
Was ist Visual Studio Code?
Was muss ich beachten? Warum ist die Software so gut?
Dieser Beitrag erklärt Dir alles Wesentliche zur VS Code!
Starten wir!
Was ist Visual Studio Code?

Visual Studio Code (VS Code) ist eine integrierte Entwicklungsumgebung, die auf Basis von HTML, CSS und JavaScript als eine Open Source Elektron-App entwickelt wurde. Die IDE ist geeignet für die Entwicklung der vieler Programmiersprachen und Frameworks: JavaScript, Python, Ruby, Java und viele mehr.
Was sind die Vorteile der IDE?
Im Gegensatz zu vielen anderen IDEs ist VS Code auf das Wesentlichste reduziert und ist „leicht gewichtig“ (90 MB ohne Root-Rechte). Zum Vergleich; die IDES Xcode oder Android Studio braucht mehrere Gigabytes an Speicher, um die erste App zu entwickeln. Bei ander lahmen Internet Verbindung wird das Entwickel zur Geduldsaufgabe.
Hast Du schon mal die Punkt-Taste beim Betrachten eines Github-Repo gedrückt? Nein? Dann probiere es aus.
Weil VS Code auf HTML, CSS und JavaScript basiert, lädt Dein Browser eine (abgespeckte) Version von VS Code. Dort kannst Du mit Cloud Ressourcen Programme debuggen und ausführen.

VS Code zeichnet eine große Gruppe an Unterstützern aus. Die Unterstützer entwickeln Erweiterungen und Programmierumgebung für jede Programmiersprache.
Was ist der Unterschied zwischen Code und „ohne Code“?
Visual Studio (ohne Code) ist eine mächtige IDE für z. B. DotNet und andere Programmiersprachen. Die Community Edition ist kostenlos (Studenten, einzelne Entwickler), während Unternehmen zwischen 1500 € und 7700 € pro Lizenz zahlen.
Visual Studio Code basiert nicht auf Visual Studio. Visual Studio ist ein „Fremium“-Software-Modell, während 98 % des Quellcodes von Visual Studio Code frei nach der MIT-Lizenz kostenlos zur Verfügung steht. Die restlichen 2 % Code „gehört“ / lizensiert Microsoft, welche aber nicht wesentliche Komponenten darstellen.
Super einfache Installation
Bevor Du mit VS Code startest, vergesse VS Code wieder!
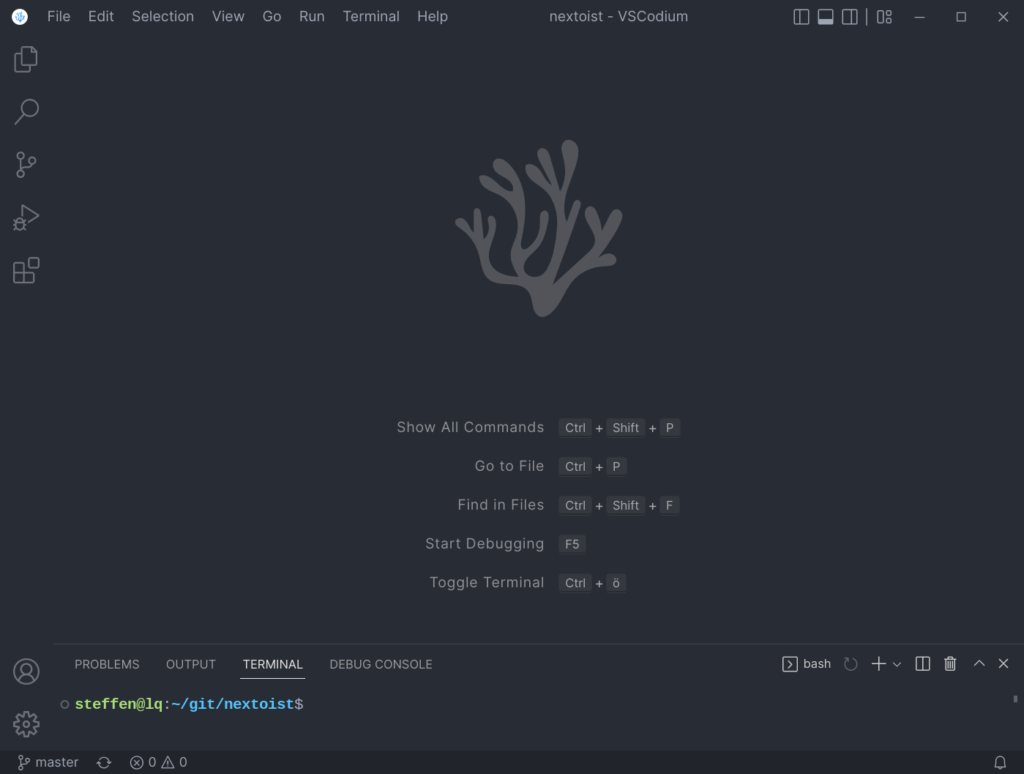
Wenn Du nicht möchtest, dass Du Telemetrie Daten an einen amerikanischen Konzern senden, verwende VSCodium. VSCodium nutzt die gleiche Codebasis wie VS Code, nur dass die Komponenten für Telemetrie entfernt sind (die 2 % Code).
Downloade Dir die .exe-Datei (Windows) und folge den Installations-Dialogen. VSCodium bietet für Debian basierende Linux-Systeme deb-Dateien an und Varianten für fast jeden anderen Paketmanager.

VS Code ist aber notwendig, wenn Du auf Windows voll-integriert mit der WSL entwickeln möchtest. Für alle anderen Fälle ist VSCodium die bessere Wahl. Die WSL – Windows Subsystem for Linux ist eine Software, welche einige Linux Tools auf Windows verfügbar macht. Die Software ist keine virtuelle Maschine und auch kein Dual Boot-Linux. Die WSL führt Programme im Windows Kontext aus.
Vollständige Programmierumgebung einrichten
VSCodium ist ultra anpassbar. Du kannst VSCodium je nach Entwicklungsprojekt einrichten.
Red Hat Java Umgebung aktiveren
Für Java brauchst Du das Java Development Kit zum Entwickeln. Dafür kannst Du Dir ein Build von Azul herunterladen. Nutze möglichst die neues Version als .exe, .deb, um den Schritt 2 unten zu überspringen
„Prinzipiell“ unterscheiden sich die JDKs zwischen Amazon, Eclipse und Oracle nicht. Bei den Builds geht im Produktiv-System um Lizenzfragen, Support, Rechte und Nutzungsbedingungen.
- Downloade Dir den neusten JDK (mindestens 17) und Maven
- Installiere die .exe oder .msi und setze direkt die Home-Variable (Option während der Installation). Du brauchst eine
JAVA_HOMEfür Java, welches auf den Java-Installationsort zeigt und eineMAVEN_HOMEVariable, die auf die Maven-Installation zeigt. Checke die Installation mit der Eingaben vonjava –versionim Terminal bzw.maven –version. - Starte VSCodium.
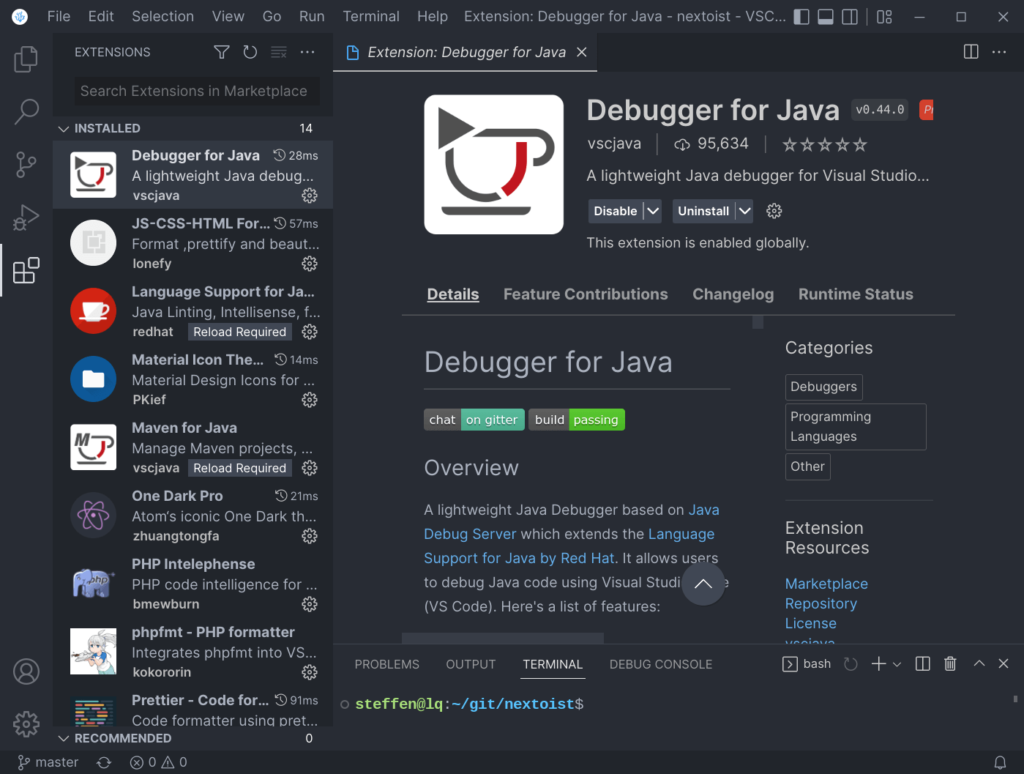
- Klicke auf das Symbol mit den 4 Quadraten (Erweiterungen)
- Installiere die folgenden Erweiterungen:
- Language Support for Java(TM) by Red Hat
- Debugger for Java
- Test Runner for Java
- Maven for Java
- Öffne ein Java-Projekt
- Wähle: Strg + P und tippe „Maven: Create Maven Project“. Wähle den Maven Quickstart aus. Folge den Dialogen und benenne das Projekt.
- Öffne den entsprechenden Ordner unter File > Open Folder
Wechsle zu meinen ausführlichen Java-Tutorial, um mit Java zu starten
Starte mit reiner Webentwicklung – Node.js
Für die Webentwicklung ist Node.js zum De facto Standard geworden. Keine moderne Webseite kommt mehr ohne Node.js Bestandteile aus.
1. Downloade Dir das Bundle von https://nodejs.org/en/
2. Achte bei der Installation darauf, die Umgebungsvariable zu setzen. Teste, ob, Du im Terminal npm -version eine Rückmeldung erhältst. Teste auch node -v, um zu testen, ob Du einen Node-Server starten kannst.
Top Tipps für Visual Studio Code
Steigere Deine Produktivität mit der Nutzung der folgenden Tipps:
Der Tastaturjunkie – Shortcuts lernen
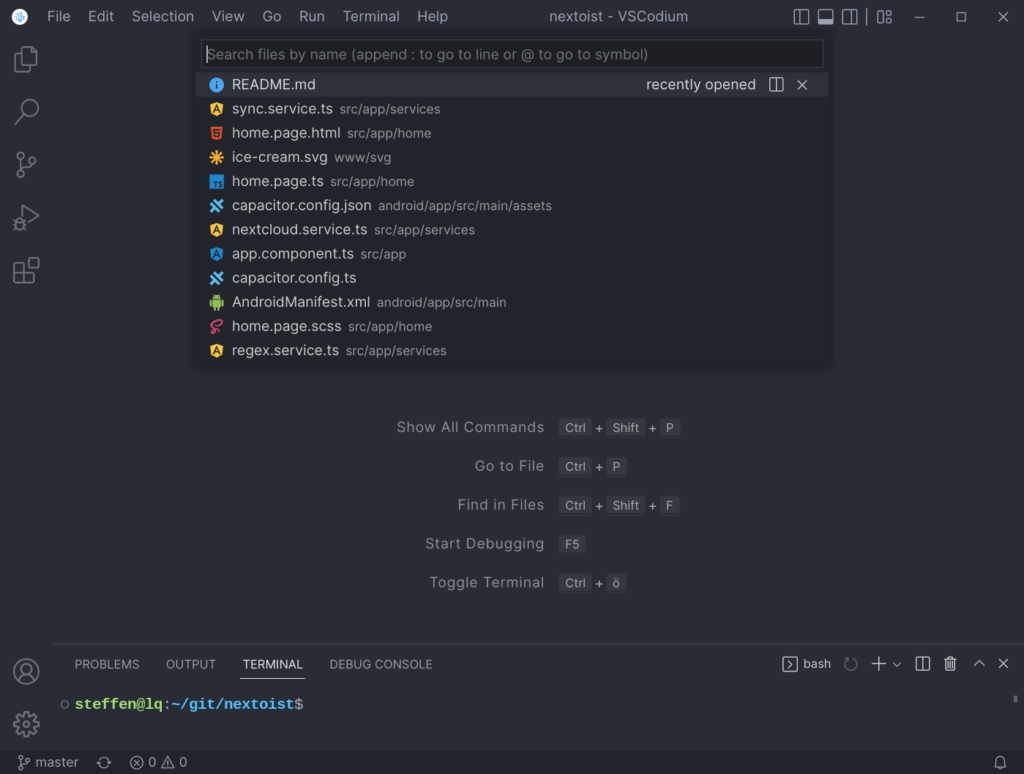
Du kannst viel produktiver arbeiten, wenn Du Shortcuts verwendest. Die Maus ist immer die langsamere Option, weil Du die meiste Zeit am Codieren bist und dann plötzlich die Maus verwenden willst. Mit Strg + P kannst Du zwischen Dokumenten hin und her springen, ohne den Explorer zu nutzen.

Drücke Strg + P und dann > öffnet sich eine Eingabe für Operationen: Neues Projekt öffnen, Configs ändern usw.
Nichts ist zu komplex – Mit Erweiterungen experimentieren
VS Code ist nur so variabel durch seine Erweiterungen. Teste für Dein Projekt verschiedene Erweiterungen aus, welche Dir einen besseren Komfort bieten können. Unbekannten Projekte können Malware beinhalten, welche deinen Quellcode aus dem Unternehmen bringen.
Adaptierbar – Eigene Konsole einstellen
Du bist mehr so PowerShell oder doch eher Bash? VS Code erlaubt Dir verschiedene Kommandozeilen(-arten) gleichzeitig zu verwenden und Standard-Terminals einzustellen.
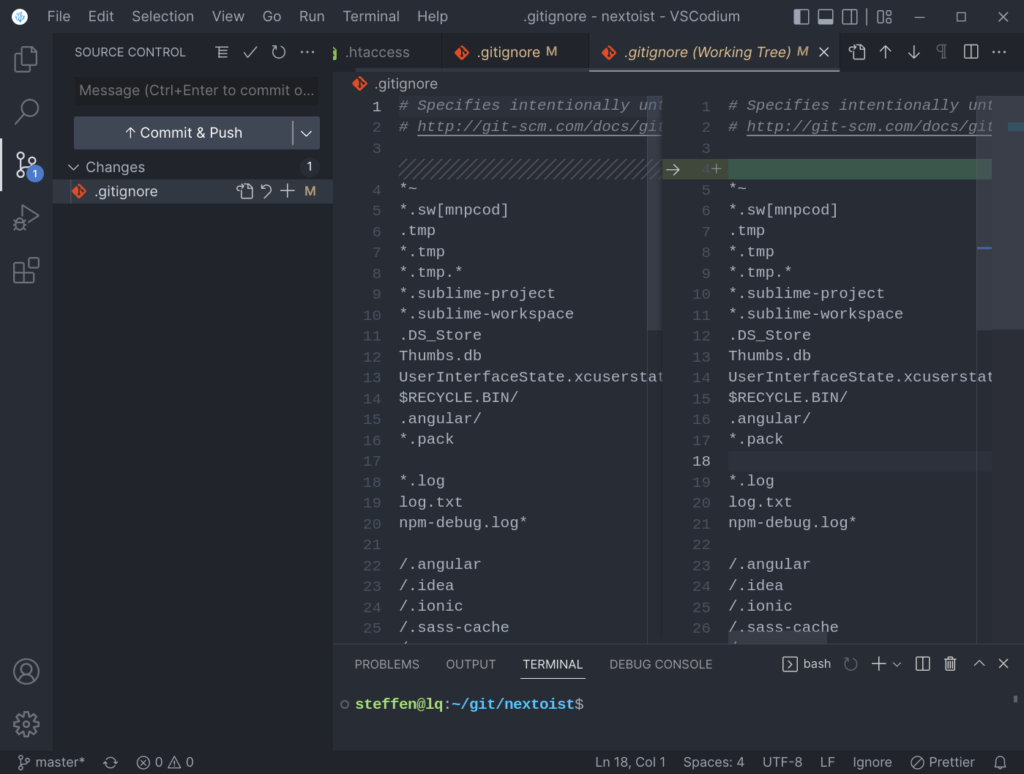
Schnell, schneller – Auto-Push einrichten
VS Code vereinfacht die Nutzung von Git stark. Mit der Funktion Auto-Push sendet VS Code vollautomatisch Deinen Code Richtung Repo, wenn Du einen Commit abschließt. Manche Entwickler mögen eine solche Einstellung nicht, weil diese Entwickler immer in „inhaltlichen Gruppen“ pushen.
Ein Farbklecks mehr – Themes und Farben
VS Code bietet die Möglichkeit alle Farben, Symbole und Anordnung von Elementen zu verändern. Je nach persönlichen Workflow und Vorlieben kannst Du Dir VS Code zusammen bauen. Vom Pinky-Traum bis Retro-Look ist alles drin.
Der Powerstart – Launch.json einrichten
Je nach Programmiersprache und Projekt ist für das Starten oder Debuggen einer Software ein Kommando notwendig. Hinterlege dieses in der launch.json, um schneller und einfacher Dein Programm zu testen. Speichere Umgebungsvariablen und Einstellungen in verschiedenen Kombinationen, um die Software auf Herz und Nieren zu testen.
