 2007 führte Jobs die „coolen“ Wisch-Gesten ein.
2007 führte Jobs die „coolen“ Wisch-Gesten ein.
Das Publikum damals war schwer beeindruckt.
Für uns heute ist das Wischen „selbstverständlich“ geworden.
Natürliche Gesten wie Wischen und langes Drücken unterstreichen die Funktionen in Diener App.
Mit Ionic integrierst Du mit sliding item Wisch- und Druckgesten in Deine App.
Viel Spaß bei einer „visuellen“ Einführung.
Herausforderung & Ziel: Interaktive Liste für eine Rezepte-App
Ein Rezept hinzufügen, löschen, editieren.
Alles das geht mit einer intelligenten Liste, die mit Wisch- (sliding) und Drück-Befehlen (drag) umsetzen kann.
Ionic stellt für Dich eine Lösung bereit, mit der Du Deinen Listen mehr Funktion verleihst.

Unser Ziel: Rezepte wie im 21. Jhd. verwalten
Die Nutzung von Gesten unterstützen den Arbeit-Workflow und reduzieren störende Kontrollelemente auf dem Bildschirm.
Der Nutzer erhält freie Sicht auf den wesentlichen Inhalt mit Texten und Bilder. Dem Designer steht mehr Platz für echten Content zur Verfügung.
Technische Grundlagen – Dein Vorwissen
- Die Ionic Grundlagen für die absoluten Grundlagen
- Einfache Ionic Listen erstellen
Lerninhalte für das Ionic Tutorial
In diesem Tutorial erfährst Du, wie Du …
… „natürliche“ Gesten in Deine Liste einfügen kannst
… die App mit den Ionic Icons – eine Icon- / Piktogramm-Bibliothek erweitern kannst
… und wie die Rezept-Optionen ansprechender gestalten kannst
Konzept: Schachtelung von ion sliding
Bei dem Ionic item sliding müssen wir eine strikte Schachtelungsstruktur beachten.
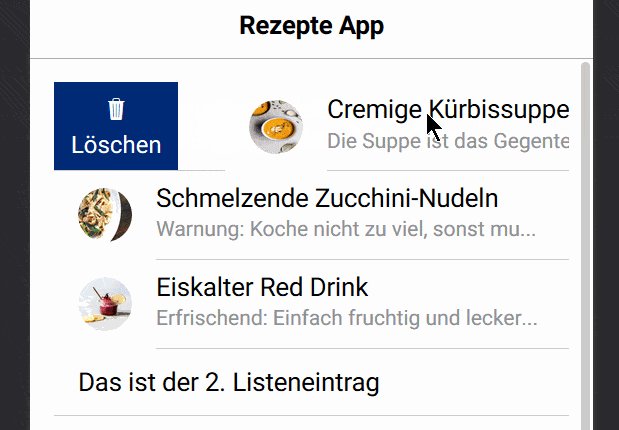
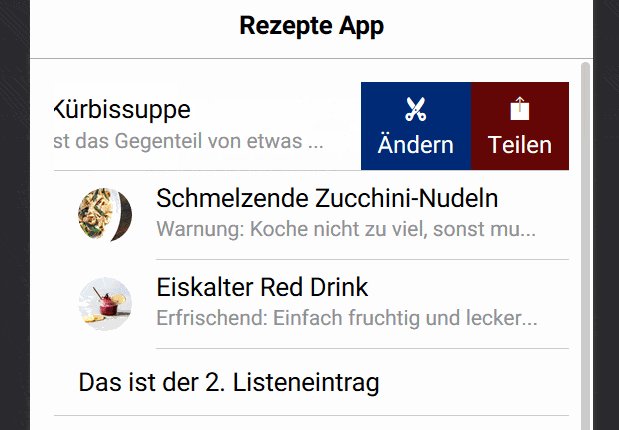
Nur wenn Du die vorgesehene Struktur anwendest, erhältst Du Dein gewünschtes Ergebnis. Mit Symbolen und Strings kannst Du die Option in Ionic betiteln.
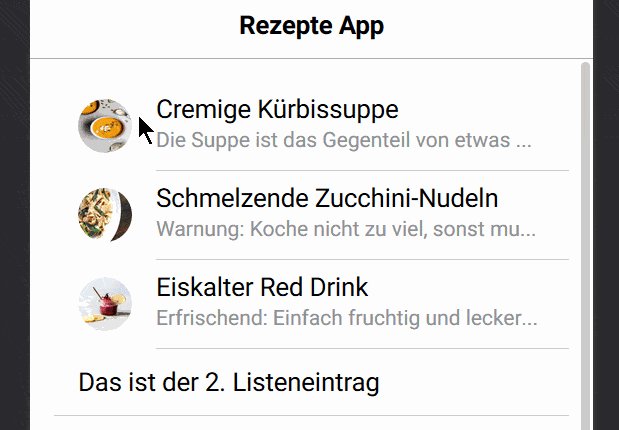
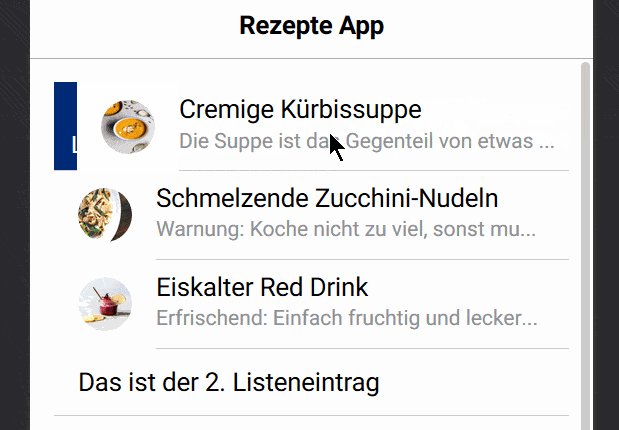
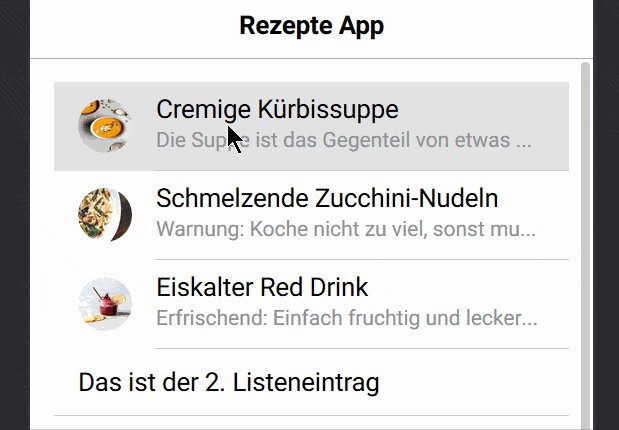
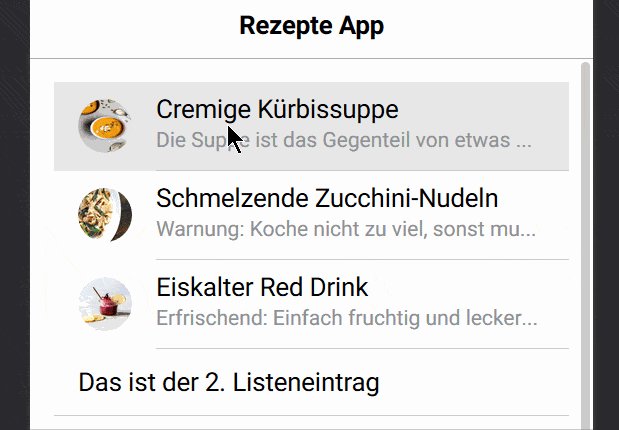
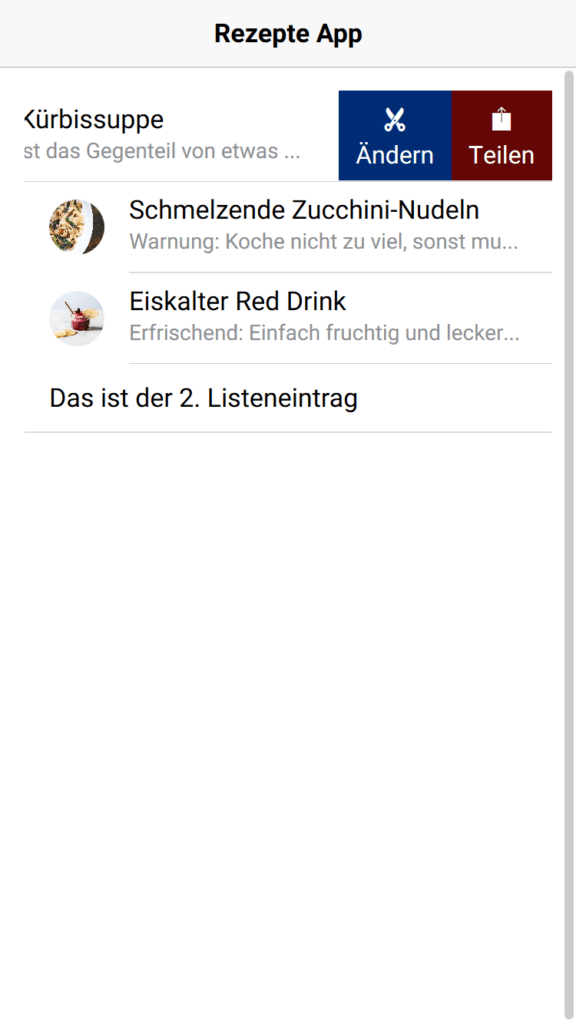
Der Nutzer sieht bei den sliding items nur einen kleinen Ausschnitt des Listeneintrags. Der Wisch des Nutzers verschiebt den Sichtbarkeitsbereich.
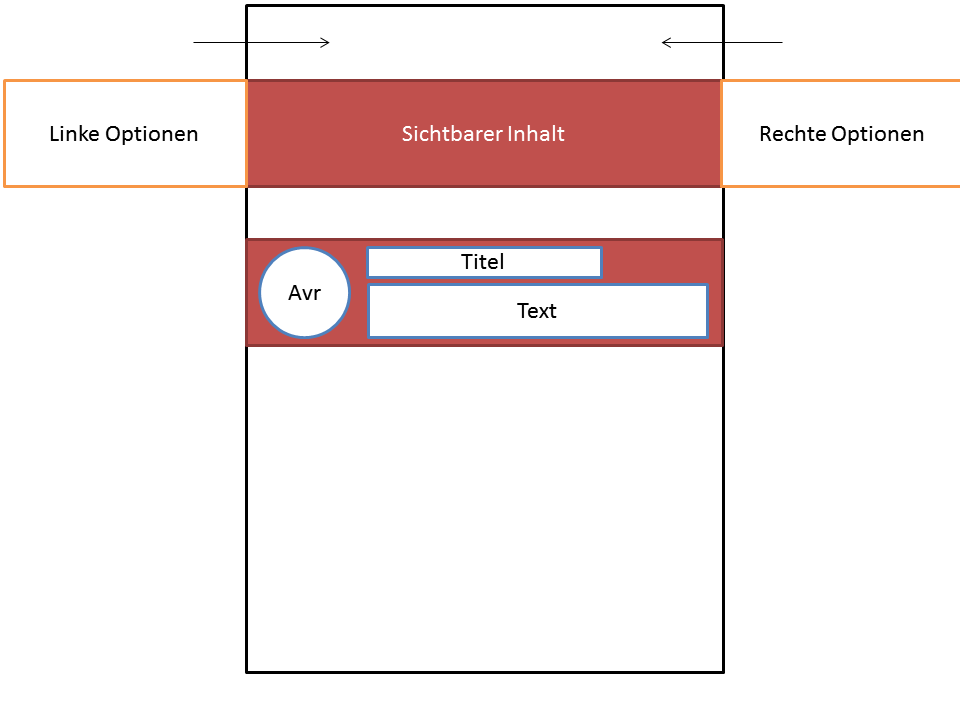
Die folgende Grafik soll die Idee etwas verdeutlichen.

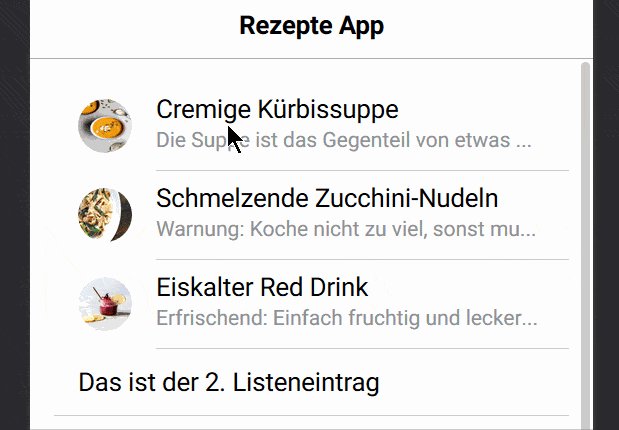
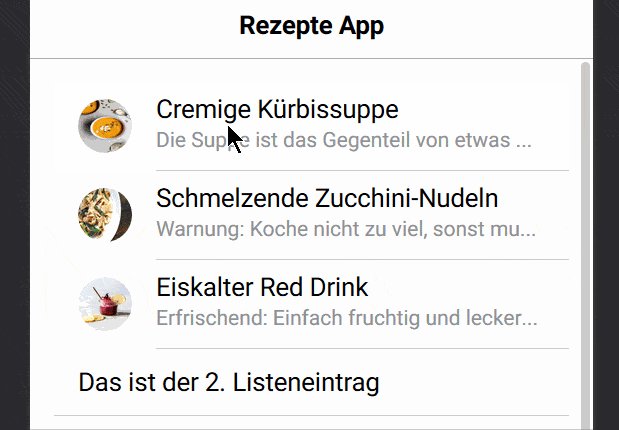
Koch-App Konzept
Für die Rezepte App brauchen wir noch einen Avatar für die Bilder, einen knackigen Titel und einen Beschreibungstext.
Die notwendigen Strings stammen aus einer vorgefertigten JSON-Datei. Die Avatar-Bilder links sollen die Bilder der Rezepte zeigen.
Ionic Funktionen, die wir an die HTML-Struktur von sliding item binden, können Operationen wie löschen, editieren, hinzufügen oder sperren … durchführen.
Die Funktionen kannst Du nach Belieben entwickeln. Dieses Tutorial geht aber tiefer auf den möglichen Programmcode ein. Wir konzentrieren uns auf die Anwendung und das Verständnis von sliding item in Ionic.
Grundlagen: Jetzt auch visuell
Die Schachtelungsstruktur braucht etwas Erklärung, um diese zu verstehen.
Wenn man noch nicht so viel mit HTML gearbeitet hat, kann item sliding schnell verwirrend sein. Das klärt sich jetzt …
Ionic sieht vor, dass der Programmierer die Listenzeile und die Optionen separat definiert.
Obwohl in der HTML logischerweise von oben nach unten und links nach rechts aufgebaut ist, haben wir in Ionic eine andere Struktur. Wir schreiben den Code nicht in der Reihenfolge: linke Optionen, mittigen Inhalt und rechten Optionen
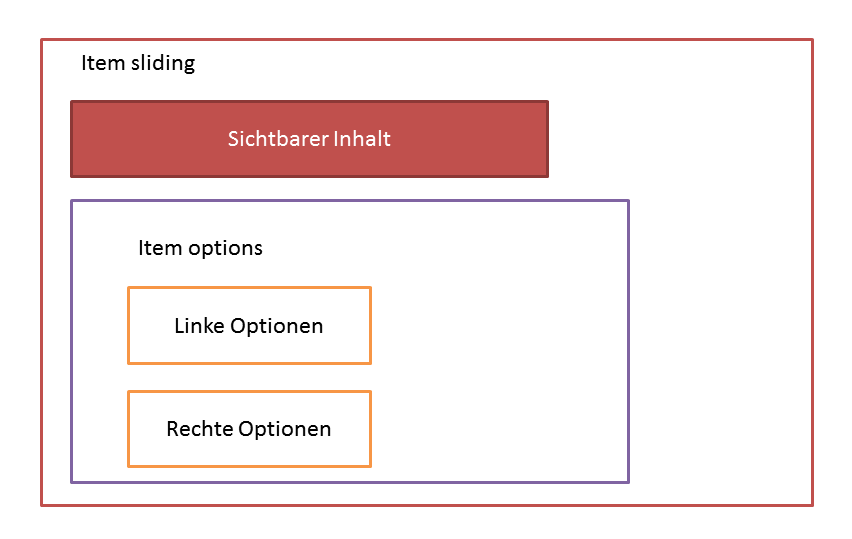
Struktur item sliding
Die Kapselung übernimmt der Ober-Tag ion-sliding.
Dann folgt direkt der Tag des normalen Listeneintrags. Dann kommen gebündelt am Ende alle Optionen:
Linke und rechte Seite schreibst Du direkt hintereinander in den Code. Nur an dem Attribut side erkennst Du, auf welcher Seite die App die Option anzeigt.

Die Funktionen bindest Du mit Ein-Weg-Bindungen (One-Way-Binding) an die HTML-Tags. Die eigentlichen Funktionen schreibst Du in der TypeScriptdatei. Angular bietet Dor viele Funktionen wie Du mit Expressions wie Ein-Weg Bindungen arbeitest.
Coden: Dynamische Listen in Ionic
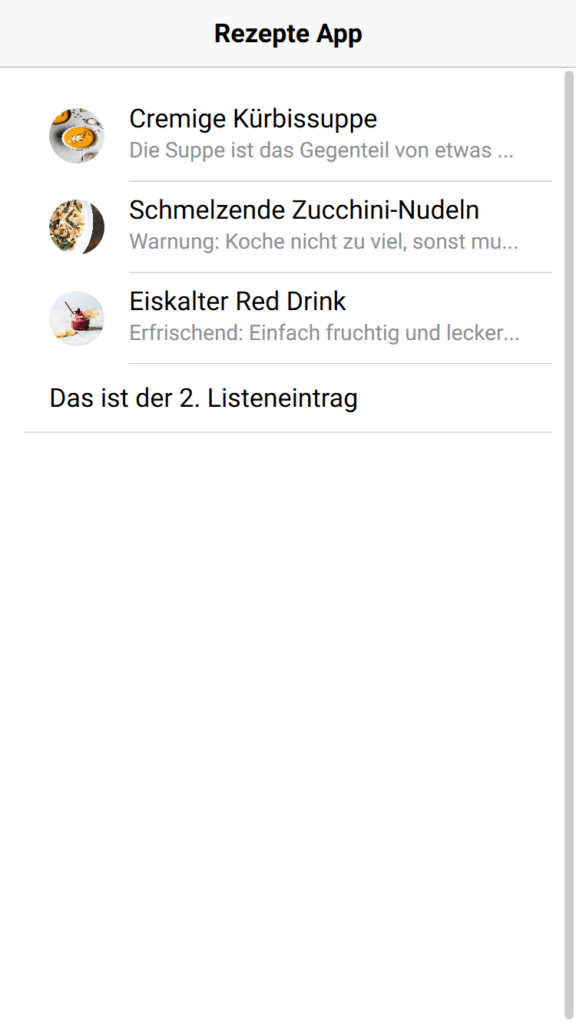
Von der Theorie zur Praxis. Entwickle deine erste Rezepte-App.
Wenn Du ein paar Zeilen Code geschrieben hast, verstehst Du das System item-sliding auch schneller.
Die Grundlage für jede Liste in Ionic ist die ion-list. Dieses Element rahmt die Liste. Das sliding-item ersetzt ion-item komplett.

Diese fügst Du so wie im folgenden Code hinzu:
Die strukturierende Anweisung *ngFor in Angular (Directives) ermöglicht die Iteration der item-sliding Struktur. Dadurch vermeidest Du Hart-Coding. Zu Listen habe ich schon ein ausführlicheres Tutorial erarbeitet. Werfe ein Blick auf den Post, wenn Du in diesem Thema noch nicht so sicher bist.
Provider als Datenlieferant – Angular
Damit die App die JSON nutzen kann, brauchen wir einen Provider, eine Angular Service.
Diesen entwickeln wir uns selber. Die JSON stellt die Grundlage für die App dar, die Du als Schnittstelle für ein Backend nutzen kannst. Die Datei landet in dem Ordner src/assets, sodass der Provider diese auslesen kann.
Der Provider nimmt sich die JSON und wandelt es in ein verständliches Format um.
Jetzt fügst Du den Provider zu app.modules.ts hinzu und in die home.ts integrierest Du diesen.
Der Rezepte-Provider ist jetzt nutzbar. Du erweiterst den Konstruktor mit dem Provider und schreibst in den Rumpf den Aufruf für die Datenabfrage. Die vorher deklarierte Variable recipes speichert die empfangen JSON des Providers temporär. *ngFor in der HTML Datei stellt die Rezepte im letzten Schritt dar.
Spezielle Funktionen für item-sliding
Die TypeScript-Datei enthält die swipe und drag Funktionen des sliding-items. Glücklicherweise musst Du nicht das animierte Erscheinen der Optionen durch den Wisch programmieren. Das übernimmt der Codes des Frameworks für Dich. Für die Funktion der Optionen musst Du lediglich die Funktionen für das Ausführen der einzelnen Optionen schreiben.

Oder wähle mehrere aus …

Erweiterungen: Füge weitere Optionen hinzu
Ändern alleine reicht Dir nicht aus?
Dann erweitere es doch um noch mehr Funktionen.
Jetzt kannst Du die vorbereiteten Funktionen wie
drag, click, edit, share …
mit etwas Leben füllen.
Probiere verschiedenes aus.

Erstelle weitere Funktionen.
Ändere die Icons mit Ideen vom Framwork.
Fazit: App modern
Du kannst stolz auf die neuen Funktionen sein.
Mit Gesten schaffst Du den ersten Schritt in Richtung einer intuitiver UI. Du distanzierst Dich von den statischen Webseiten aus 1997.
Was macht aus Deiner Sicht eine App modern?
Schreibt mal in die Kommentare!
