
Dieser Beitrag stellt Dir 5 Coding Challenges vor.
Von Anfänger bis Profi!
Teste Dich aus und beginne heute noch Dein erstes Projekt?
Starte jetzt Dein neues Projekt …
- 1 Wie starte ich eine Coding Challenge?
- 2 To-do-Liste bauen – Level: absoluter Anfänger
- 3 Texteditor mit Formatierung bauen – Level: eingearbeiteter Anfänger
- 4 Kreativ am Zeichenprogramm – Level: Fortgeschritten
- 5 Handschrift mit KI erkennen – Level: tiefes Verständnis
- 6 Eigene Datenbank programmieren – Level: Experte
Wie starte ich eine Coding Challenge?

Du musst Dir im Klaren sein, wie Deine Software am Ende aussehen soll:
- Was ist das Ziel?
- Was sind die minimalen Features?
- Was muss ich dafür können / machen?
Ein kluger erster Schritt ist es, ein Git-Repo zu erstellen und dort eine Readme.md mit den wichtigsten Ideen festzuhalten. Dabei sollst Du den „Monkey“ zuerst behandeln.
Was meint „Monkey first“?
Stell Dir vor, Du bist Angestellter und bekommst von Deinem Chef gesagt, Du sollst einen sprechenden Affen auf ein 3-teiliges Podest stellen.
Weil Du schon mal ein Podest gebaut hast, beginnst Du mit dem Podest. Jetzt kommt der Affe.
Nach 7 Tagen Arbeit kommst Du zum Schluss, dass es gar keine sprechende Affen gibt.
Steffen Lippke
Deshalb solltest Du den „Affen“ immer zuerst machen. Es ist klüger, ein Projekt früh abzubrechen, als 10.000 von Euros für einfachere Vorarbeiten auszugeben.
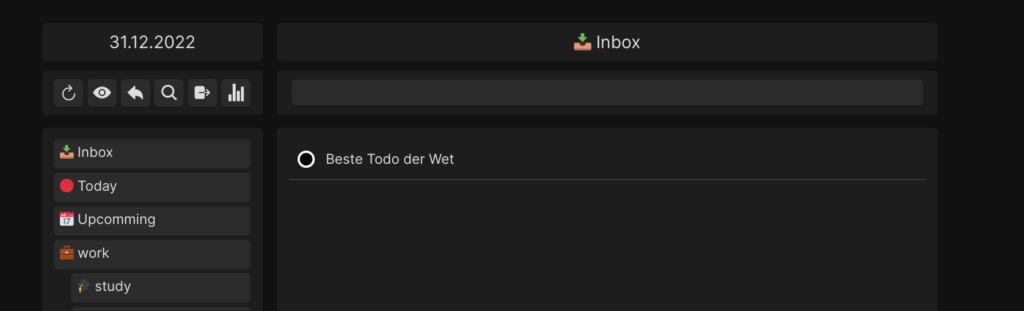
To-do-Liste bauen – Level: absoluter Anfänger

Architektur
Eine To-do-Liste besteht aus einem Array. Dieser speicherst Du lokal im RAM. Wenn Du eine Aufgabe erledigt hast, dann entferne das einzelne Objekt aus dem Array. Die Nutzeroberfläche kannst Du mit HTML und einer Würze CSS gestalten. JavaScript übernimmt die Logik und führt die Operation auf dem Array aus.
Monkey first
Die schwierigste Aufgabe solltest Du zuerst bearbeiten: Wie kann ich neue To-dos zu einer bestehenden Liste hinzufügen und die richtige To-do beim Klick auf diese herauslöschen?
Minimale Features
To-dos hinzufügen, anzeigen und löschen, die To-dos sollten untereinander erscheinen und nicht To-dos andere To-dos überschreiben
Hinweise: Eine <ul> Liste ist für eine solche Anwendung geeignet. Nutze die fertigen JavaScript-Array-Funktionen, um die Elemente zu bearbeiten.
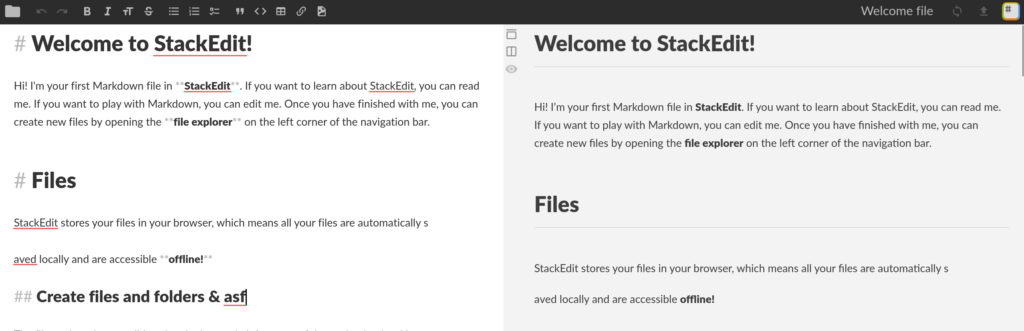
Texteditor mit Formatierung bauen – Level: eingearbeiteter Anfänger

Architektur
Die einfachste Formatierungssprache nennt sich Markdown. Mit einfachen Symbolen vor bzw. nach dem Text formatiert der Schreiber seine Texte. Du brauchst eine Ansicht für die Eingabe und eine Ansicht für die Darstellung des fertigen Texts. Für dieses Projekt eignet sich ein webbasiertes Framework besonders gut. Das kann Angular, Ionic oder Vue sein.
Monkey first
Du musst nicht alles neu erfinden. Ein Text-Markdown-Converter als Bibliothek gibt es sehr wahrscheinlich auch in Deiner Programmiersprache.
Die Kunst ist es jetzt, die Dokumentation zu lesen, zu verstehen und nach allen Best Practices in Dein Projekt zu implementieren. Überlege Dir, ob Du zusätzliche Shortcuts und Textauswahlen einbaust. Wenn der Nutzer den Text markiert, dann soll bei einem Klick auf den Button „Fett“ oder „F“ der Text mit Sternen **umrandet** sein.
Minimale Features
Text eingeben, Markdown zu HTML konvertieren und darstellen, in Echtzeit Markdown konvertieren, die HTML als fertiges Dokument ausdrucken
Hinweise: Du kannst nicht in 2 Stunden einen Microsoft Word Killer bauen, aber Du kannst ein Schreibprogramm bauen, welches für 1 Aufgabe sehr gut spezialisiert ist, z. B. das Schreiben von Berichten, mit ein paar coolen Funktionen, die für diese Berichte super sind.
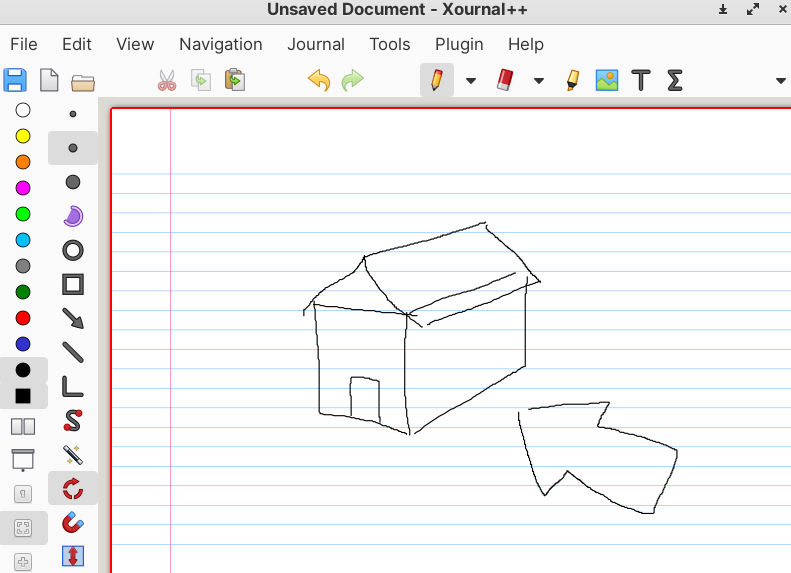
Kreativ am Zeichenprogramm – Level: Fortgeschritten

Architektur
Hierbei handelt es sich um eine lokale Software, welche viele Daten im RAM vorhält. Ich empfehle Dir nicht, Deine eigene Grafik-Engine zu bauen, sondern bestehende Canvas-Komponenten, Pfaden und Farbskalen zu verwenden.
Monkey first
Wenn Du ein solches Projekt angehst, solltest Du immer mit der Grafikfläche anfangen:
- Wie bekomme ich von der Mausposition Farbe auf die Leinwand?
- Wie speichere ich die Pinselstriche zwischen?
Bei Zeichenprogrammen gibt es zwei Ansätze: Vektor basiert oder Pixel basiert. Vektoren können unendlich gut auflösende Inhalte mit ihren mathematischen Kurven und Graden herstellen, während Pixel basierende Programme aus einzelnen Bildpunkten bestehen.
Minimale Features
Bilder laden und exportieren, Pinselstriche tätigen, Farben wechseln, Rückgängig des letzten Pinselstrichs
Hinweise: Als Speicherstruktur von Pinselstrichen ist ein Stack eine sehr gute Wahl. Die letzte Aktion löschst Du mit einem pop(), das oberste Element im Stapel.
Handschrift mit KI erkennen – Level: tiefes Verständnis

Architektur
Wenn Du mit Bildern und neuronalen Netzen arbeiten willst, dann brauchst Du eine Modellierung, damit die Netze das Bild aufnehmen können. Zentriere die Zahl, skaliere alle Bilder gleich groß, z. B. 64 Pixel x 64 Pixel und reduziere das Bild auf ein Schwarz-Weiß-Spektrum. Die Daten musst Du mit TensorFlow auswerten.
Monkey first
Bevor Du eine Zeile Code schreibst, solltest Du Dich mit der „Mathematik dahinter“ auseinandersetzen. Du kannst die Tutorials abtippen und dann nutzt Du eine paar Funktionen, die ihre „Schwarze Magie“ tätigen, aber Du hast bei diesem Projekt nichts gelernt. Nur wer sich mit den Grundlagen auseinandersetzt, kann auch später das Feintuning tätigen, um noch bessere Ergebnisse als alle anderen zu erhalten.
Minimale Features
Bilder einlesen, durch ein neuronales Netz jagen und Wahrscheinlichkeiten für jede Zahl erhalten, optional: Visualisiere den Trainingsfortschritt mit Deinen Systemen.
Hinweise: Du kannst Deinen eigenen Datensatz erstellen, aber ich empfehle Dir zuerst einen fertigen Datensatz zu nutzen. Andere haben dieses Projekt mit den gleichen Daten ausgeführt und Ergebnisse erhalten. Mit diesen kannst Du Dich vergleichen.
Eigene Datenbank programmieren – Level: Experte

Architektur
Kein Entwickler findet eine Datenbank, die in allen Situationen sehr gut geeignet ist. Du musst immer Kompromisse eingehen. Deshalb ist es so interessant, eine Datenbank zu bauen. Das Projekt X weist verschiedene Anforderungen auf, die eine Datenbank mit sich bringen soll. Entscheidungen können z. B. sein:
- flüchtig oder permanent
- in Tabellenform oder freie Objekte
- Speicherplatz oder Geschwindigkeit optimiert
- Komplexe oder einfache Abfragen.
Monkey first
Das Schwierigste an der Datenbank ist es, eine Abfragesprache / Manipulationssprache zu entwickeln. Du schreibst Deinen ein Programm, welches Abfragen auf Syntax validiert, ausführt und richtig ausgibt. Die Grundlage ist die Speicherstruktur, welche Du auf Deinen vorher getroffenen Entscheidungen designen musst. Eine Analytik-Datenbank (vertikale Datenbanken, Data Marts) ist anders aufgebaut, als eine operationale Datenbank (relationale Datenbank, schreib-optimiert).
Minimale Features
Jede Datenbank soll Daten lesen, löschen, schreiben und ändern können. Überlege Dir auch einen Ansatz für eine Abfragesprache, die z. B. die Anzahl pro Spaltentyp zählen kann. Einige Grundoperationen der Selektion wie bei SQL (WHERE) sollten vorhanden sein, damit Du diese einigermaßen verwenden kannst.
Hinweise: Beim Datenbank-Design gibt es kein Richtig oder Falsch. Du solltest Du Dir nur im Klaren sein, was Dein zu optimierendes Szenario ist (Schreiben, Lesen, Analyse, Blob, Key-Value usw.).
