
Du möchtest Deine Apps in den Play Store stellen?
… und viele Downloads ernten?
In diesem Tutorial zeige ich Dir, wie Du es schaffst einen schönen Google Play Store Auftritt zu erstellen.
Herausforderung & Ziel: Play Eintrag
Hast Du schon mal eine Webseite erstellt?
Kennst Du schon Begriffe wie Konversations-Rate und Leads gehört?
Dieser Abschnitt erklärt, warum ein gut geplanter und sorgsam erstellte Eintrag im Play Store für den Erfolg der App entscheidend sein wird.
Unser Ziel: Play Store Eintrag
Jetzt wird ernst.
Als Anschluss an das vorhergehende Tutorial, in dem ich Dir zeigte, wie Du am schnellsten eine .APK Datei aus einem Ionic Projekt generierst.
Werfen wir einen Blick auf das Veröffentlichen eine Android-App.
Für dieses Tutorial ist Deine Kreativität und Ambition gefragt, um eine guten Play Store Eintrag zu schreiben.
Die wichtigsten Messwerte, um den Erfolg eine Webseite in Google Play zu messen sind folgende:
- Konversations-Rate: Ist der Prozentzahl Deiner Besucher Deiner Webseite, die am Ende Deine App downloaden. Diese sollte möglichst hoch sein. Nur durch überzeugenden Texte und Bilder sind Nutzer bereit die App zu installieren.
- Leads: Ein Lead ist eine erfolgreiche Weiterleitung zum Downloaden z. B. Du wirbst auf Deiner eigenen Webseite für Deine App und stellst zu gleich einen Link zu dem Google Play Store zur Verfügung.
Dieses Tutorial zeigt Dir…
… wie Du Zugang zu dem Google Play Store erhältst
… die Fettnäpfchen bei einem Play Store Eintrag vermeidest
… wie Deine Seite professionell aussehen lassen kannst
Technische Grundlagen – Dein Vorwissen
- Eine fertige Ionic App (oder eine .apk Datei)
- Das 1. Google Play Tutorial auf diesen Blog
Konzept: Der GUTE Play Store Eintrag
So geht der perfekte Play Store Eintrag …
Die Suche nach der guten App
Gehen wir mal davon aus, dass Du im Play Store nach eine Gehirnjogging App suchst.
Dein Gehirn beginnt automatisch die Suchergebnisse nach den besten Bewertungen und Qualitätsindikatoren wie …
- Downloadzahlen
- „Tipp der Redaktion“
- getestet von <bekannte Webseite>
… systematisch abzuscannen.
Darauf achten Play-Store-Nutzer unbewusst
- Gibt es schöne Screenshots von der App?
- Kann der Nutzer ein Video zur Benutzung ansehen?
- Wie ist der Text gegliedert bzw. ist Text vorhanden?
- Gibt es Bonus-Inhalte?
Um die Downloadzahl Deiner App zu erhöhen, ist es wichtig, dass Du neben der Entwicklung auch Energie in die Konzeption, Gestaltung und Umsetzung des Google Play Store Eintrags investierst.
Grundlagen: .APK in Play Store
Der nächste Abschnitt zeigt den weiteren Verlauf des Prozesses zur Veröffentlichung der App.
Anhand dieser letzten 4 Schritte machen wir Deine App für den Store reif.
Wenn Du noch nicht das 1. Tutorial zu Google Play Store gesehen hast, solltest Du Dir, diese Dir ansehen.
- Code säubern
- Ionic Plattformen installieren
- Build Prozess ausführen
- Emulator Test
- Handy Emulator Test – Probe Nr. 2: Wie fühlt sich die App mit echter Touch-Bedienung an?
- App Signing – jede App erhält eine Unterschrift von einem „echten“ Entwickler
- Texte, Screenshots, Übersetzungen – ein guter Auftritt im Play Store braucht starke Bilder und ansprechende Texte.
- Android App hochladen – der finale Schritt zur Veröffentlichung Deiner App
Wenn Du es geschafft hast, Deine App mit diesen Tutorial zu veröffentlichen, dann freue ich mich auf den Link zu der Google Play Store Seite in den Kommentaren.
Coden: Webauftritt gestalten
Wir sind nur noch die letzten vier Schritte zum eigenen, veröffentlichen App entfernt:
Beginnen wir!
4. Handy Emulator Test (optional)
Mit Android Studio kannst Du Deine App auf einem echten Android-Gerät über USB testen. Bei Ionic kann es zu Unterschieden in der Bedienung mit der Maus am Computer oder bei der Eingabe mit dem Daumen auf einem Touch-Display kommen.
Die Dokumentation von Android stellte zum Testen auf einem Gerät eine gute Anleitung zu Verfügung.
Testfragen – Achte auf Aspekte der Touch-Bedienung
- Teste die Haptik: Ist Deine App intuitiv genug?
- Erreichbarkeit: Kannst Du Deine App mit einer Hand bedienen oder musst Du Akrobatik betreiben? Nutze einen FAB als Toolbar Alternative?
- Wählbarkeit: Liegen die Bedienelemente weit genug auseinander oder vertippt der Nutzer sich schnell?
2. App Signing
Um zu bestätigen, dass Du ein echter Entwickler bist, muss Du vor der Veröffentlichung die App digital unterschreiben.
Der Signing-Prozess ist losgelöst von Ionic.
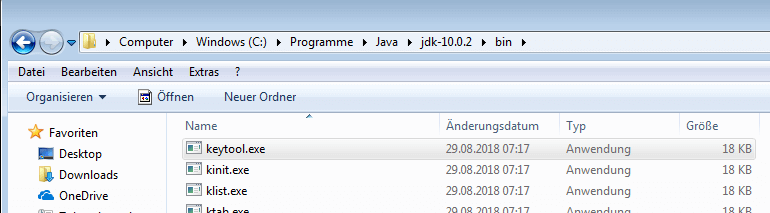
Das Programm keytool.exe des Java Development Kits generiert für Dich den Schlüssel, mit dem Du die .apk signen kannst.
Mit Keytool.exe .apk signen
Der plattforms Ordner in Deinem Ionic Projekt enthält alle Dateien eines vollständigen Android Studio Projekts. Deshalb kannst Du nach dem Builden Deine Ionic-App einfach in Android Studio öffnen und die App signen.

- Installiere den Java JDK auf Deinem PC
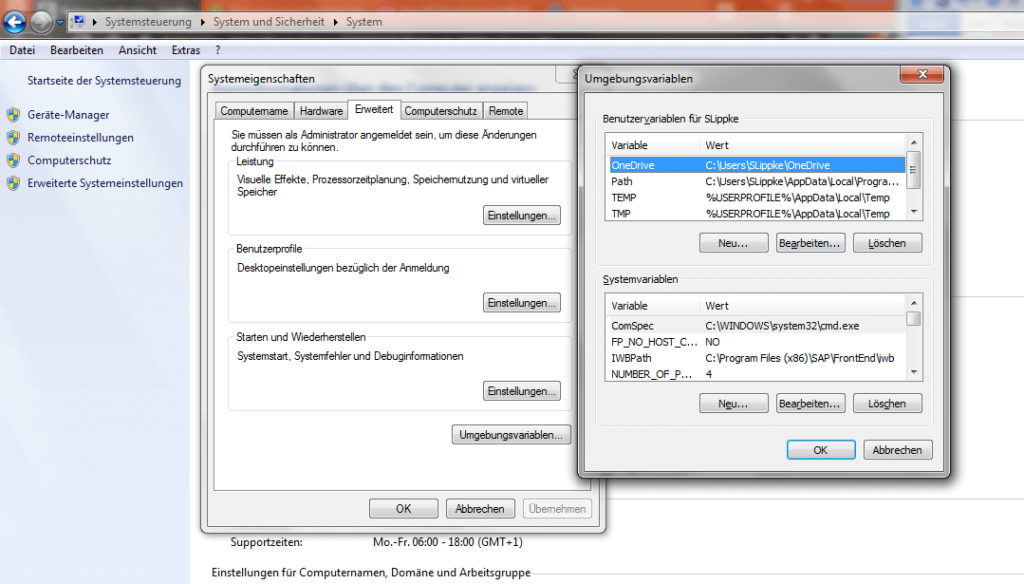
- Verändere die Umgebungsvariablen in Windows:
Die Shell muss wissen, wo das keytool Programm abgespeichert ist, um auf den Code zugreifen zu können.Dazu öffnest Du die Systemsteuerung > System und Sicherheit > System > Erweiterte Systemeinstellungen (links) > Erweitert (Tab oben) > Systemvaiablen > Path.Am Ende des Strings fügst Du den Pfad zu Deinem JDK-Ordner z.B C:\Program Files\Java\jdk-X.X.X\bin ein.

keytool -genkey -v -keystore my-release-key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias my-aliasSHA1withRSA -digestalg SHA1 -keystore my-release-key.jks app-release-unsigned.apk my-alias3. Texte, Screenshots, Übersetzungen
Zur Veröffentlichung eine App ist mehr als nur eine .apk Datei notwendig. Jede App im Google Play Store wirbt mit Texten, Bildern und Videos.
Die Medien sollen die Android-Nutzer dazu bewegen, die App auf Ihr Smartphone zu installieren.
Das erwarten die Play-Store-Nutzer
Qualität ist vor Quantität:
Nur überzeugende Bilder und Texte machen eine App erfolgreich. Warum sollte ich als Android Nutzer eine App installieren, die keinen einzigen Screenshot auf der Google Play Seite zeigt und keine Texte vorweist.
Wenn der Nutzer keinen Informationen zur App findet, kann es viele Nutzer abschrecken eine „unbekannte“ App zu downloaden.
Google empfiehlt sogar die App mit allen Strings in der App und alle Texte auf der Webseite in mehreren Sprachen zu übersetzten, damit diese Google in anderen Ländern anbieten kann.
Texte – Grundausstattung
- Name max. 50 Zeichen
- Kurze Beschreibung: 80 Zeichen
- Vollständige Beschreibung: max. 4000 Zeichen
- Übersetzungen für Texte: kaufbar direkt in der Google Play Console
Grafik – Kreativität gefragt
- 2 Screenshots: JPEG oder 24-Bit-PNG (kein Alpha)
- Mindestgröße: 320 Pixel
- Maximalgröße: 3.840 Pixel
- App-Icon: 32-Bit-PNG mit Alpha
- Größe: 512 x 512 Pixel
- Maximale Dateigröße: 1.024 kB
- Vorstellungsgrafik: bei Google Play Store erscheint diese oben im Store-Eintrag
- JPEG oder 24-Bit-PNG (kein Alpha)
- Größe: 1.024 x 500 Pixel
- Werbevideo: z.B. https://www.youtube.com/watch?v=yourvideoid
Weiteres – Veröffentlichen mit Verantwortung
- Datenschutzerklärung
- Kontaktdaten
- Kategorie angeben
4. Android App hochladen
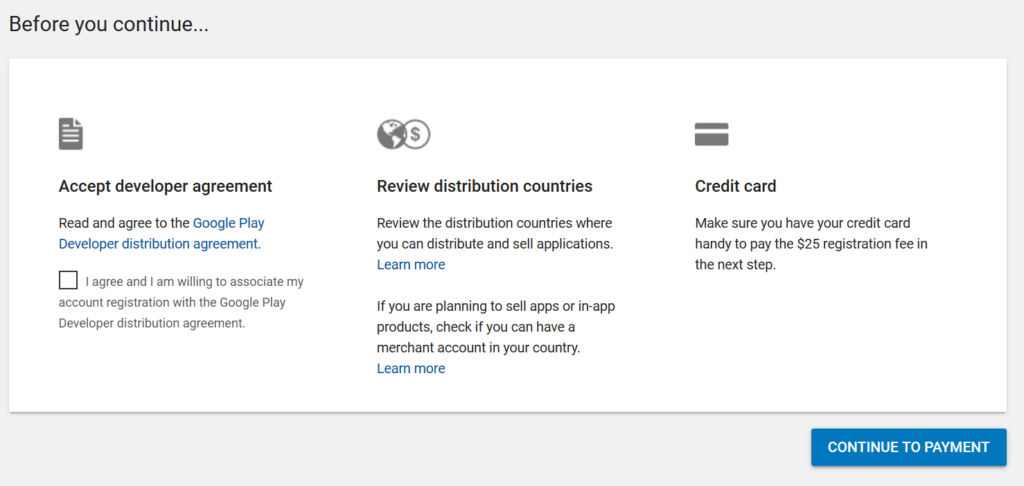
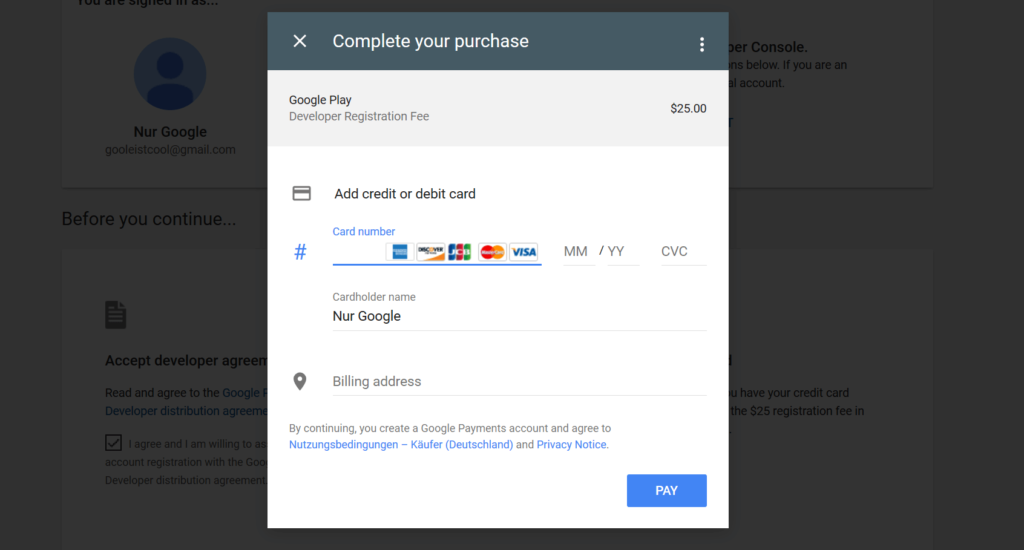
Öffne die Google Play Console:
Unter der Google Play Console meldest Du Dich an, um die App hochzuladen.




Erweiterungen: Video hinzufügen
Beim Produktverkauf ist ein entscheidendes Kriterium, dass der Kunde das Produkt in Aktion sieht.
Ganz egal, ob kostenlos oder kostenpflichtig.
Die Downloadzahlen steigen, wenn der Kunde von der Funktion in Aktion sieht. Das Video visualisiert den Nutzen der App und bietet dem Nutzer einen Einstieg für die Benutzung.
Für App-Videos gibt diverse Screencast-Apps, mit der Du den Bildschirm Deiner App aufnehmen lassen kannst.
Oder: Du erstellst ein 60s Erklärungsvideo mit Grafiken und Text zu Deiner App:
- Wieso brauche ich diese?
- Welche Vorteile bietet mir die App?
- Was ist der Unterschied zu anderen (vergleichbaren) Apps?
- Wann und wo kann ich die App am besten einsetzen?
Mit einem Video wirkt die App professioneller und ansprechender. Mit der visuellen Unterstützung eines YouTube-Videos kannst Du einfach Funktionen und Vorteile erklären.
Fazit: Deine App zum Verkaufsschlager
Deine App ist on.
Als Einstieg empfehle ich Dir für Deine App persönlich werben.
Der Vorteil bei einem direkten Gespräch ist, dass Du gleich von Deinem Gegenüber Feedback für Deine App erhältst.
Das ist Deine Grundlage für die nächste Version.
Poste einen Link zu Deinem Google Play Store Eintrag in den Kommentaren!
Credits zu den verwendeten Bildern
Icons made by Vectors Market from www.flaticon.com is licensed by CC 3.0 BY
