
Was sind die Core Web Vitals …
und wie optimiere ich meine Webseite für optimale Ladegeschwindigkeit?
Hier ist der Guide für mehr Speed
Starten wir!
Was sind Core Web Vitals?

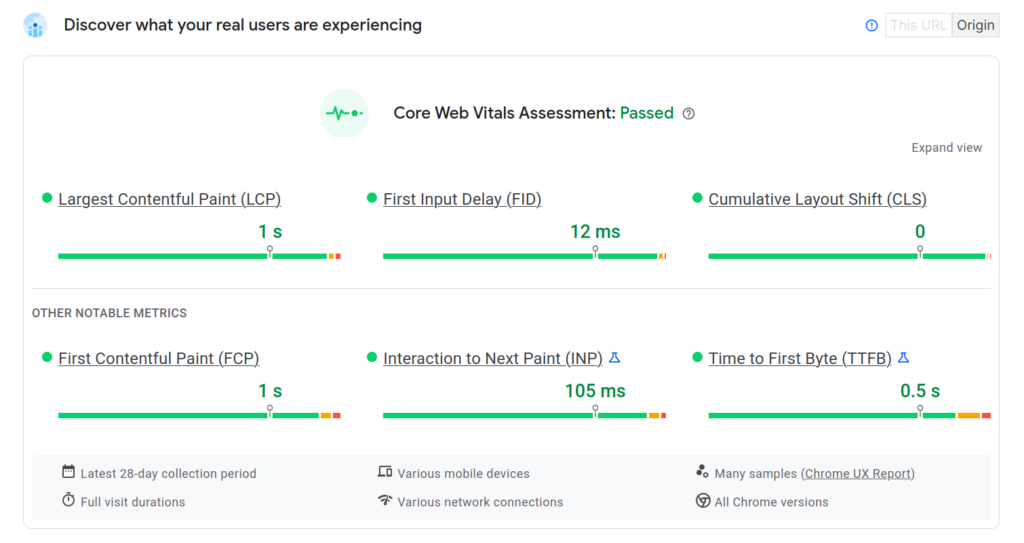
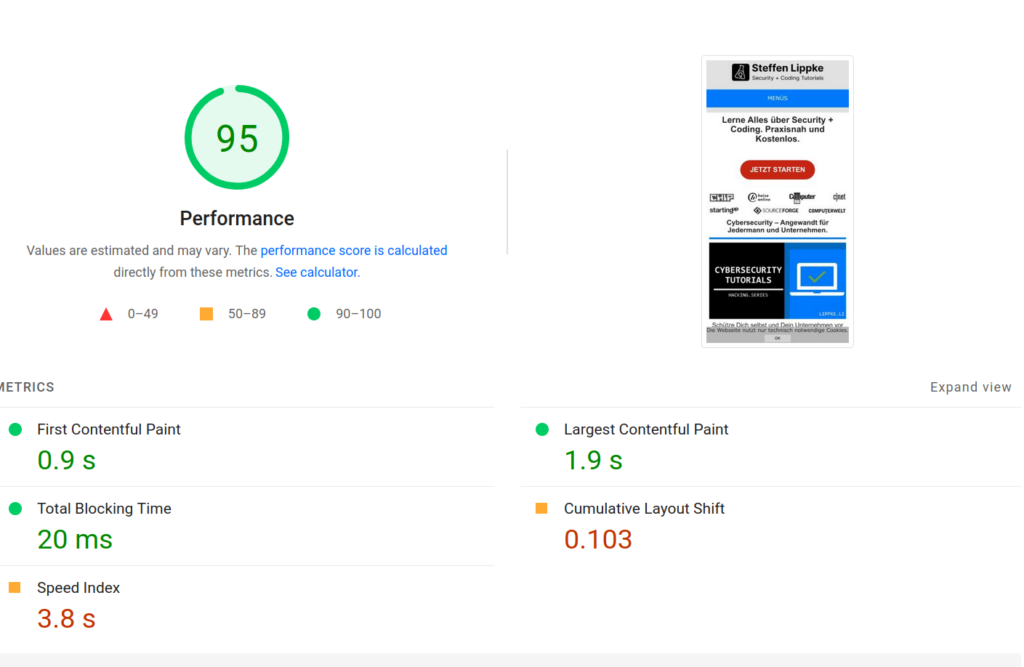
Die Core Web Vitals sind Messparameter, wie schnell eine Webseite lädt. Keiner möchte im Jahr 2024 30 Sekunden auf eine Webseite warten, bevor die Inhalte lesbar sind. Zentral sind dabei 3 Kennzahlen:
Vital 1: Vollständig gefüllter Bildschirm
Google empfiehlt den Webseitenbetreiber, dass die Webseite in unter 2,5 Sekunden mit den ersten (oberen) Inhalten gefüllt ist. Der Nutzer liest in der Regel zuerst den Text oben oder betrachtet die Bilder oberhalb und scrollt dann herunter. Der erste Abschnitt des Text / Bilder soll deshalb priorisiert sein. Während der Nutzer oben liest, kann der Rest „gemütlich“ nachladen.
Vital 2: Das Erreichen der ersten Bytes
Bevor ein Ladevorgang einer Webseite startet, muss Dein Browser den Webseiten-Server hinter der Domain finden. Das Domain Name System (DNS) übersetzt eine Domain https://lippke.li zu einer IP-Adresse 192.168.178.1.
Jeder öffentliche Server hat eine solche Nummer. Wenn der Server die Anfrage erhält, muss er meistens selbst nach den Inhalten in seinen Speicher suchen. Zum Schluss sendet der Server die ersten Bytes zum Browser. Dieser Prozess sollte in unter 100 Millisekunden stattfinden, weil das Seitenladen erst danach kommt.

Vital 3: Zeit bis zur finalen Elementanordnung
Manche Webseiten laden so, dass ein Element beim Laden andere Elemente verschieben z. B. Der Text ist schon geladen, aber das Kopfbild nicht. 1 Sekunde später erscheint das Kopfbild und verschiebt den Text nach unten, sodass der Browser das Bild später erst in der richtigen Größe anzeigt. Kein Nutzer möchte einen Text lesen, welcher plötzlich auf dem Bildschirm verschoben wird.
Warum ist Page Speed wichtig?
1. Ladezeiten sind nervig
Kennst Du einem Menschen auf unserem Globus, der gerne und voller Freunde 30 Sekunden auf einen weißen Bildschirm starrt? Ich gehöre nicht zu dieser seltenen Gattung.
Steffen Lippke
Webseiten müssen schnell laden, damit das Surfen Spaß macht. Selbst wenn die Inhalte komplex und umfangreich sind, sollte der Nutze einen „Ladestatus“ und erste Inhalte sehen.

2. Ladezeit kostet Umsatz
Stellt Dir vor, Du musst schnell online Kaffee bestellen.
Du verwendest eine Suchmaschine und tippst „Kaffee kaufen“ ein. Du klickst auf den ersten Link, aber Du siehst nur einen weißen Bildschirm.
Nach 5,4 Sekunden klickst Du auf den Zurück-Button und klickst auf den zweiten Link. Der Webshop lädt fast instant (0,8 Sekunden) und Du findest Deinen Kaffee schnell. Der Webshop 1 mit sein 16,3 Sekunden Ladezeit hat einen massiven Nachteil gegenüber ungeduldige Neukunden. Jede Sekunde Ladezeit koste Dich massiv Umsatz!
3. Höhere Belastung für den Server
Für manche Webseiten muss der Server viel Vorarbeit leisten und die Inhalte im ersten Schritt generieren. Diese Arbeit kann sich der Server sparen, wenn der Hauptspeicher die Inhalte für die 1000 häufigsten Anfragen zwischenspeichert.
Hauptspeicher ist inzwischen so günstig, dass der Server viele Anfragen ohne Zahlenakrobatik bedienen kann. Das spart eine Menge an Rechenkapazität ein. Der Server kann mehrere Anfragen pro Sekunde bearbeiten und bei Leistungsspitzen geht den Server seltener die Puste aus.
Meine Top-Tipps für mehr Speed
#1 Keep it simple, stupid!
Brauchst Du die tausenden Plugins, Poups und Funktionen wirklich? Über die Jahre kann sich auf einer Webseite viel Müll ansammeln, welcher das System verlangsamt.
Entweder gehst Du den Weg der Radikalkur und setzt die Webseite komplett neu auf und installierst nur das Notwendigste… oder Du deaktivierst Woche für Woche ein unnötiges Plugin und schaust was passiert.
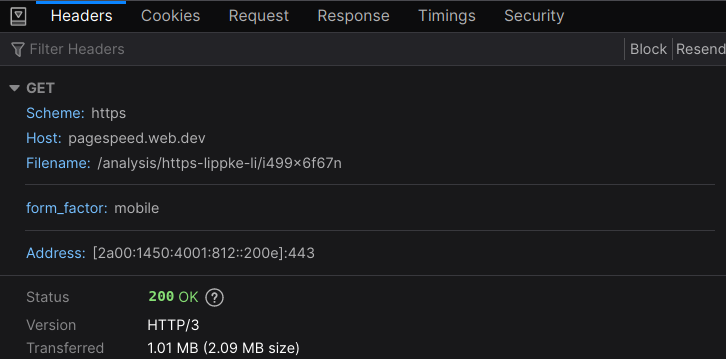
#2 Komprimierung an!
Gzip und HTTP/3 (oder 2) geben Deiner Webseite mehr Speed. Je weniger Rohdaten über die Leitung müssen, desto weniger Ladezeiten misst das Tool. Verliere mit HTML-Komprimierung oder JavaScript Obfuscation eine Menge an Größe.
Oben zuerst! Lade Inhalte, die sich oben auf der Webseite befinden immer zuerst. Große Scripte kannst Du mit async und defer nachladen. Dies sind später für die Interaktion erst wichtig.
#3 Bilder komprimiert und im neuen Gewand!
Zu Beginn solltest Du die Bilder auf die richtige Größe zu schneiden. Ein 6000 x 6000 Pixel Bild sollte kein Vorschaubild auf dem Monitor mit 2 cm x 2 cm sein.
Je nach Situation sollte der Browser die passende Bildgröße und Auflösung laden. Zwischen den Formatem RAW und JPEG-2000 findest Du dramatische Dateigrößen Unterschiede vor.

Rohdateiformate speichern separat Pixel für Pixel, während JPEG ähnliche Pixel zusammenfasst. Übertreibe die Komprimierung nicht, weil einige Formate einen Detailverlust verursachen.
#4 Schriften lokal!
Im besten Fall verwendest Du Schriftarten des Betriebssystems und keine eigenen Schriften. Alle nennenswerte Betriebssysteme haben Serife und San-Serife Schriftarten, welche gut lesbar sind.
Falls Du doch in eine Schriftart verliebt bist, solltest Du eine Schriftart mit geringer und optimierter Dateigröße wählen. Außerdem sollte eine Schriftart immer nachgeladen werden, weil diese in der Regel erst Sekunden nach dem Text verfügbar ist.
#5 Caching, Caching, Caching!
Auf jeder Ebene solltest Du Inhalte cachen.
Datenbanken können Standardanfragen bereithalten und Webserver können gesamte Webseiten cachen.
Ein Webserver mit einem guten Cache muss nur die Daten vom Hauptspeicher in die Netzwerkkarte schieben.
#6 Richtige Configs!
Die Einstellungen am Webserver beeinflussen massiv die Geschwindigkeit der Webseite. Nutze nur die neueste PHP-, Go- oder Node-Version und beachte alle Best Practices, welche Deine Software / Framework vorschreibt.
Jedes Softwareprodukt hat eine oder mehre Achillessehen, welche bei falscher Einstellung den Server in eine Schnecke verwandeln.
#7 Weltweit verteilt!
Ein Content Delivery Network hält Kopien Deiner Webseiten und Multimedia Inhalten auf vielen Servern weltweit bereit. Statt den Ursprungsserver anzufragen, fragt der Browser des Nutzers einen Server an, welches das CDN in der Nähe zur Verfügung stellt.
Die IP-Pakete laufen mit Lichtgeschwindigkeit durch das Kabel, aber die vielen Zwischenstationen (Switch, Router, …) brauchen immer eine gewisse Verarbeitungszeit.

#8 Mehr Muskelkraft!
Hast Du alle Maßnahmen vorher umgesetzt, aber die Webseite ist immer noch erschreckend langsam, musst Du eine bessere Software und Hardware nutzen. Je nach Webseitentyp macht Apache mehr Sinn (Shared Environment), während ein NGINX für kleine Dateien optimal ist.
Die Betreiber einer großen Webseite sollten sich eine Lastenverteilung überlegen, Webserver virtualisieren, Firewalls und Black Holes erstellen, welche den Strom der Anfragen verarbeiten kann.
Sicherheit und Speed
Eine schnelle Webseite hat Sicherheitsvorteile. Im Fall einer (natürlichen) Lastspitze kann der Server mit der „schlanke“ Webseite die Inhalte noch darstellen, während eine alte „vollgebaute“ Webseite den Server nach wenigen Anfragen in die Knie zwingt.
Eine schlanke Webseite reduziert die Wege des Angreifers, weil weniger Angriffsfläche zur Verfügung steht. Alte Erweiterungen und Komponenten machen eine Webseite unsicher.
