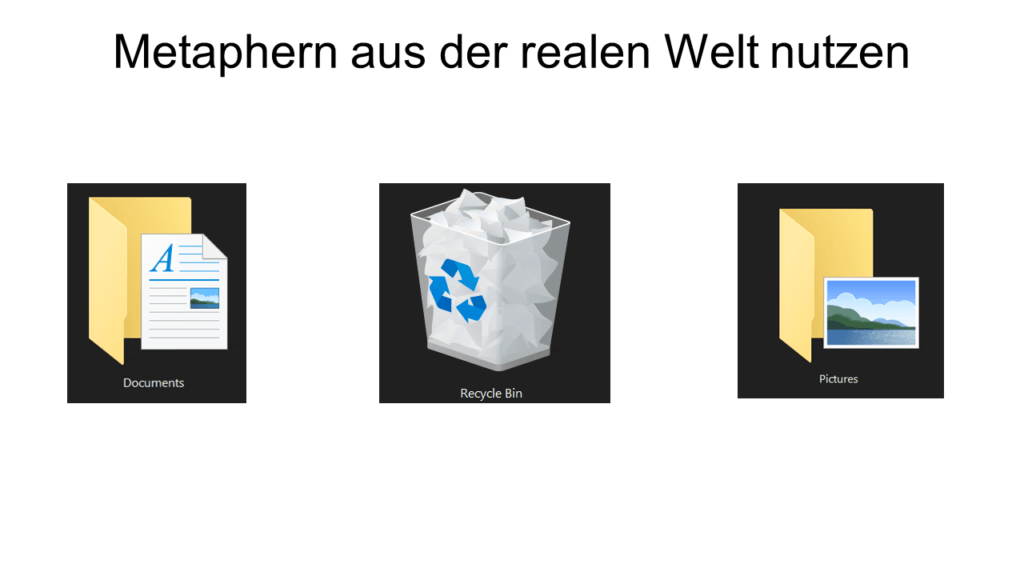
#8 Verwende Icons und Symbole – User Interface Design

Symbole und Icons zeigen Gegenstände aus der realen Welt.
Icons sind Verbildlichungen (Metaphern) der Realität. Verwende die Icons, so wie es andere populäre Software tut. Also verwende das Eimersymbol (Müll) nicht für Deine „neuartigen“ Speichertaschen, sondern als Müll zum Löschen …
Jede Software sollte ein einheitliches Icon Design verwenden. Die Konsistenz innerhalb einer Icon-Palette ist zentral. Sonst sie diese wie zusammengewürfelt aus.
