
Du willst eine CSS Animation mit Keyframes kreieren?
CSS kann ganz ohne JavaScript die Webseite dynamisch und ansprechend gestalten.
Ich zeige Dir, wie Du CSS Animationen in Deine Webseite einbauen kannst.
Schritt für Schritt. Starten wir!
Grundlagen für die CSS Animation
HTML stellt das Web-Grundgerüst mit den Inhaltselementen Text, Bild, Link, Tabelle, Audio, Video usw. bereit.
Die Cascading Stylesheets (CSS, kaskadierende Gestaltungsbögen) bringen Farbe und Bewegung in die Inhalte der HTML. JavaScript kann die Webseite zusätzlich Client-seitig verändern, sodass der Browser nicht bei jeder Interaktion neu laden muss.
Wie funktionieren CSS-Selektoren?
Du kannst auf das HTML-Grundgerüst referenzieren (deuten), indem Du mit einem Selektor auf einzelne Elemente oder Gruppen von Elementen verweist. Eine Coole CSS Animation kannst Du damit gestalten z. B. der Bouncer:

Wenn Du die HTML-Elemente referenzierst, definierst Du im Schleifen-Rumpf die Gestaltung der Elemente:
Selektor[,Selektor2] {
Gestaltungsregel1;
Gestaltungsregel2;
}
| Selektor | Referenziert auf … |
.group | Selektiert alle Element mit der class=“group“ – Nutze Gruppen immer bei 2+ Elementen! |
#singleElement | Selektiert GENAU 1 Element. Niemals mehr! |
.bigButtons, .tinyButtons, .#cta-button | Ein Komma fasst Selektoren vor dem Schleifen-Rumpf zusammen. |
#wrapper.group1 | Eine Verkettung von Elementen entspricht eine Verschachtelung. |
#div:hover | :hover ist aktiviert, wenn Mauszeiger über dem Element sich befindet. |
input:focus | :focus ist aktiviert, wenn Cursor im Eingabefeld sich befindet. |
.div:first-child bzw. :last-child | :first-child selektiert das erste bzw. das letzte Element einer Gruppe. |
p | Alle Paragraphen (bzw. jedes anderes HTML-Tag) ist selektiert |
Praxis mit HTML, CSS (optional JavaScript)
Ich zeige Dir im Folgenden wie Du …
- Transition
- Transform
- Animation
… in CSS effektiv nutzt. Dieser Guide lehrt Dich alle Grundlagen.
Die fortgeschrittenen, aufwendige Animationen bauen auf den 4 Grundbefehle auf.
Voraussetzungen für die CSS Animation
Du brauchst…
- einen Browser (Firefox, Vivaldi, Brave, Chrome)
- Code Editor wie Visual Studio Code
- Optional: Developer Tools im Browser
Projekt anlegen für die CSS Animation
Gehe wie folgt vor:
- Erstelle einen neuen Ordner
cssAnimations - Lege eine HTML Datei
index.html
an - Füge den Basis-Code eine funktionierenden HTML hinzu
- Erstelle ein
style.css
als eine Datei für die Beschreibung der Styles und eine JavaScript-Dateiaction.js
für die Interaktionen auf der Webseite.
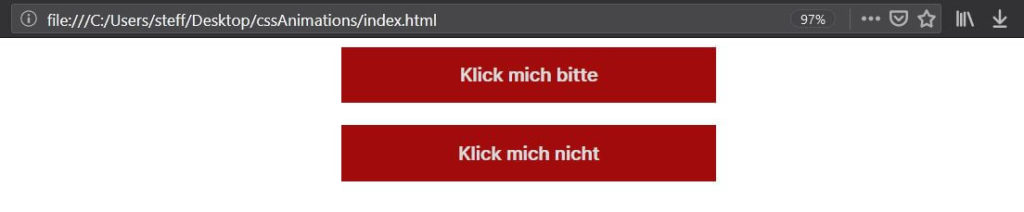
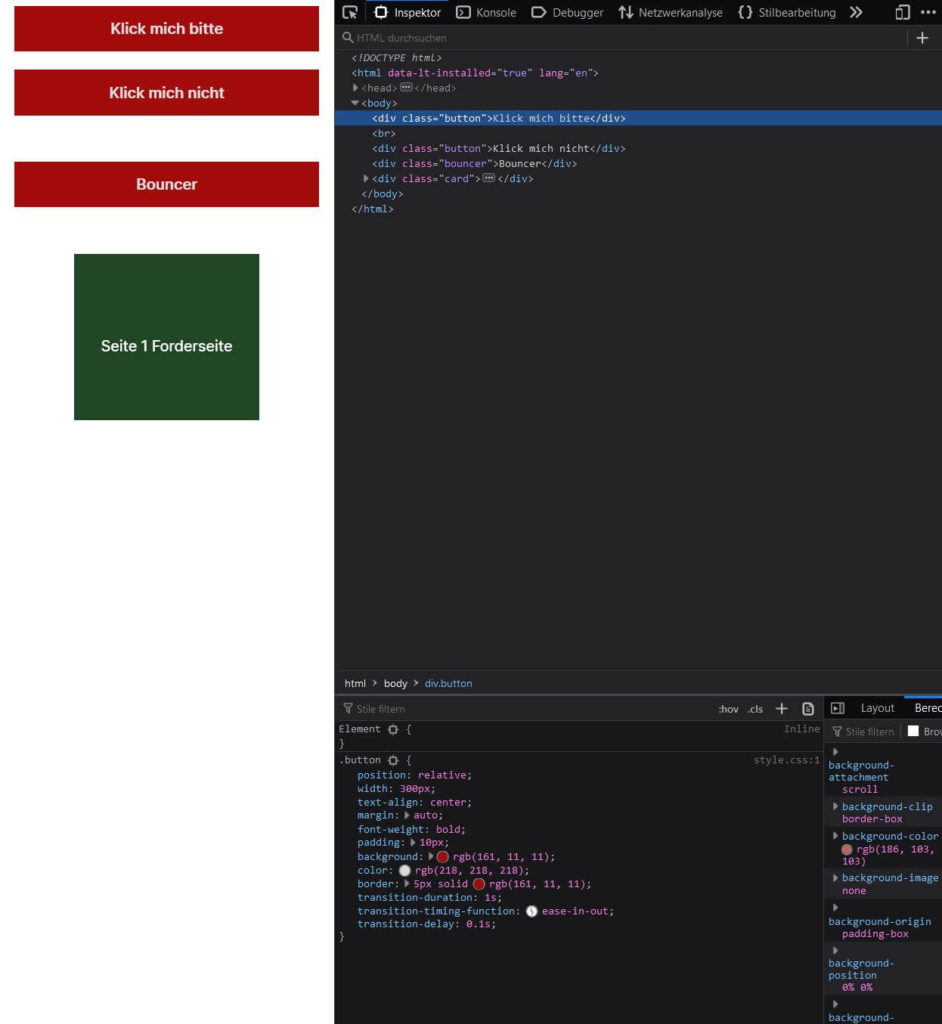
Transition – hover CSS Animation am interaktiven Button

- Erstelle zwei
div-Box mit der Klassebutton. - Füge einen Titel hinzu.
- Wechsel in die CSS-Datei und füge den folgenden Zeilen CSS hinzu:
.button {
position: relative;
width: 300px;
text-align: center;
margin: auto;
font-weight: bold;
padding: 10px;
background: rgb(161, 11, 11);
color: rgb(218, 218, 218);
border: 5px solid rgb(161, 11, 11);
transition-duration: 1s;
transition-timing-function: ease-in-out;
transition-delay: 0.1s;
}
.button:hover {
background: rgb(218, 218, 218);
color: rgb(161, 11, 11);
border: 5px solid rgb(161, 11, 11);
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="action.js"></script>
<link rel="stylesheet" href="style.css" />
<title>cssAnimationStuff</title>
</head>
<body>
<div class="button">
Klick mich bitte
</div>
<br />
<div class="button">
Klick mich nicht
</div>
<div class="bouncer">
Bouncer
</div>
<div class="card">
<div class="innercard">
<div id="front">
Seite 1 Forderseite
</div>
<div id="back">
Seite 2 Rückseite
</div>
</div>
</div>
</body>
</html>Hier die Erklärung zu den wichtigsten Stylesheets:
position: relative;Relativezentriert den Button relativ zu anderen Elementen auf der Webseite.width: 300px;
Die Breite habe ich mit300Pixeln festgelegt.margin: auto;
Ein automatischer Abstand ermöglicht eine horizontale Zentrierung des Buttons.transition-duration: 1s;
Die Animation des Buttons dauert 1 Sekunde an. Die Pixel verändern sich nicht schlagartig, sondern wandeln sich Stück für Stück in die neue Form um.transition-timing-function: ease-in-out;
Die Zeit-Funktion ist ein mathematischer Graph, der die Geschwindigkeit der Veränderung modelliert.ease-in-outsieht als Graph aus wie ein lang gezogenes S, welches am Beginn und Ende abgeflacht ist. Standardmäßig bringt CSS nur wenige dieser Funktionen mit sich.ease-in-outwirkt für viele Betrachter am natürlichsten, weil die Bewegung langsam beschleunigt und langsam ausgebremst wird.transition-delay: 0.1s;
Die Animation beginnt mit einer Zehntel-Sekunde Verzögerung.
Der :hover-Selektor verändert die Farben bzw. invertiert die Button-Farbe und Schriftfarbe im Button, wenn die Maus sich über dem Button befindet.
Transform, 3D-Perspektive und Rotation – Karten Flip

Eine Karte soll beim hover sich umdrehen und Inhalte der Rückseite anzeigen.
- Erstelle in der HTML einer Schachtelung von Div-Boxen, wie im Code unten:
- Beachte die
innercard(Wrapper), die IDs #frontVorderseite der Karte und #backRückseite der Karte. - Die CSS arbeitet mit 3D-Perspektive und einer 3D-Rotation.
- Hier die Erklärung zu den zentralen CSS-Code:
perspective: 1000px;
Erzeugt die Perspektive der 3D-gerenderten Karte, die sich gerade umdreht.transition: transform 2s;
Die Veränderung / Drehung der Karte braucht zwei Sekunden, um die 180 Grad Drehung durchzuführen.transform-style: preserve-3d;
Als Transformation-Style weist der CSS-Code die Browser-Engine an, die 3D Verzerrung beizubehalten.position: absolute;
Mitposition: absolute;kannst Du ein Objekt (Karte) mit x- und y-Koordinaten im Browser-Fenster exakt ausrichten, ohne das ein anderes Element das positionierte Element verschiebt.-webkit-backface-visibility: hidden;
Jeder Browser (Chrome, Firefox, Edge alt, Internet Explorer) versteht eigene CSS-Stylesheets. Der Befehl definiert, dass die Rückseite der Vorderseite der Karte nicht durchsichtig ist. Weil jede Browser-Engine den Befehl nicht gleich versteht, muss die CSS jeder Browser anders anweisen (hier für den Safari).transform: rotateY(180deg);
Der Transform-Befehl beschreibt die eigentliche Aktion bei der Animation. Die Karte soll sich um die y-Achse drehen, sodass die Rückseite zu erkennen ist.

Animation und Keyframes – „Button springen lassen“ – Boucer Button

- Erstelle einen Button wie in Aufgabe 1.
- Verändere die Klasse von
buttonzubouncer. - Der CSS Code sieht wie folgt aus:
Den Bounce-Effekt erzeuge ich mit CSS und Keyframes.
.bouncer {
position: relative;
width: 300px;
text-align: center;
margin: auto;
font-weight: bold;
padding: 10px;
background: rgb(161, 11, 11);
color: rgb(218, 218, 218);
border: 5px solid rgb(161, 11, 11);
margin-top: 50px;
transition: 0.2s ease-in-out;
}
.bouncer:hover {
animation: bounce 0.5s;
transition: ease;
}
@keyframes bounce {
0% {
transform: scale(1);
}
25% {
transform: scale(1.1);
}
50% {
transform: scale(1.5);
}
75% {
transform: scale(1.2);
}
100% {
transform: scale(1);
}
}Das Animationsstatement beschreibt die Animation mit verschiedenen „Adjektiven“:
animation-name– Gibt den Keyframes-Namen an (Deine Animation)animation-duration– Wie lange soll die Animation andauern?animation-delay– Wann soll der Browser Deine Animation nach dem Seitenladen anzeigen?animation-iteration-count– Wie oft soll sich die Animation wiederholen (z. B.infinite)?animation-direction– soll der Browser die Animation vorwärts (normal), rückwärts (reverse) oder alterierend (alternate) abspielen?animation-timing-function– entspricht der Transition-Kurve.animation-fill-mode– Wie soll das Element nach der Animation aussehen?… wie nachher (forward) oder im am Anfang (backwards).

Keyframes (@keyframes) – Einführung in die CSS Animation
Keyframes beschreiben Animations-Schritte mit %-Zahlen. Jeder Schritt verändert das Objekt mit neuen oder veränderten Stylesheets und Stylesheet-Parametern.
Keyframes oder fertige Animation (GIF, Video)?
CSS lädt schnell, aber ist bei aufwendigen Animationen sehr komplex. Eine MP4 oder GIF Datei aus einem Animationsstudio sind eine Alternative.
Die Schwierigkeit bei z. B. GIF-Dateien sind ihre Dateigröße, die Deine Webseite zur Schnecke machen. Gerade wenn man eine Bambus-Internet-Leitung hat oder der Mobilfunk seine Drops hat.
Automatisierte Tools wie Only Mega oder Tumult Hype erstellen für Dich reine HTML-Animationen. Du kannst schnell riesige Animation mit Bildern, JavaScript und CSS erstellt haben.
Manche Menschen im Internet-Entwicklung „Deutschland“ haben noch ISDN oder 3G.
Weniger ist besser.
Möglichkeiten mit Keyframes – Ideensammlung
- Uhren animieren
- Wolken auf Diener Webseite erscheinen lassen
- Produkte hineinfliegen lassen.
- HTML5-Games bauen
- Bewegung auf Deine Webseite bringen
- Springende Button bauen
- Vögel fliegen lassen
- Coole Ladescreens entwerfen
- Kreative Logins erstellen

Bonus: 4 goldenen Regeln der CSS Animation
Sei kreativ mit den Keyframes, Transitions und Animationen. Alle Animationen aus dem Web basieren auf diesen 3 Grundelementen.
- Beherrsche: Wiederhole nochmals die Funktionen und Möglichkeiten
- Verwende alternativ: Kombiniere Effekte und Animationen, sodass Du die gewünschte Wirkung erzielen kannst.
- Kenne Trends: Design / Web Design / Effekte wandeln sich alle paar Monate. Bleibe nicht stehen, sondern finde Deinen Stil.
- Nutze CSS Animationen sparsam: Nur weil Du Animation erstellen kannst, ist eine Animation nicht immer anwenderfreundlich. Animationen können das UX / UI verbessern, wenn diese an der richtigen Stelle dezent Sinn ergeben. Alles andere ist ein Verkünstelung. Gerade ältere Nutzer können von den vielen bewegenden Elementen verwirrt sein.
