
Der finale Schritt für Deinen App-Erfolg fehlt noch?
„Wie lade ich mein (Ionic) App-Projekt in den Google Play Store?“
Ich zeige Dir Schritt für Schritt, wie Du Deine Ionic-App in Google Play veröffentlichen kannst.
Ziel: In Play Store hochladen
Bei Windows enden ausführbare Anwendung .exe, bei Android mit .apk.
Dein Ionic Projekt basiert bis jetzt auf einer Mischung aus HTML und TypeScript.
Wie Du die das Projekt eine installierbare App umwandelst, zeige ich Dir.
Unser Ziel: Ein Play-Store Eintrag
Wer wollte, nicht schon immer mal die eigne App im Play Store veröffentlichen?
Wer wollte nicht mal seinen Freunden zeigen, was Du den ganzen Tag in seinen / ihrem stillen Kämmerchen entwickelt?
Ich zeige Dir, wie Du Deine App in den Google Play Store bekommst. Wir beginnen bei dem (fast-)fertigen Ionic Projekt und enden bei dem Publish-Button in der Google Play Console (Spoiler: Dort kann jeder Apps hochladen.)
Technische Grundlagen – Dein Vorwissen
- Eine fertige App (oder eine .apk Datei)
Unsere Ionic Projekt ist nicht viel mehr als eine Webseite aus HTML, CSS und JS. Sobald der ionic serve Prozess abgeschlossen ist, zeigt Dein Browser die Webseite an.
Es fehlt noch der Cordova Container, der auf die nativen Komponenten des Geräts wie die Kamera, GPS und Sensoren zu greifen kann.
Cordova Container – Universale App
Für iOS benötigt das Ionic Projekt einen anderen Container als für Android. Der Cordova Container bildet die Hülle für unsere Webseite. Der Container sind vergleichbar mit einem Browser, welcher die Navigationsleiste oben nicht anzeigt.
Das Ionic Framework bietet zum Veröffentlichen der App einen finalen Build-Prozess an. Der Unterschied zum normale LiveReload bei ionic serve ist, dass Ionic in einer optimierten Form die Dateien in Deinem Projekt zusammenfasst, diese komprimiert und in eine JavaScript-Datei umwandelt. Ionic erstellt eine Single-App-Application.
Der Build-Prozess für Android oder iOS dauert länger (30s bis 5 min), dafür ist die App am Ende kompakt in der Größe. Je nach Bildern, die Du im assets-Ordner gespeichert hast, kann das Projekt größer sein.
Denke daran, nicht verwendete Bilder zu löschen und die übrigen zu komprimieren. Meine Empfehlung für die Komprimierung ist TinyPNG/JPG.
Grundlagen: 8 Schritte zu Google Play
Der nächste Abschnitt zeigt einen Überblick über den Prozess zur Veröffentlichung der App.
Anhand dieser Schritte machen wir Deine App für den Store reif
- Code säubern – Clean Code ist für jedes Coding-Projekt ein Muss, ganz egal in welchem Format.
- Ionic Plattformen installieren – Wie Du zum Ionic Projekt Android (und iOS) Dateien hinzufügst
- Build-Prozess ausführen – der finale Schritt zum Fertigstellen der .apk
- Emulator Test – Probe No. 1: Geht die App im Emulator?
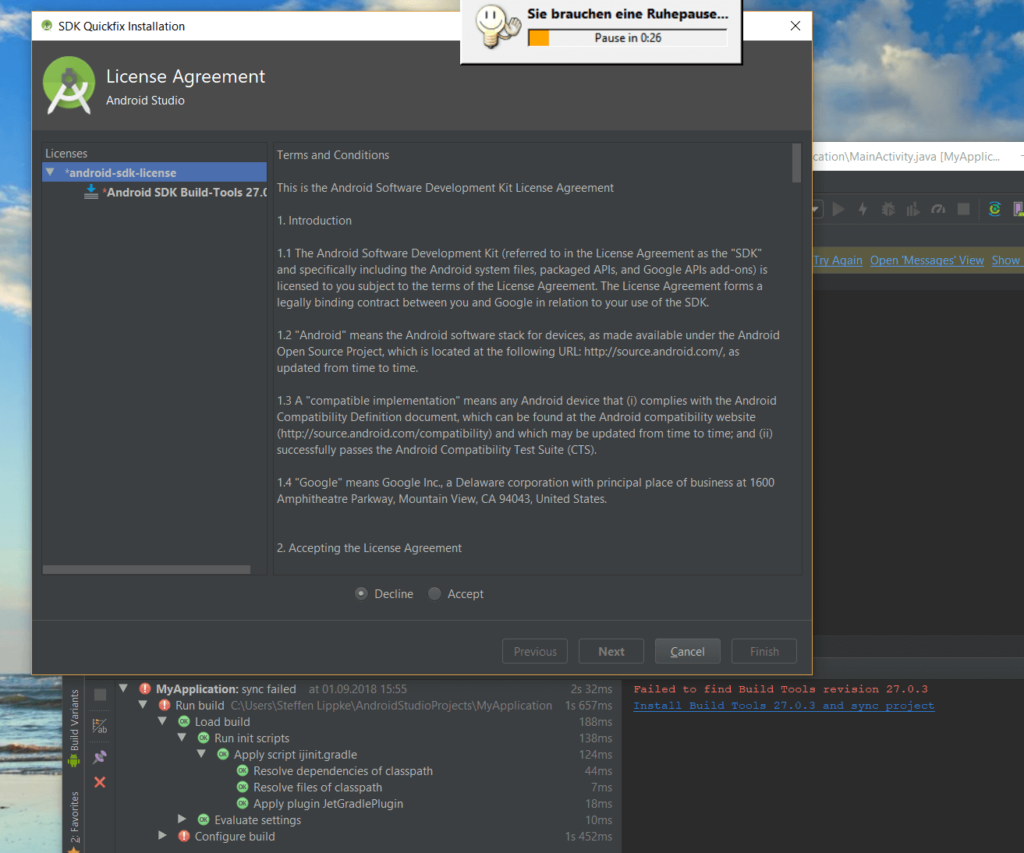
Zum Builden von Android Apps braucht jeder Entwickler Android Studio mit den SDK-Erweiterungen. Hier eine Schritt-für-Schritt-Anleitung, wie Du Android Studio installierst.



Coden: Veröffentlichen…
Jetzt wird’s konkreter.
Die folgenden Schritte sind in dieser Reihenfolge angeordnet, weil diese logisch aufeinander aufbauen.
- Clean Code
- Testen
- Veröffentlichen
1. Code säubern
Für einen besseren Code solltest Du allen …
- Auskommentierten Code
- kaputten Code
- unnützen Code
- nicht gerauchten Code
… aus den Dateien löschen. Das bläht den Code nur unnütz auf.
Denke auch daran, falsche Dateien, ungenutzte Bilder, JSONs und ähnliches aus Deinem Projekt herauslöschen. Alles, was nicht zur Funktion des Projekts direkt beiträgt, ist sofort zu löschen. (Du solltest möglichst Git nutzen, dass Du nochmal auf Deinen alten Stand zurückspringen kannst.)
Wenn Du das Projekt mit Git initialisiert hast, kannst Du zu den alten Dateien zurückkehren, wenn Du Code vermisst.
Werfe einen Blick auf die Benennung und Struktur der Variablen.
- Sind diese konsistent + aussagekräftig benannt?
- Kann ein Fremder den Wert und Funktion der Variable verstehen, ohne sich das Projekt anzusehen?
- Vermeidest Du Wörter wie data, info, string, integer in den Variablennamen?
- Gibt es Variablen mit nur einem Buchstaben?
Bitte suche einen verständlichen Namen, den jeder intuitiv verstehen kann.
Im dritten Schritt solltest Du den Funktionsumfang eine Funktion reduzieren.
- Extrem: 1 Funktion = 1 Statement
- Kurze Funktionen mit sprechenden Namen sind aufschlussreicher als 20 Statements hintereinander
Außerdem kann der Programmierer doppelten Code vermeiden, indem er die Funktionen global macht.
2. Ionic Plattformen installieren
Mit ein paar Terminal-Befehlen können wir für Ionic die Android / iOS Module installieren. Diese enthalten richtige Android-Studio bzw. XCode Projekte, die ausführbar sind. Die Konvertierung unser HTML5 App in Java bzw. Swift erfolgt über das Framework.
Ionic baut und konvertiert die App in die entsprechenden Projekte.
ionic cordova run android –prod –release
Dieser Befehl lässt die App auf einem Android-Gerät laufen, welches über USB-Debugging angeschlossen ist. Bevor der eigentliche Prozess startet, wirst Du gefragt, ob Du die Ionic Plattform für Android installieren möchtest.
Diese einfach mit Y bestätigen.
Für die App brauchen wir das (Haupt-)App Icons:
- Mit der Bildbearbeitungssuite Gimp 2.10 erstellen wir ein 1024×1024 Bild mit dem Logo Deiner Wahl
- Wir ersetzen das Standard Ionic Bild unter assets/imgs/logo.png
- Dann führen wir folgendes Kommando aus, um das Logo in die passende Größen skalieren zu lassen:
ionic cordova resources android –icon - Wenn Du noch eine Splash-Screen (Startbildschrim) haben willst, geht das genauso mit:
ionic cordova resources android –splash
Als nächsten Schritt ändern wir die config.xml.
Dort verändern wir die Kontaktdaten, Beschreibung und den App-Namen. Wähle einen „kurzen“ Namen, da diese der Homescreen sonst hart kürzt.
3. Build-Prozess ausführen
Ganz einfacher Schritt:
ionic cordova build android –prod –release
Die APK-Datei findest Du im Plattform Ordner in Deinem Projekt. Der obige Befehl löst den Build Prozess aus. Die .apk Datei aktualisiert sich nicht mit dem LiveReload. Deshalb ist ein extra Befehl notwendig.
4. Emulator Test
Nox Player ist ein Android-Simulator, der die Entwickler ursprünglich für Android Spieler entworfen haben. Aber durch seine Vielseitigkeit können Entwickler diesen zum Testen nutzen. Klicke Dich durch das Installationsmenü und führe die .apk auf dem Simulator aus.

Überprüfe, ob alle Funktionen Deiner App gewährleistet sind. Die Darstellung im Browser unterscheidet sich manchmal von Anzeige im Emulator.
Erweiterungen: Tutorial 2
Um den Umfang etwas zu reduzieren, habe ich hier eine Cut gemacht.
Wenn Du so weit gekommen bist, dann hast Du ein Lob verdient.
Der nächste Post von mir auf dem Blog ist der das Tutorial, welches dieses vervollständigt.
Hier gehts zum Kapitel 2:
Google Play veröffentlichen 2: Schritte 5-8
Fazit: Guter Code, solide Texte
Mit dem erledigten Werk kannst Du zufrieden sein. Die Vorbereitung zum Veröffentlichen ist fertig.
Schreibe in die Kommentare Fragen!
Credits zu den verwendeten Bildern
Icons made by Vectors Market from www.flaticon.com is licensed by CC 3.0 BY
