
Möchtest Du Laravel kennenlernen?
Brauchst Du ein einfaches Einstiegs-Tutorial?
In 6 Schritten programmieren wir eine Laravel-API auf JSON-Basis.
[Bonus: Model-View-Controller-Laravel erklärt + Command Line Interface]
Ziel: Wir entwickeln eine API mit Laravel
Dieses Tutorial setzt sich zum Ziel einen Backend für einen E-Shop mit JSON zu entwickeln. Die Daten sollen in einer MySQL-Datenbank liegen, während wir das selbstgebaute REST-Interface abfragen können.
Laravel-API-Shop mit Produkten
Die Schnittstelle /products/ soll alle Produkte mit dem Titel und dessen Beschreibung des Shops auflisten. Diese Schnittstelle könnten wir z. B. für eine App nutzen. Andere Entwickler können, als Affiliate auf Deine Angebote auf anderen Webseiten zu greifen, sodass Du mehr Umsatz generieren kannst.
Voraussetzungen: Dein Wissen
- Etwas programmiert haben … mit Java, Python
- Zugriff auf Admin Rechte, um Programme zu installieren und deinstallieren
Technische Voraussetzungen: Computer für Laravel vorbereiten
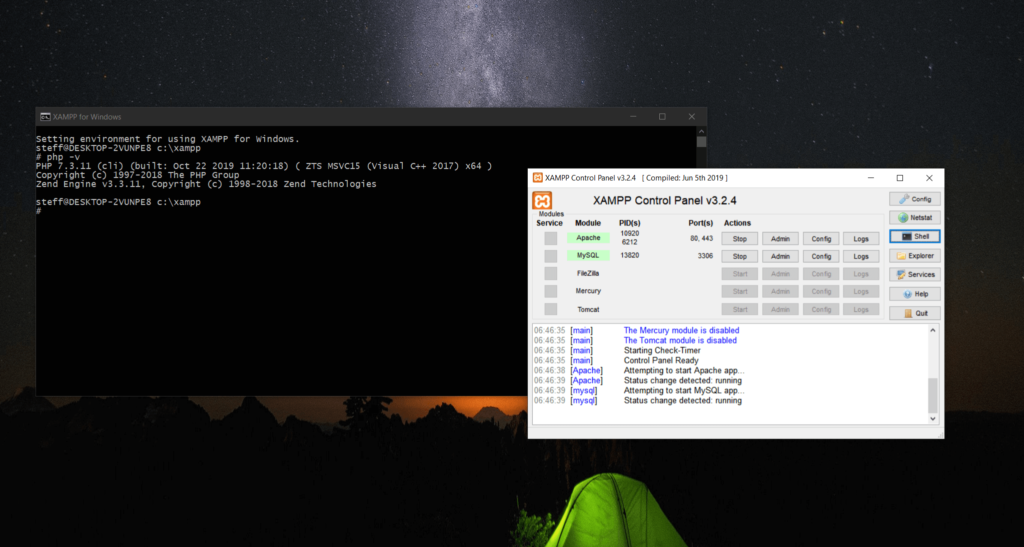
Für Laravel brauchen wir auf Windows eine PHP-Entwicklungsumgebung (XMAPP) mit Composer als PHP-Bibliotheks-Verwaltungs-Tool.

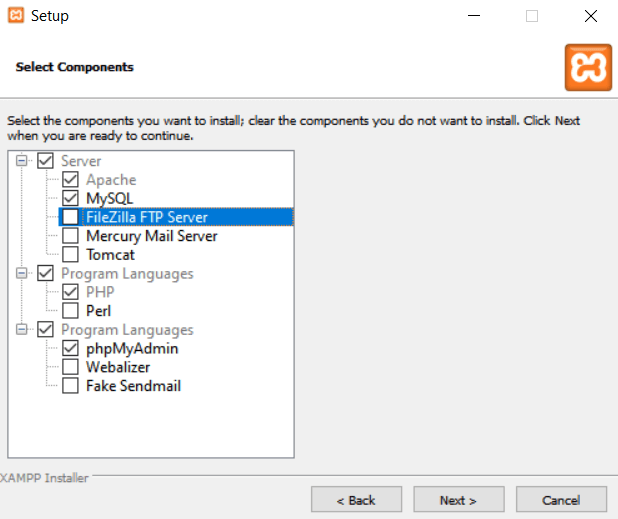
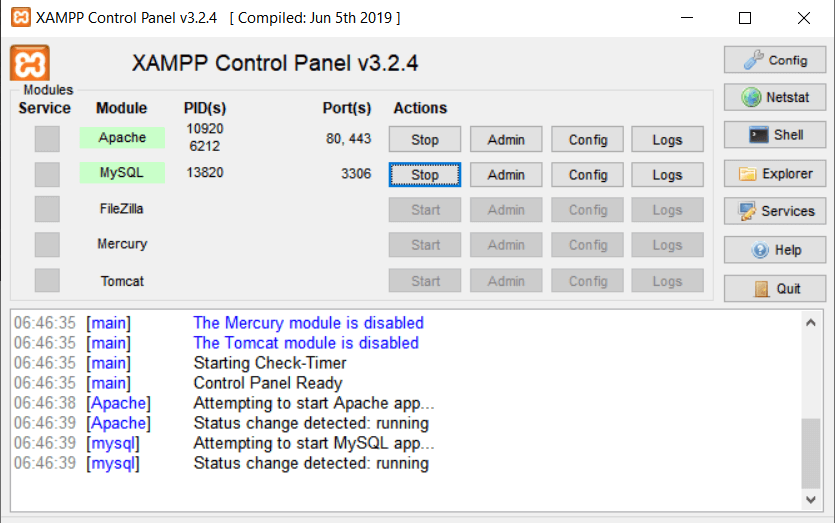
- XAMPP kannst Du hier downloaden und über einen GUI installieren. Wähle nicht alle Module aus:


- Composer kannst Du mit der XAMPP-Shell oder Windows PowerShell installieren. Nutze für die Installation das aktuelle 4-zeilige Skript auf der Download-Webseite von Composer.

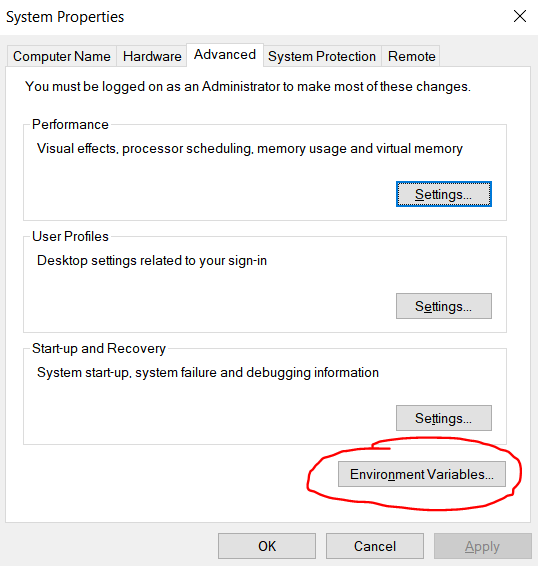
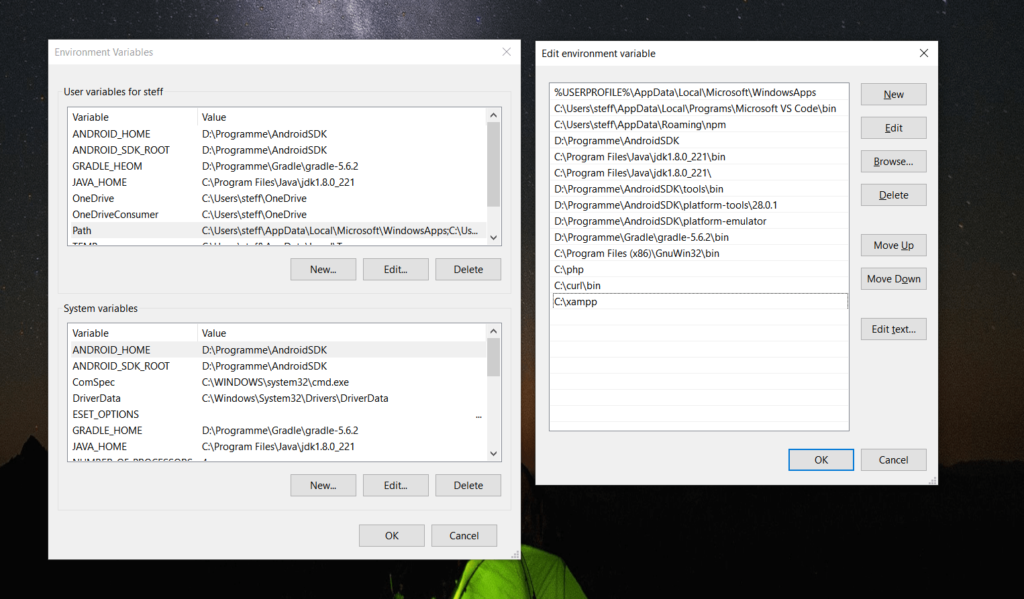
- Im nächsten Schritt richten wir die Umgebungsvariablen für Composer und PHP in Windows ein.

Die Umgebungsvariablen lädt Dein Computer nur, wenn Du Dich ausloggst und wieder einloggst (nicht sperren!)

- Öffne die Windows PowerShell im Administrator-Modus (Linksklick auf das Icon).
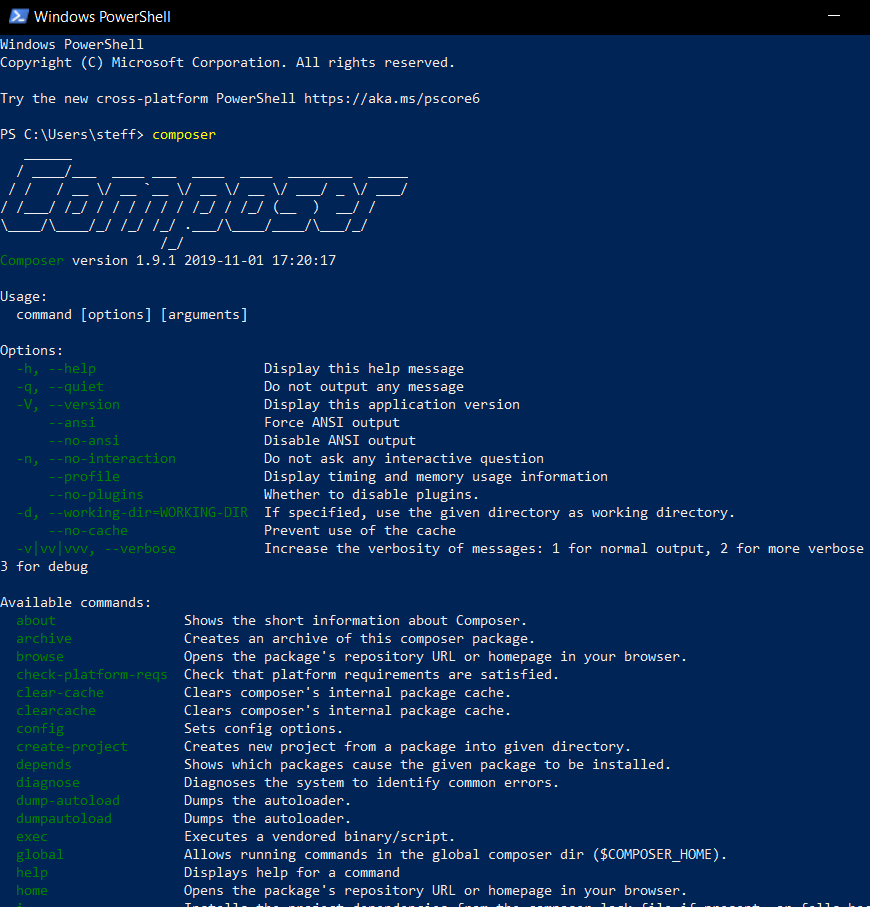
- Um die Installation von Composer zu prüfen, gebe in die Shell folgendes ein
composer
08 Composer PowerShell Start-up – Laravel Tutorial deutsch Guide Steffen Lippke
Konzept: Grundlagen Laravel
Eine kleine Übersicht über die wichtigsten Programme zu Laravel.
Was ist Laravel?
Das Framework Laravel erleichtert die Programmierung von Programmierschnittstellen (APIs) und Backends. Das Framework basiert auf PHP, die Paketverwaltung Composer und dem Artisan-Comand-Line-Interface (Konsole).

Der Programmierer kann ein Frontend-Framework wie Angular, Vue oder Blade in Laravel nutzen. Blade strukturiert HTML-Vorlagen, indem Blade den Bild- und Text-Inhalt in die Webseiten einfügt.
Funktionen, Vorteile + Umfang von Laravel
Wie in jedem Framework schreibst Du einen Framework-eigenen Code. PHP-Artisan-CLI bietet mehrere Funktionen, um Standard-Softwaremodule und Datenbanken zu erstellen und zu modifizieren.
Laravel erstellt z. B. einen Login mit dessen Backend-Logik automatisch. Die Struktur und Aufbau eines sicheren Logins folgt immer dem gleichen Muster. Mit ein paar Anpassungen kannst Du den generierten Code in Dein Projekt einfügen.
Wir arbeiten für dieses Tutorial über die PHP-Artisan-CLI mit einer MySQL-Integration. Über ein PHP-Skript kann Laravel Tabellen generieren.
Composer dient als Paket-Manager für PHP-Dateien (wie Node.js für JavaScript-Bibliotheken). Der Paket-Manager installiert das Laravel-Framework auf Deinem Computer.
Basics: MVC + CLI
Was bedeutet MVC?
Was ist eine CLI?
Hier ein paar Grundlagen
Model-View-Controller (MVC) in Laravel
Laravel basiert auf dem Model-View-Controller-Prinzip. Das MVC trennt das Datenmodell (Datenbank), die Benutzeroberfläche (GUI) und die Anwendungslogik. Laravel arbeitet mit einer Vielzahl an (No)SQL-Datenbanken. In diesem Tutorial verwende ich MySQL über phpMyAdmin.
Der Model-View-Controller stellt ein typisches Architektur-Muster dar. Das MVC trennt die Komponenten, weil der View „Design-Moden“ durchläuft. Alle 3–5 Jahre kristallisiert sich eine andere Form von neuen „hippen“ Design heraus. Bei einer starken Verflechtung der Komponenten müsste der Programmierer neben dem View den Controller neu entwickeln.
Der Controller dient dazu, die Eingaben des Views zu verifizieren und an das Backend weiterzuleiten. Neben der Überprüfung der Eingaben kann der Controller Texte übersetzen und geladene Text- und Bild-Inhalte formatieren.
Command Line Interface (CLI) – PHP-Artisan
Eine Kommandozeile (engl. Command Line Interface, CLI) steuert z. B. ein Programm über das Terminal / Bash / Shell. Der Nutzer gibt Anweisungen und Parameter per Text in die CLI ein. Ein Interpreter überprüft die Eingaben. Das Programm führt die Anweisungen mit den gegebenen Parametern aus.
Viele Entwicklungsprogramme wie Node.js, Android SDK und Composer stellen eine CLI zur Verfügung.
Der Programmierer muss die Befehle kennen oder nutzt den-help Flag. Die CLIs bieten (meistens) mehr Funktionalität und Fehlerbehebungsmöglichkeiten als die GUI. Diese bauen auf die Funktionen einer CLI auf. Eine CLI bietet neben der Funktion eine Textausgabe und Debugging-Möglichkeiten.
Coden: Ab zur Praxis
Dieses Tutorial setzt sich zum Ziel einem Backend für einen Shop mit JSON zu entwickeln. Die Daten sollen in einer MySQL-Datenbank liegen, die Du mit einem Laravel-Rest-Interface Abfragen kannst.
Die Schnittstelle /products/ soll alle Produkte mit dem Titel und dessen Beschreibung auflisten.
Diese Schnittstelle könnten wir z. B. für eine Web App nutzen.
Laravel installieren und starten
- Wenn Composer läuft, installiere Laravel mit dem folgenden Kommando global auf Deinem Rechner.
composer global require laravel/installer - Gehe mit der Windows PowerShell in einen Ordner, in dem Du das Projekt starten möchtest
cd Desktop - Führe in dem Ordner das Start-Kommando aus, um das Projekt zu starten
laravel news shop - Sobald der Prozess beendet ist, gehe in den Ordner
cd shop
und starte den Server mitphp aritsan serve - Das erste Starten kann bis zu 10 Minuten (je nach Rechenleistung) dauern.
- Öffne Deinen Browser und geben in die URL
localhost:8000 - Die weiße Laravel-Default-Webseite sollte laden

Laravel Model + Controller für Shop erstellen
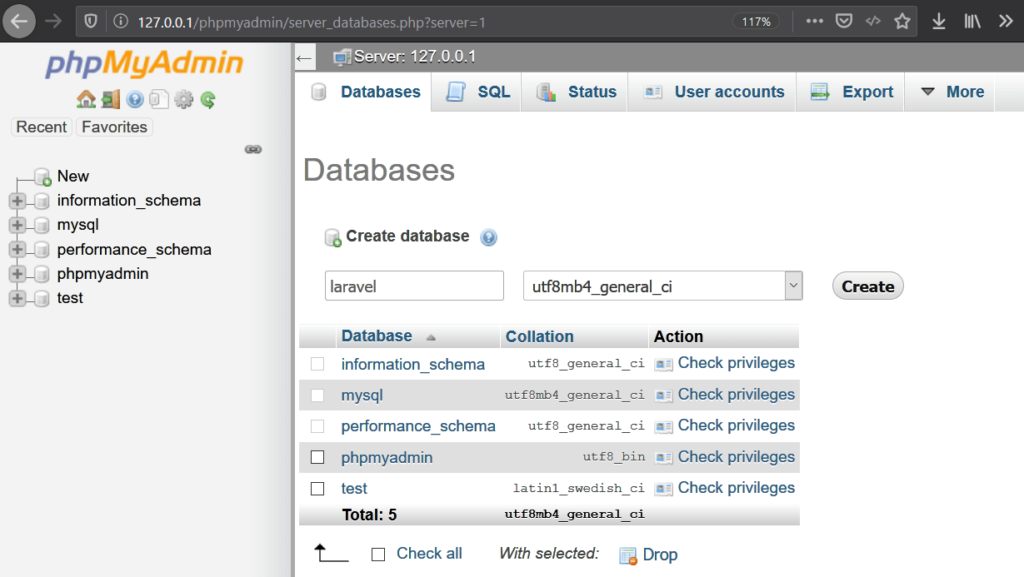
php artisan make:migration create_products_table --create=products- Erstelle eine Tabelle in PhpMyAdmin, indem Du zu
localhost/phpMyAdmin

gehst und dort eine Tabelle mit den Namen Laravel erstellt.
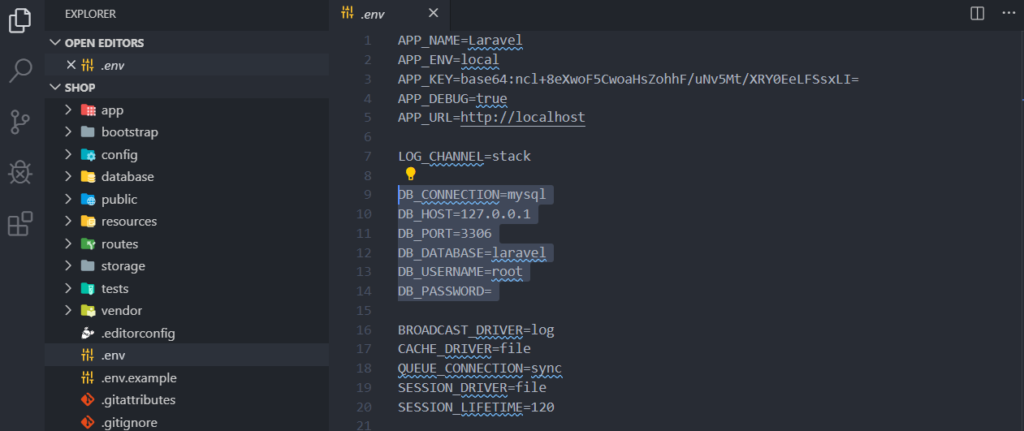
Im Projektordner findest Du eine.env
Datei, in der die Credentials zu Deiner MySQL-Datenbank, damit sich Laravel in die Datenbank einloggen kann und Kommandos ausführen kannDB_CONNECTION=mysqlDB_HOST=127.0.0.1DB_PORT=3306DB_DATABASE=laravelDB_USERNAME=rootDB_PASSWORD=

Mit Laravel kannst Du mit einem PHP-Script eine Tabelle hinzufügen. Bearbeite den folgenden Code indatabase > migrations > XXXX_XX_XX_063911_create_products_table.php
zu

<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateProductsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('products', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('name');
$table->text('description');
$table->decimal('price', 5, 2);
$table->bigInteger('categoryID');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('products');
}
}
Die CLI übernimmt die SQL-Arbeit für Dich und führt die automatisch erstellten SQL-Statements auf Deiner Datenbank aus. Jede Migration soll wohlüberlegt sein, weil diese im Produktiv-System einen Datenverlust bedeuten können.php artisan migrate
ausführst
Füge den Controller hinzuphp artisan make:controller ProductController --resource --model=Product
Datenbank “sähen” mit Database Seeder / Factory. Mit dem Datenbank-Sähen erstellt Laravel für dich Probeeinträge, die Du nur zur Demonstration erstellst.php artisan make:factory ProductFactory --model=Product
Fake 1000 Produkte mit den folgenden Zeilen Codefactory(AppProduct::class, 1000)->create();
Erstelel einen API-Controller, indem Du die Routen erklärst erstellen mitphp artisan make:controller API/ProductController --api
Füge folgenden PHP-Code hinzu
app/Http/Controllers/API/ProductController.php
<?php
namespace App\Http\Controllers\API;
use App\Http\Controllers\Controller;
use App\Product;
use Illuminate\Http\Request;
class ProductController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
return Product::all();
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
return Product::create($request->all());
}
/**
* Display the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id)
{
return Product::find($id);
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id)
{
$product = Product::findOrFail($id);
$product->delete();
return $product;
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
//
}
}
Füge eine JSON-Ressource hinzuphp artisan make:resource Product
und dannphp artisan make:resource Product --collection
Ändere die Routen
routes/api.php
<?php
use Illuminate\Http\Request;
Route::get('/products', 'API\ProductController@index');
Route::get('/products/{id}', 'API\ProductController@show');
Route::put('/products/{id}', 'API\ProductController@update');
Route::middleware('auth:api')->get('/user', function (Request $request) {
return $request->user();
});
Füge folgenden Code hinzu
app/Http/Resources/Product.php
<?php
namespace App\Http\Resources;
use Illuminate\Http\Resources\Json\JsonResource;
class Product extends JsonResource
{
/**
* Transform the resource into an array.
*
* @param \Illuminate\Http\Request $request
* @return array
*/
public function toArray($request)
{
return [
'type' => 'products',
'id' => (string) $this->id,
'attributes' => [
'title' => $this->title,
],
];
}
}Führephp artisan serve
aus, um den Server zu starten.
Öffne den Browser unter, um die REST-API abzufragen. Dein Browser wirft Dir ein Haufen von Symbolen entgegen, wenn Du nicht der Browser für Dich JSON formatiert …localhost:8000/api/products/
Dort sollten jetzt alle Artikel angezeigt werden.
Unterlocalhost:8000/api/products/1
zeigt Dir der Browser nur 1 Produkt an
Fertig. Die API kannst Du mit Routen und Funktionen erweitern.
Erweiterungen: Laravel Schnittstellen
Mit etwas PHP Geschick geht noch mehr …
Füge nach gleichem Prinzip …
- Nutzer
- Shops
- Lieferanten
… hinzu.
Fazit: Deine erste Laravel-API
Sei kreativ. Lese in der Doku. Teste Laravel.
Ich freue mich auf Deine Kommentare mit dem Link zu Deinem ersten Laravel-Projekt.
- Schreibt von Fehlern, die auftreten, …
- Textstellen, die undeutlich geschildert wurden
- Kritik mit Verbesserungsvorschlägen …
- Vorschläge für neue Posts …
- Installationsprobleme …
- Diene Erweiterungen Deiner ersten Laravel App …
Danke. Ich freue mich auf Dein Feedback.

Hallo Herr Lippke,
an drei Stellen hatte ich meine Schwierigkeiten:
Die CLI übernimmt die SQL-Arbeit für Dich, in dem Du
php artisan migrate
ausführst
Ich musste erst mein Passwort bei MariaDB auf „Ohne Kennwort“ setzen, was man ja nicht sollte.
php artisan make:controller ProductController –resource –model=Product
Ich musste den Befehl aufteilen, da ich eine Fehlermeldung bekommen
php artisan make:model Product
php artisan make:controller ProductController –resource
Fake 1000 Produkte
factory(AppProduct::class, 1000)->create();
Wo gibt man das ein? Ich konnte somit zum Schluß keine Produkte sehen.
Für einen Anfänger wäre es schön, wenn man ein bisschen Hintergrundwissen bekommen könnte. Warum macht man was und was bewirkt der Befehl.
Hallo Dirk,
danke für Deinen Kommentar. Der Database Seeder ist eine extra Klasse, die mit dem Erstellen von Seeder über php artisan erstellt wird. Durchsuche mal die Dateistruktur nach „DatabaseSeeder“
Bald gibt es ein Update für diesen Eintrag.
Grüße
Steffen