 Mobile First. But… Tablet auch.
Mobile First. But… Tablet auch.
Gleicher Text. Gleiche Bilder. Unterschiedliche Displays. Der responsive Ansatz soll Deine App für alle Geräte kompatibel machen.
Ich zeige Dir visuell, wie mit simplen Statements Deinen Webseiten auf allen Geräten glänzen kann.
Herausforderung & Ziel: Master-Detail auf iPad schön gestalten
Mit den großen Bildschirmen kommen die Editoren, Listen und die Navigation in Apps erst richtig zur Geltung. Kleine Bildschirme sind keine Universallösung.
Das Prinzip ist simpel:
Links stehen alle Einträge (Master) und rechts der Inhalt (Detail).
Die Gliederung der Screens ermöglicht eine Navigation durch Struktur ohne ständige Wechsel der Screens.
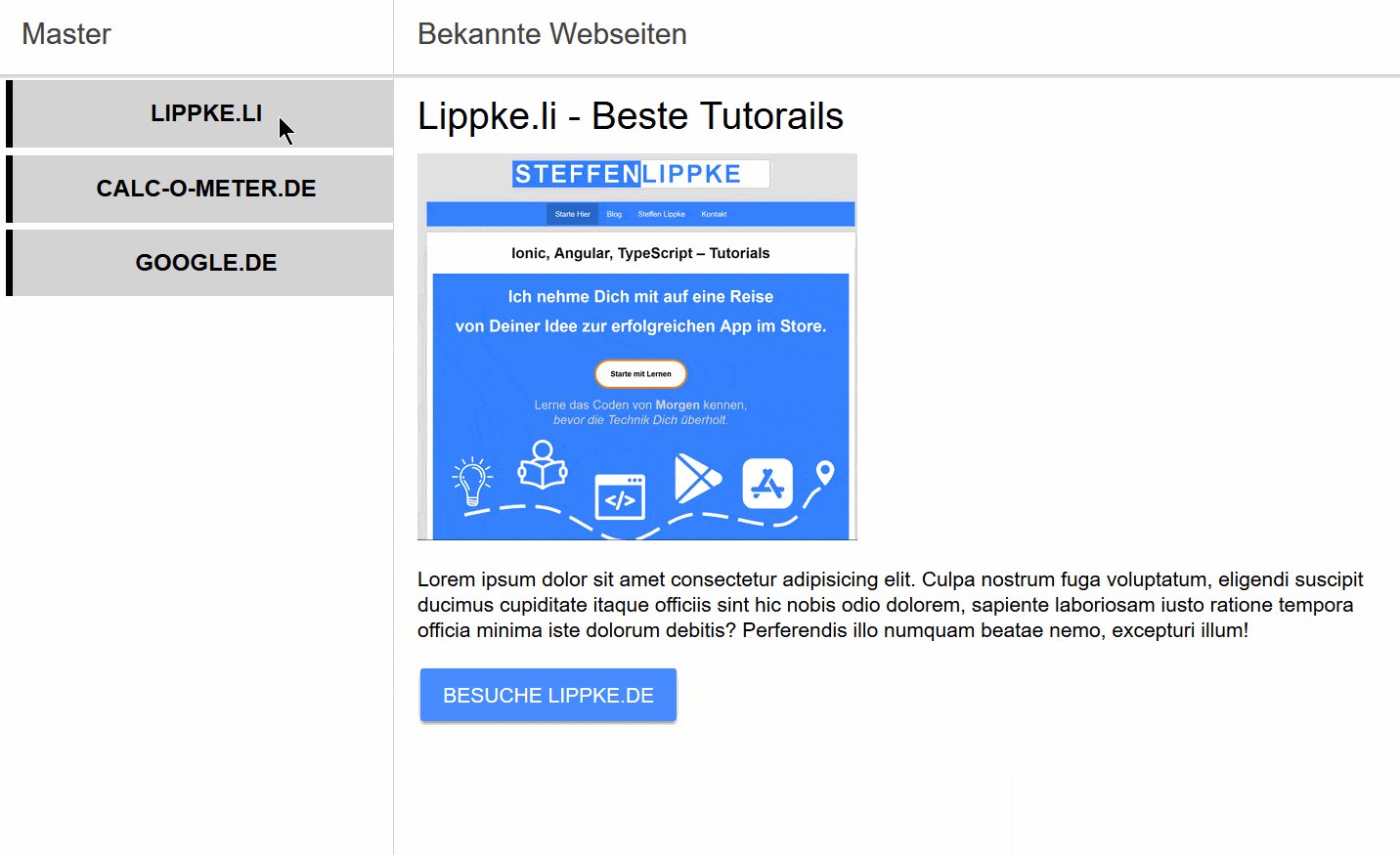
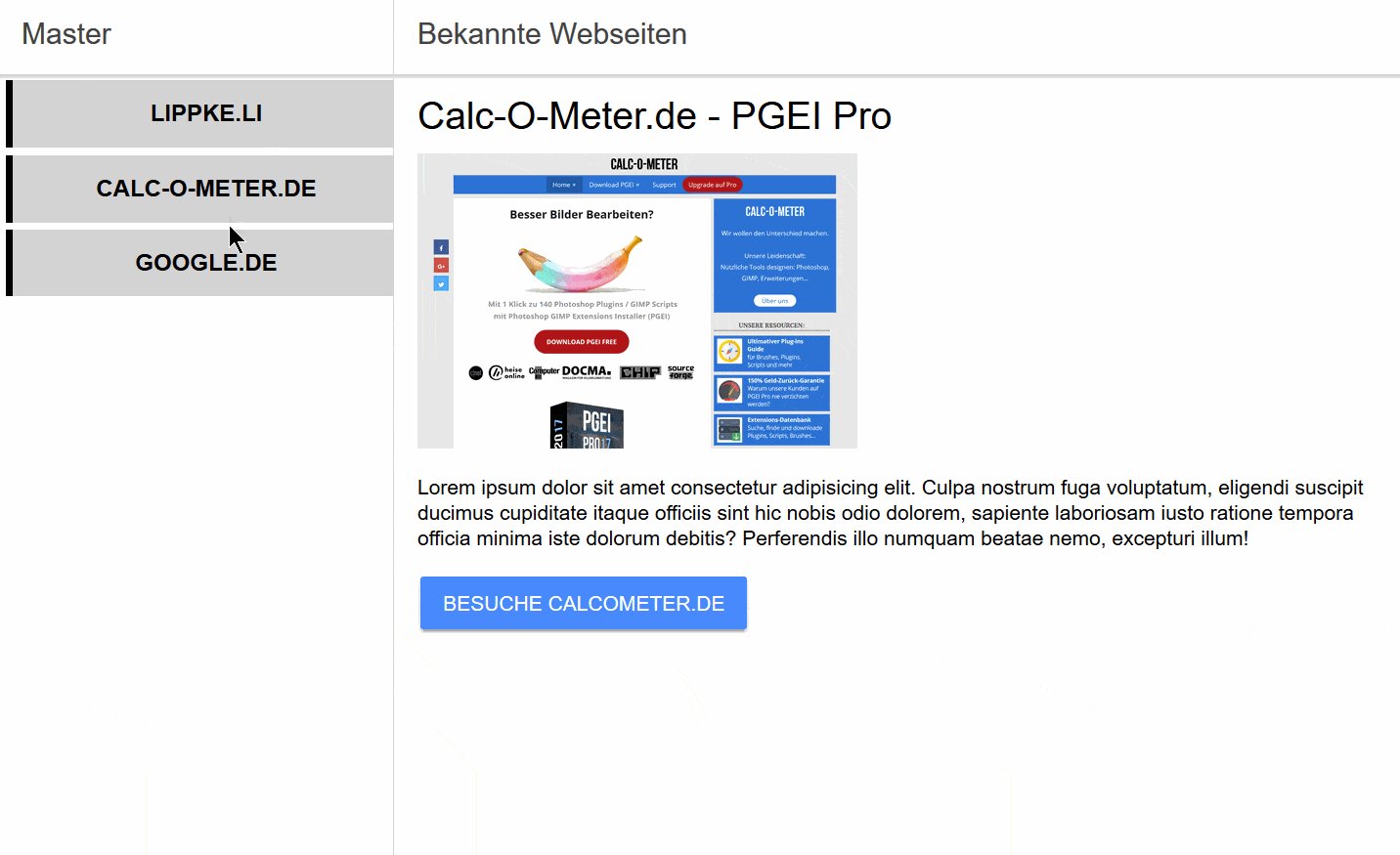
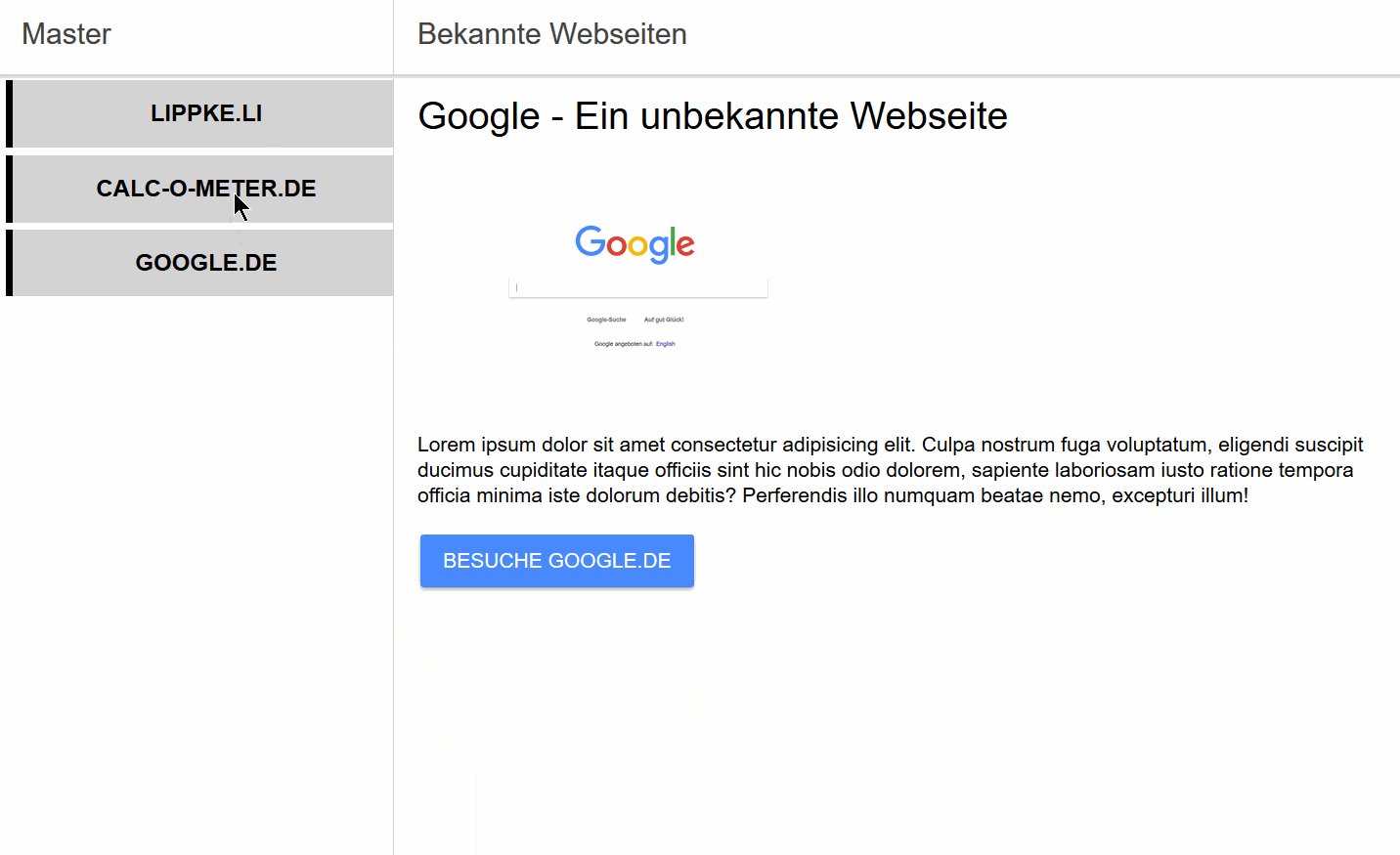
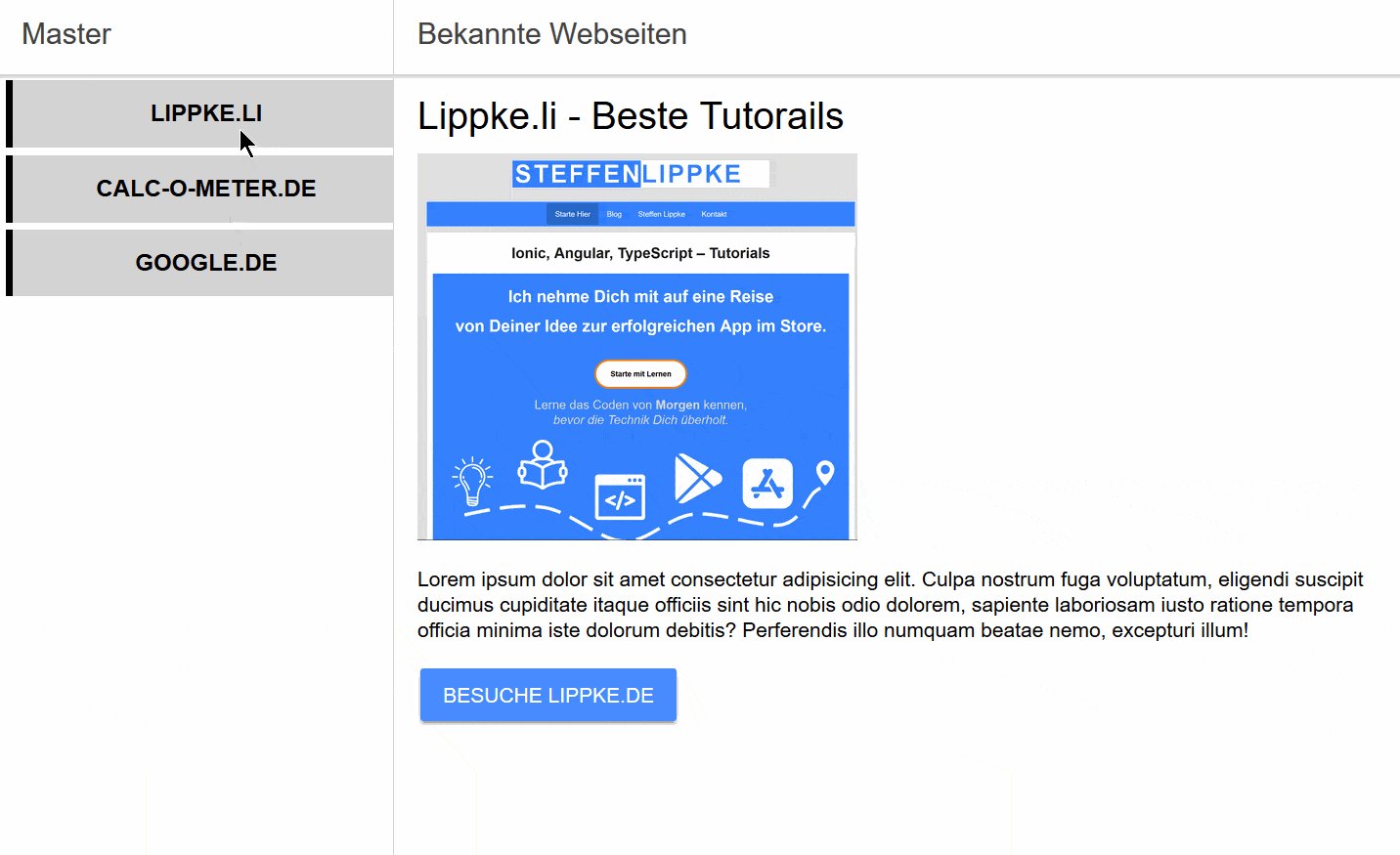
Unser Ziel: Galerie an Webseiten
Das erste iPad aus 2010 stellt an die mobilen Betriebssysteme eine neue Herausforderung:
Wie können Smartphones und Tablets eine Webseite / App konsistent darstellen?
Das Master-Detail-Prinzip ist die Antwort auf diese Frage bei 85 % aller Apps. Was beim Smartphones auf zwei Ansichten verteilt ist, kann die Spilt Pane von Ionic in einer Ansicht darstellen.
Diese Tutorial geht noch auf die automatische „Erkennung“ durch die CSS von Tablet und Smartphone ein. Wie kann der Entwickler unterschiedliche Designs, Größen und Ausrichtungen schaffen?

Technische Grundlagen – Dein Vorwissen
- etwas App Gefühl – Wann habe ich zu viel auf einem Bildschirm?
- Ionic Umgebung mit absoluten Grundlagen
Lerninhalte – vom kleinen zum GROSSEN
In diesem Tutorial lernst Du …
… einen Master-Detail View in Ionic einfach einzubinden
… den „Viewport“ mit den essenziellen Möglichkeiten kennen
… bessere Variablennamen für Deine Ionic Code zu finden
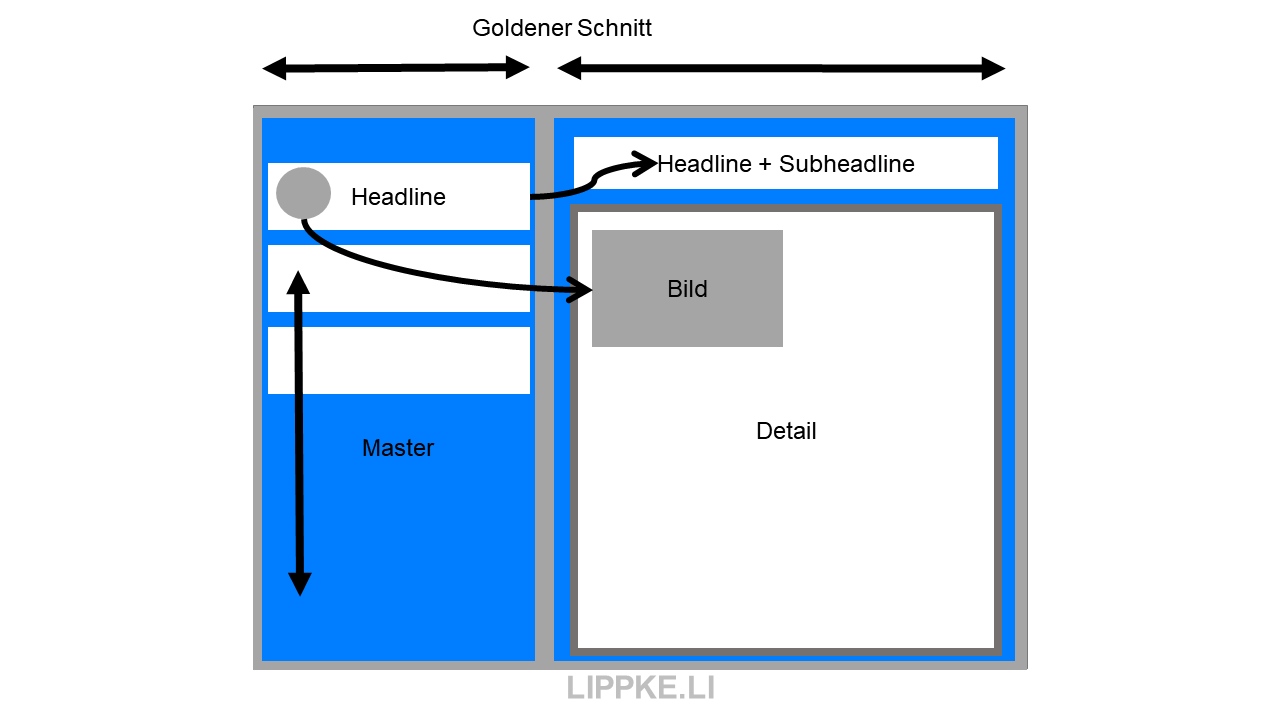
Konzept: Funktion Master-Detailansicht
Mit Lippke’s Infografiken schaffen schnell einen Überblick über das Master-Detail-Prinzip.
Welche Möglichkeiten haben wir? Wie kann ich die Ansicht verbinden?
Das Smartphone und Tablet unterscheidet sich nicht wesentlich. Das Tablet kann nur zwei Screens parallel darstellen. Der zweite Screen (Detail), welche den höheren Informationsgehalt besitzt, sitzt auf der rechten Seite.

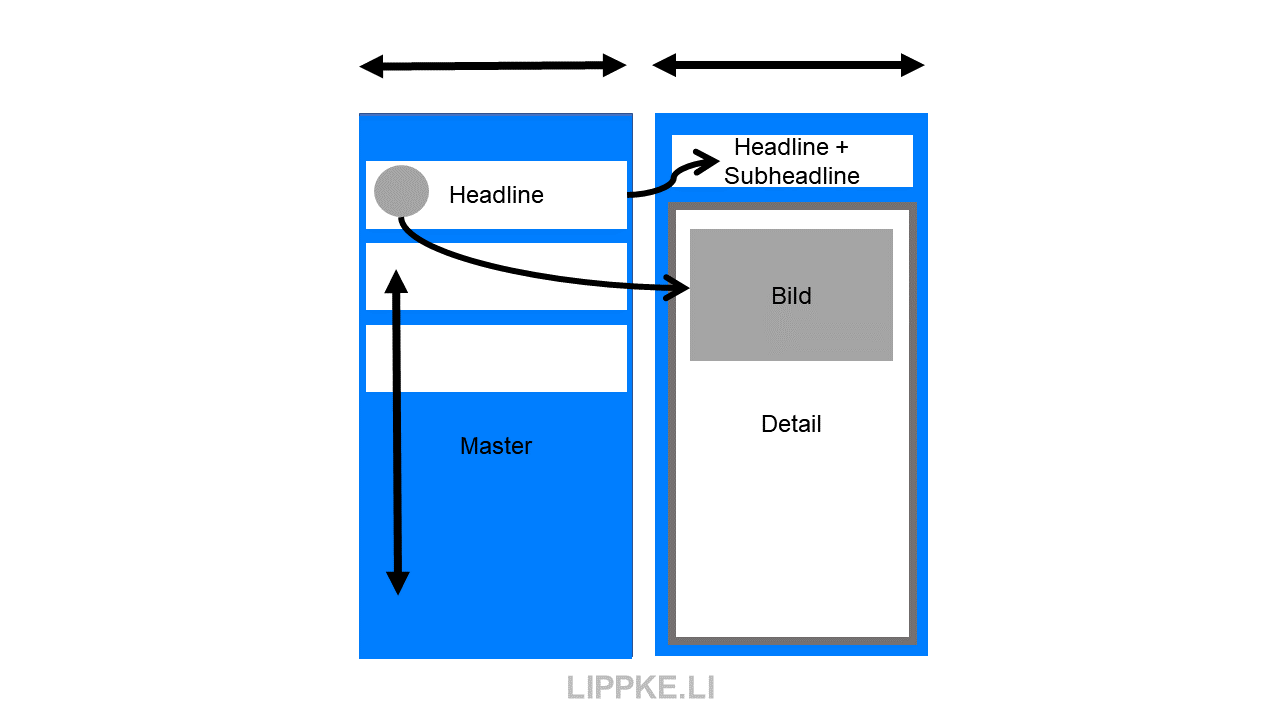
Darstellung auf dem Smartphone
Beim Smartphone haben wir nur eine kleine Fläche, welche die Meisten primär hochkant nutzen. Der kleinere Screen muss die Informationen der Detail-Ansicht gestapelt anzeigen …
- Die Breite der Bilder wächst auf Bildschirmbreite
- Textblöcke, die nebeneinander stehen, zeigt das Smartphone untereinander an
- Buttons und Links müssen nun auch für Wurstfinger geeignet sein
- Die Webseite muss Text ausreichend groß anzeigen.

Master Detail in Ionic auf 2 Bildschirme Smartphone
Master-Detail, so wie es sein sollte
Im Idealfall ist die Masteransicht scrollbar und mit einer Vielzahl an Elementen gefüllt, während der Detail-View statisch bleibt. Die zentralen Informationen stellt der Detail-View dar.
Die Detail-Ansicht kann die App einfach erweitern: Mit einigen Buttons und Modals kann der Detail-View mehr Informationen zur Verfügung stellen.
- Öffnungszeiten zeigt die App in eine Pop-Up an
- Diverse Links zu den Webseiten sind erreichbar
- Buttons zu Editiere / Änderungsmenü

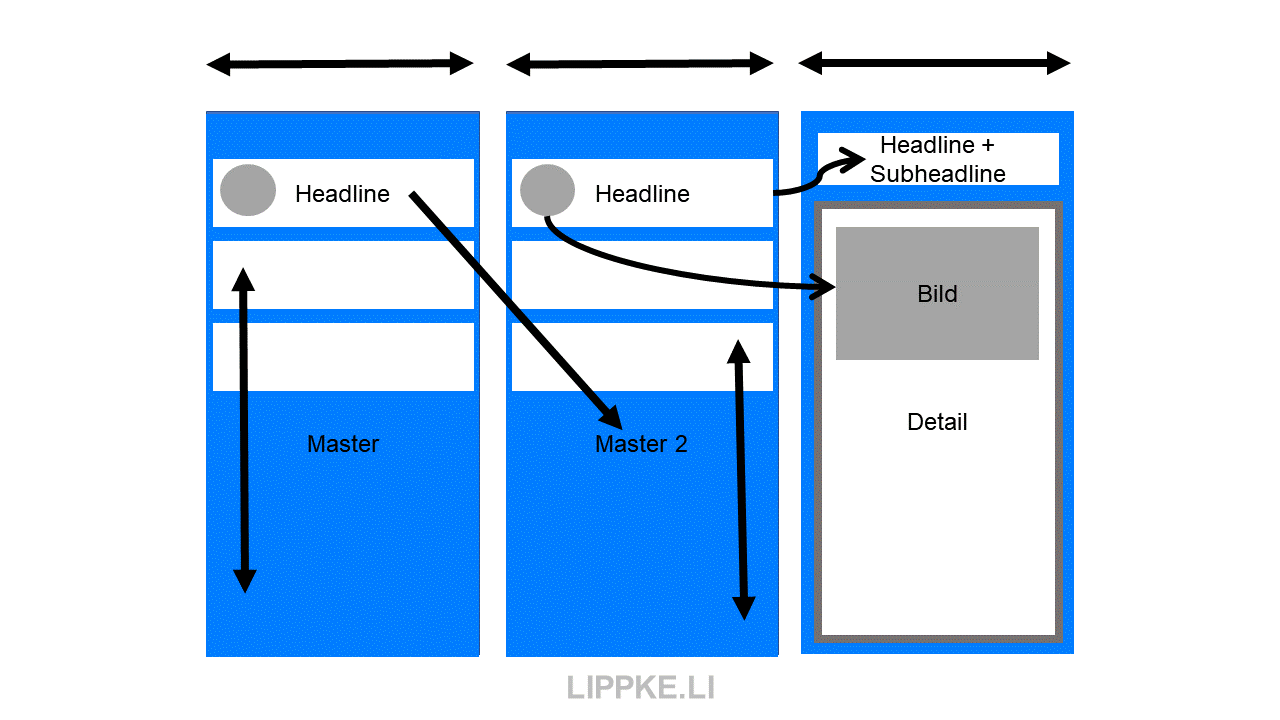
Master Detail auf drei Screens
Diese sollte möglichst als Modal, einer Extraansicht, aufpoppen. Zu Modal Thema habe ich schon eine Tutorial erstellt. Wenn Ihr Euren Master-Detail View fertiggestellt habt, könnt Ihr die App mit Modals erweitern.
Grundlagen: Unterschiedliche Auflösungen. Gleiche App.
Bei allen mobilen Betriebssystemen hat der Programmierer zu beachten, wie die App optimal auf jedem Gerät aussehen kann.
Das Zauberwort lautet Responsive.
Aber wie können wir diese Skalierbarkeit in der CSS einbinden? Wie kann die gleiche CSS auf verscheiden Ansichten aktiv sein?
Ionic erstellt Apps auf einer Web-Basis. Wegen der Webtechnologien nutzt das Framework den sogenannten Meta-Tag Viewport. Dieser ist standardmäßig in der index.html beinhaltet, welche der Inital Terminalbefehl beim Projekt-Aufsetzung generiert.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Das Statement stellt die Breite der App auf die Gerätebreite ein und annulliert den Zoom.
Mehr mir Media-Queries
Die nächsten wichtigen HTML-Befehle sind die Media-Queries. Diese können Geräte und Auflösung spezifische Styles in einer CSS Datei bündeln. Sie setzen sogenannte Breakpoints fest, welche die unterschiedliche CSS bei denen die Änderung des Displays aktivieren.
@media only screen and (min-width: 700px) {...}
Bei einer Displaygröße von 700px mindestens nutzt die CSS alles Styles, die innerhalb der geschweiften Klammern stehen. Mehreren, verschiedene Media-Queries untergliedern die CSS für die verschiedene Displaygrößengruppen.
Trenne die CSS für bessere Übersicht
Deine Unterteilung soll so einfach wie für die App gestaltet sein:
Ein Smartphone Ansicht mit CSS und eine Tablet / Desktopansicht mit CSS. Des Weiteren können Media-Queries die Rotation des Displays erkennen und durch das Wissen die Website angepasst darstellen:
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css" />
<link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css" />
Coden: Split Pane für Master-Detail
Genug Theorie und Grundlagen. Fokussieren wir uns auf den Code.
In diesem Tutorial bearbeiteten wir andere Dateien als in src/pages.
Wir gehen an die Wurzel und bearbeiten den app-Ordner mit seinen Dateien.
Zuerst definierten wir die Untergliederung in Master- und Detail-Ansicht. Dabei setzt Ionic standardmäßig die Untergliederung auf 30 % Master / 70 % Detail Ansicht.
Starten mit den Basics
In die app.html kommen ein paar Zeilen Code hinzu:
Noch etwas CSS für bessere / andere Items:
Detail View erstellen
Der Code dafür befindet sich in app.html. Der Master definieren die Tags ion-menu und das Attribut [content]=“content“. Die Detail-Ansicht ist festgelegt mit ion-nav root main content.
Der Viewport findet Anwendung im Split-Pane Tag. Ionic bietet zusätzlich noch Abkürzungen zu den bekanntesten Gerätebreiten an:
xs sm, md, lg, xl
Etwas Logik in die .ts Datei einfügen
Home.ts spezifiziert die Detail-Ansicht.
Die Datei enthält die Switch-Anweisung, die alle Titel, Texte und Bilder-Urls ansteuert, die der Detail-Ansicht anzeigen soll. Das HTML zeigt diese mit den doppelten geschweiften Klammern an.
Sobald der Nutzer auf einen Eintrag in der Masteransicht klickt, überträgt die App einen Parameter vom Master zum Detail. Dieser lässt die gewünschten Informationen anzeigen.
Erweiterungen: Animate me!
Animationen machen Deine App dynamisch.
Sei mutig und probiere ein paar aus.
Die notwendige Inspiration von Profis findest Du in den Design-Guidelines von Google oder auf der Plattform für Kreative: Behance
Beim Material Design sind einzelne Master-Detail Animation vorgesehen.
Mit einer Switch erscheinen die Detail-Elemente nach einander.
Mit dem Klick auf dem Master „sliden“ der Titel und das Bild in die Detail-Ansicht hinein.
SEI MUTIG!
Fazit: Master-Detail verstanden
Ich hoffe, dass ich Euch ein besseres Verständnis von Master-Detail verschaffen konnte.
Teilt die Infografiken oder schreibt einen Kommentar.
Viel Spaß beim Programmieren.
