
Du willst eine Webseite programmieren?
Hier ist Dein Anfänger Tutorial?
Dieses Tutorial erklärt Dir, wie Webseiten aufgebaut sind, was Du brauchst und wie Du am schnellsten ans Ziel kommst.
Starten wir!
Bestandteile einer Webseite
Das Sichtbare – Frontend

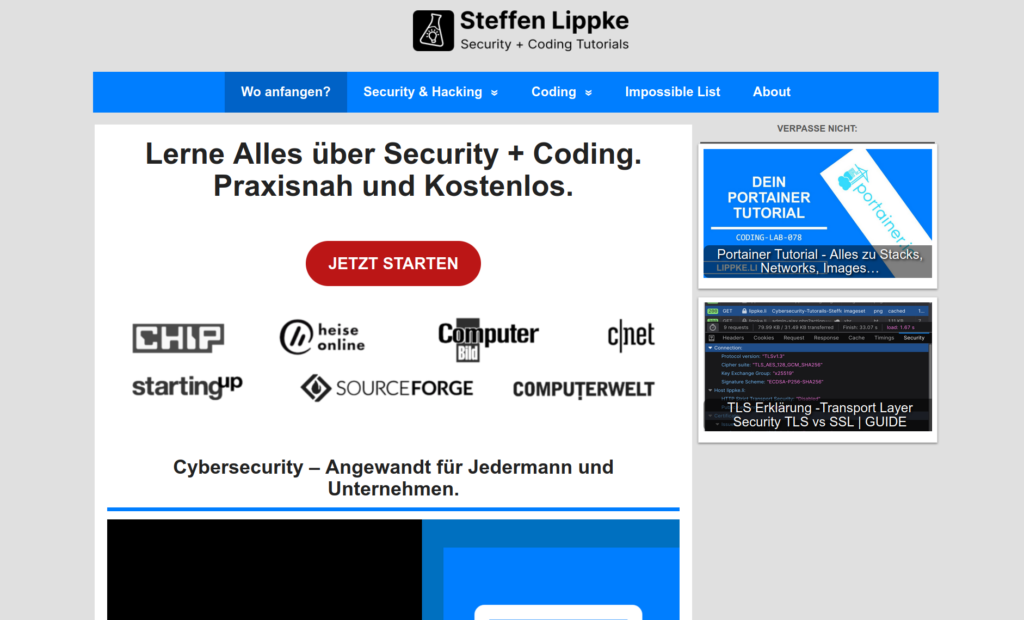
Das, was Du im Browser siehst, ist das Frontend.
Der Nutzer interagiert mit der Benutzeroberfläche, tätigt Eingaben, konsumiert Videos, liest Texte, spielt ein Spiel oder hört eine Audio-Datei.
Das Frontend ist in der Regel sehr dumm und packt eine nette ansehnliche Schale, um die Funktionen der Middlware, welche die eigentliche Arbeit tätigt. Trotzdem müssen Texte, Buttons, Schalter und Eingabeflächen sinnvoll angeordnet sein, damit der Nutzer die Anwendung bedienen kann.
Der Arbeiter – Middleware
Eine Webseite ist nur so gut, wie das Programm dahinter.
Die Logik und Inhaltsvorbereitung findet in der Middleware statt. Diese findet auf einem Server in Frankfurt, Boston oder Honulu statt, aber nicht auf Deinem Computer.
Hier stellt der Server alle notwendigen Inhalte zusammen, welche dann an Deinen Browser gesendet werden.
Das Gedächnis – Backend

Woher bekommt die Middleware ihre Daten? Das Backend, meistens eine Datenbank speichert Texte, Zahlen, Bilder, Videos und spukt diese bei Bedarf aus. Zwischen Middleware und Backend gibt es keine haarscharfe Trenngrenze, sondern Logik kann auch im Backend stattfinden.
Welche Webseite will ich programmieren?
Im ersten Schritt musst Du Dich entscheiden, welche Art Du programmieren willst:
Simple, einfach, robust – Die statischen Webseiten
In den Anfängen des Webs waren alle Inhalte statisch.

Das Internet ist eine Dokumentensammlung, ähnliche einer Bücherei, welche Du mit der richtigen Regal- und Buchnummer adressieren kannst (Domain). Findest Du jetzt noch die richtige Seite (Blogeintrag), dann kannst Du ein Dokument einsehen, welches sich nicht mehr verändert.
Einfach Logik im Frontend – Leicht Dynamisch
Client-seitige Programmiersprachen können die Webseite dynamisieren. Funktionen, welche im Browser starten, dynamisieren die Inhalte. Dazu gehören Popups, Menus, Warnungen und Eingabe-Überprüfungen.
Logik und Frontend verschmelzen – Single Page Applications
Wenn Du nur fast ausschließlich mit dynamischen Programmiersprachen arbeitest, dann landest Du bei einer Single Page Application. Alle Inhalte und Darstellungen generieren sich erst im Browser. Der Server liefert nur (wen überhaupt) die Rohinhalte, welche die Single Page Application wie eine native Anwendung vom Server abfragt.
Überall schön und lesbar – Responsive
Webseiten sind überall.
Unterschiedlich große Bildschirmen stellten diese dar.
Eine statische Webseite sieht auf einem Desktop-Computer gut aus, während die gleiche am Smartphone unleserlich ist. Responsive Webseiten erkennen das Anzeigegerät (Desktop oder Mobil) und wie sie sich optimalerweise darstellen müssen. Im Jahr 2024 ist das ein Muss für jede Webseite.
Wie programmiere ich eine Webseite?
Du hast mehrere Alternativen, um zu Deinem Ziel zu kommen:
Stanardardtemplates – No-Code-Alternative
Die meisten, welche eine Webseite haben möchten, brauchen nicht „von Hand“ zu programmieren. Open-Source-Software wie WordPress und eine kostengünstiges Webhosting ermöglichen jedem Café-Betreiber und Künstler eine Webseite ohne Programmiererfahrung.

Auch wenn No-Code keine Programmierung bedeutet, bedeutet die Erstellung trotzdem viel Arbeit. Du brauchst ein Konzept, ein Template, eine Farb-Pallete, Schriftarten. Dann musst Du Dir eine Inhaltsstrategie überlegen und diese richtig umsetzen. Eine Webseite ist kein Einmal-Projekt, sondern ein tägliches Ritual!
Tools: WordPress, Drupal, Joomla
Etwas Individueller – Low-Code-Alternative
No Code ist nett, aber in vielen Fälle nicht ausreichend.
Hier fehlt ein Feature … oder dort ist das Feature nicht gut umgesetzt. Etwas eigener Code ergänzt den bestehenden Code. Weil Du Dich nicht zu 100 % in der Codebasis des Frameworks auskennst, kann diese kleine Änderung schnell zeitaufwendig werden.
Tools: WordPress mit eigenen Themes oder Plugins
Extrem Individuell – Full-Self-Code
Wenn Du etwas Ausgefallenes haben willst, musst Du selbst programmieren.
Du kannst Dir von den Programmierbibliotheken und Frameworks unter die Arme greifen lassen. Nur so kannst Du 1:1 alle Deine Ideen umsetzen.

Tools: Visual Studio Code, Ionic, Angular, Vue
Programmiersprachen für die Webseiten Programmierung
Jede Webseite heutzutage besteht aus HTML, CSS uns JavaScript. Lese Dir ein paar Grundlage an, selbst wenn Du ein No-Code-Tool verwendest.
Das Fundament – HTML
Die Hypertext Markup Language ist keine Programmiersprache, sondern eine Auszeichnungssprache. Sie bildet das Fundament jeder Browser-Webseite und stellt Texte zur Verfügung.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>HTML basiert auf der Extensible Markup Language und besteht aus Tags <Tagname> </Tagname>, welche Du öffnest und schließt. Die Inhalte kannst Du ineinander verschachteln und so eine Struktur in Texte, Bilder und Videos bringen. Das HTML bindet weitere Dokumente wie Dein JavaScript, CSS, Bilder oder Icons ein.
Wenn Du mit der Programmierung startest, schaue Dir diese Tutorial dazu an.
Dynamik – JavaScript
Die Client-seitige Programmiersprache bringt Dynamik auf Deine Webseite. Füge an Buttons, Eingabefeldern und Objekten „Listener“, welche bei Klicken, Swiping und Hovering (Maus darüber ohne zu Klicken) Aktionen ausführen. Die Webseite erscheint so viel schneller, weil nicht bei jedem Klick eine neue Webseite vom Server geladen werden muss.
function myFirst(paramter, paramter2){
return paramter + paramter2;
};Logik – PHP
Die Vorarbeit für eine sinnvolle HTML-Webseite leistet in der Regel PHP. Dieser extrahiert mit der Structure Query Language, eine Abfragesprache für Datenbanken, die Inhalte aus der Datenbank. PHP positioniert die Inhalte mithilfe von HTML-Tags an die richtige Stelle. Statt PHP kannst Du auch Java, Node (JavaScript) oder Python verwenden.
Farbe – CSS / Sass / SCSS
HTML-Seiten sehen sehr öde aus, wenn die Farben und Formen fehlen, deshalb kannst Du mit kaskadierenden Stil-Bögen, die Farbe für Text, Boxen, Flächen, Eingabefelder, Buttons und mehr bestimmen.
Spezielle CSS-Befehle und -Befehlsketten ermöglichen Effekte, Verzerrungen und Animationen. Schrittarten kannst Du entweder aus dem Angebot des Betriebssystems / Browsers oder eigene Schriftarten mit einer extra Datei laden.
Unterschätze nicht die Webseiten Geschwindigkeit
Einige Neulinge (und viele etablierte Unternehmen) glauben, dass viel viel hilft.
In Wirklichkeit wollen die Kunden schnell zu ihren gewünschten Informationen kommen, einen Kauf tätigen oder eine Anfrage stellen.
Eine Webseite sollte möglichst in unter zwei Sekunden laden, weil bei einer langen Ladezeit der Kunde abspringt und die Konkurrenz besucht. Du belastet Deine Hardware stark, wenn Du komplexe Software / Webseiten programmierst, welche kein Kunde versteht.
Steffen Lippke
Intelligentes zwischen speichern, verzögertes Nachladen und weniger Pop-ups machen 95 % der Webseite schneller und einfacher bedienbar.
Einfach nutzen – User-Experience

Die User-Experience ist ein weiterer wichtiger Faktor.
Muss der Kunde unbedingt auf 20 Buttons klicken, um einen Kauf abzuschließen? Reduziere die Schritte, vereinfache, gebe Hilfe, fülle Angaben automatisch aus und belästige den Kunden nicht mit irrelevantem Marketing Kram.
Ist der Kunde zufrieden, kommt er schnell wieder. Für eine gute User Experience brauchst Du ein Konzept, welches Du mit Stift und Papier bzw. Stylus und Tablet erstellen kannst.
Überlege einen typischen Kunden (Personas) und durchdenke die Abläufe. Welche Informationen sind für den Kunden relevant, welche nicht?
Finale – Domain und Hosting beschaffen
Solange Du kein Node.js oder Python Full-Self Projekt aufsetzt, ist ein Shared Webhosting mit MySQL-Datenbanken, PHP und 50 GB Speicher ausreichend.
Diese solltest Du mit einer Domain bei einem europäischen Anbieter für unter 5 EUR im Monat bekommen. Alles andere ist für 95 % der Beginner Projekte ein Overkill, teuer oder unverhältnismäßig.
Sobald Du eine Webseite mit kommerziellem Interesse aufsetzen willst, musst Du einige Regularien wie Impressumspflicht, Pflichtangaben, AGBs usw. beachten. Sobald Du erweitertes Tracking verwendest oder Nutzerdaten sammelst, kommen noch DSVGO-Regeln dazu. Die rechtlichen Themen behandeln andere Webseiten sehr gut und würde hier den Rahmen sprengen.
