
Brauchst Du ein Angular Tutorial? oder …
- Planst Du Dein eigenes Frontend?
- Möchtest Du Dir nicht viel Arbeit machen?
- Willst Du intelligent mit wenig Code ein stabiles UI zeigen können?
Probiere mal das Framework aus!
Seit 2016 vereinfacht das Framework, ein beliebtes Web-Frontend, die GUI-Entwicklung.
Wie für jedes Framework braucht der Entwickler einen soliden Start, um die Konzepte und die Architektur des Frameworks kennenzulernen.
Diesen ersten Push möchte ich Dir mit diesem Tutorial geben.
Starten wir!
Ziel: Wir entwickeln eine App
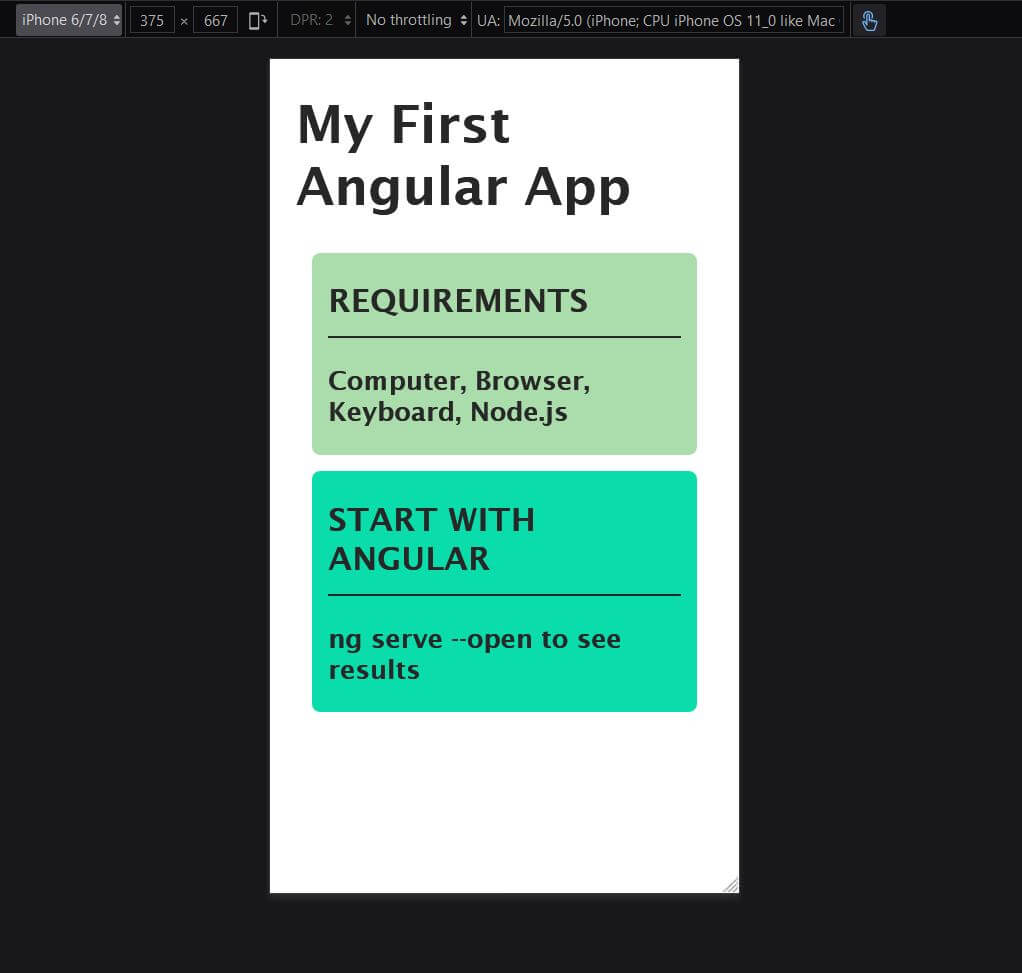
Wir bauen eine Disko–App, die intuitiv auf Deine Aktionen reagiert.
Das Tutorial gibt Dir eine erste Einführung in das Entwickeln einer App mit dem Framework für Anfänger.
„Ein Hello-World-Projekt mit vielen neuen Konzepten…“
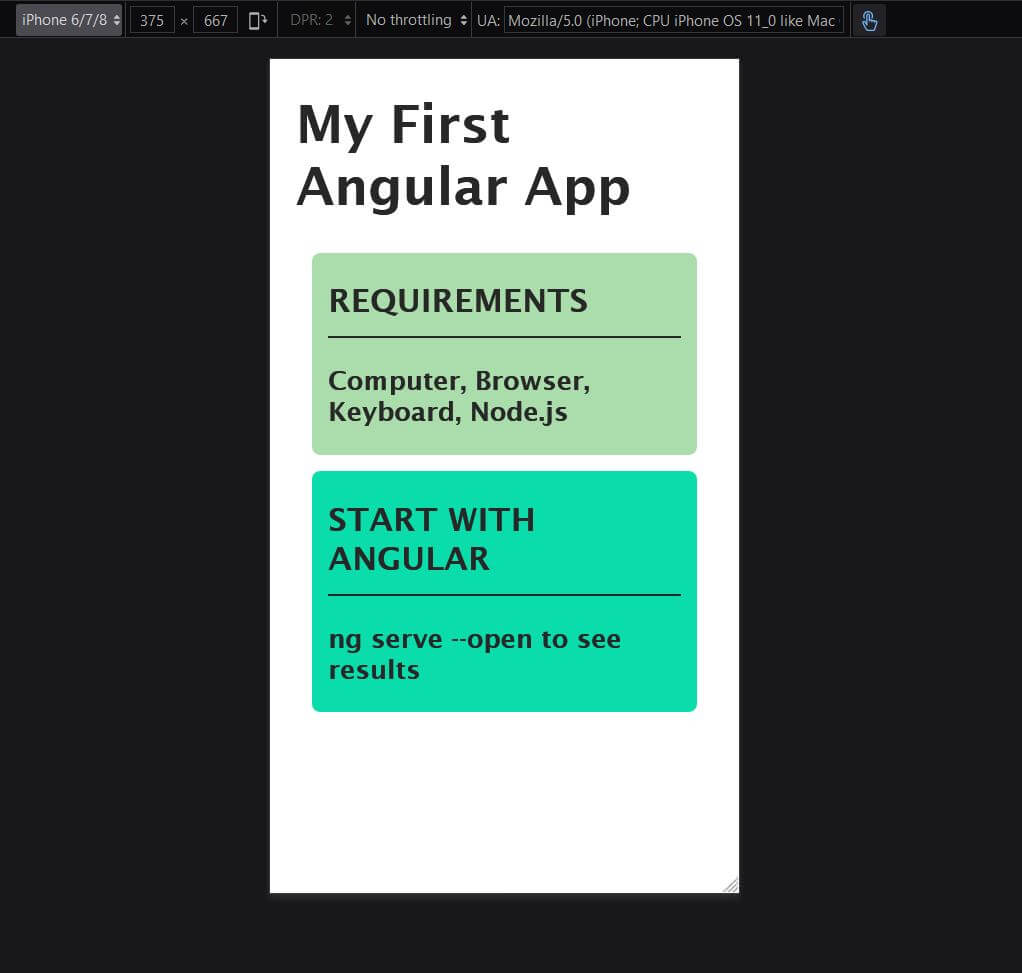
Deine „Disko“ App – Tutorial mit Praxis Beispiel / Demo

Voraussetzungen: Dein Wissen
- Etwas programmiert haben … mit Java, Python oder jeder anderen Programmiersprache
- HTML und / oder CSS sind Kenntnisse vorteilhaft
- Admin-Rechte, um Programme zu installieren und zu deinstallieren
Technische Voraussetzungen
Für den Beginn reicht Node.js und ein Editor aus.
Node.js (LTS) – Paketmanager für JavaScript Bibliotheken
Das Framework basiert auf JavaScript. Der Entwickler codiert in TypeScript. Nutze Node.js. Der Package Manager arbeitet mit einigen JavaScript-Bibliotheken, die Du in Deinem Projekt wiederverwenden kannst.

Editor (Visual Studio Code) – Deine Leinwand
Neben dem Browser brauchst Du einen Code-Editor Deiner Wahl. Am besten verwendest Du einen Editor mit einem Syntax-Highlighting und IntelliSense wie z. B. Visual Studio Code.

Die CLI (Neuste Version)

Die Konsole (CLI, Command Line Interface) nimmt die viel Arbeit für das Erstellen, Builden und Anpassen Deines Projekts ab.
npm install -g @angular/cliKonzept: Grundlagen
Eine kleine Übersicht über das Wichtigste zu dem Framework.
Ich erkläre Dir die zentralen Konzepte von dem Framework.
Was ist Angular?
Angular gehört zu den Frontend-Web-Frameworks. Das Framework entwickelt Google.Jeder kann die Open-Source-Software (MIT-Lizenz) für seine eigenen Projekte kostenlos nutzen. AngularJS ist der Vorgänger (ohne JS). Der Vorgänger basiert auf anderen Konzepten, einer Syntax und Ideen und hat sich seitdem komplett verändert.

Das Framwork strebt einen Mobile-First-Ansatz an, eignet sich neben Smartphones für Desktop-Anwendungen im Browser gut und baut auf JavaScript-Modulen auf.
Der Programmierer schreibt das Framework in TypeScript, sodass eine typisierte Programmierung möglich ist.
Was ist eine Single-App-Application?
Du kannst mit dem Framework eine Single-Page-Web-Anwendungen (SPA) entwickeln. SPAs basieren auf einer HTML-Datei, die jeweils eine große JavaScript- und CSS-Datei einbinden.
Das JavaScript stellt die Inhalte und die Anwendungs-Logik zur Verfügung. Die SPA lädt alle Seiten gleichzeitig, die wie Kartenstapel übereinander liegen. Der JavaScript-Code schiebt die angefragte Ansicht in den Vordergrund.
SPAs bezeichnen Entwickler als eine offline-freundliche Anwendung, weil diese nicht bei jeder Interaktion neu laden müssen.
Das Framework setzt den Fat-Client bzw. Rich-Client um, damit die programmierte Anwendung den Server weniger belastet.
Dependencies Injection – Das Framework ist modular!
Das Node.js-System besteht aus JavaScript-Bibliotheken mit wiederverwendbarem JavaScript-Code.
Ein Routing-Modul, welche die URL generiert, brauchst Du nicht selbst zu schreiben. -> Nutzer den Router
Du suchst auf https://www.npmjs.com/ das Modul, führst den Konsolen-Befehl npm i modulname aus und importierst das Model.
Seit JavaScript 6 geht der Import mit dem Statement import {Module} from ….
Die app.module.ts TypeScript-Datei listet als ein Inhaltsverzeichnis alle verwendeten Module auf. Der Compiler kann einfacher die TypeScript-Dateien in einen JavaScript-Code umwandeln.
Die app.module.ts ist die Wurzel-Komponente, die alle benötigten Bibliotheken laden kann.
Grundlagen: Installieren auf Deinen PC
Der folgende Abschnitt zeigt Dir, wie Du das Framework auf Deinen PC bekommst.
Ich erkläre Dir, die wichtigen Dateien und Verzeichnisse in einem Projekt.
5 Schritt Installation
- Downloade Dir Node.js und installiere die Anwendung, die Long Time Support-Version mit dem grafischen Installer.
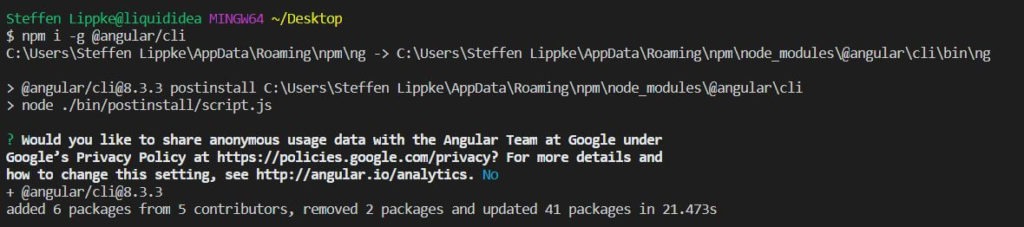
- Öffne eine PowerShell mit den Admin-Rechten und führe
npm i –g @angular/cli
aus, um das Framework auf Deinem Computer zu installieren.
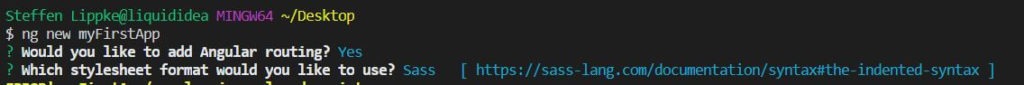
- Gehe in ein Verzeichnis, wo Dein Projekt gespeichert sein soll und führe in der Shell / Bash aus
ng new myFirstApp
Dieser Befehl erstellt das Projekt und installiert die JavaScript-Module. Das kann 1 bis 15 Minuten dauern. Beim Installationsprozess fragt Dich die CLI, ob Du Routing brauchst. Das Framework lädt ca. 40.000+ Dateien herunter, aus der sich Deine App kompilieren lässt. Die Module speichert NPM innerhalb des node_modules Ordner, den Du am Anfang ignorieren kannst. - Gebe
Yein, um zu bestätigen. - Wähle
Sassals Stylesheet-Typ aus.
- Gehe in das Verzeichnis mit
cd myFirstApp - Mit
ng serve –open
startest Du den Dev-Server und Dein Browser zeigt die App.
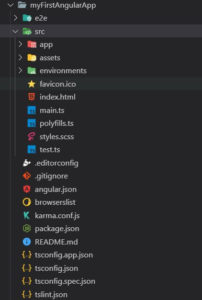
Datei- und Ordner-Struktur erklärt

- dist – enthält alle fertigen Web-Builds in reinem JavaScript.
Du programmierst in TypeScript (einer verwandten Script-Sprache), welches der Compiler beim Builden des Projekts übersetzt. - nodes_modules – befinden sich alle JavaScript-Bibliotheken von Node.js.
- src – ist der wichtigste Ordner für die Entwicklung. Dort steht Dein TypeScript-Code. Dort befinden sich alle Bilder und CSS-Dateien.
- app – Dieser Ordner enthält den wesentlichen Code für Deine App.
- Die Datei-Endungen stehen für…
- .ts sind TypeScript-Dateien (Logik)
- .css oder .scss sind Stylesheet (Aussehen)
- .html ist das Grundgerüst (Elemente, Texte, Bilder)
- .json sind die Datengrundlagen (Inhalte, Texte in Reinform)
- app-routing.module.ts – sorgt dafür, dass Du zu den einzelnen SPA-Ansichten mit einer URL navigieren kannst, obwohl nur eine HTML-Datei vorliegt.
- modules.ts importiert die JavaScript Module, um die App zum Laufen zu bringen.
- assets – kann Bilder, Icons und Schriftarten enthalten
- index.html – ist die zentrale HTML-Datei, wo alles zusammen läuft. Diese importiert das kompilierte JavaScript zu der Single-App-Applikation.
- css – ist das globale Stylesheet für das gesamte Projekt
Coden: Ab zur Praxis
Ich hoffe, Du konntest npm und das Framework installieren, um einen schnellen und guten Start mit dem Framework zu haben.
Die ersten Code-Zeilen schreiben wir jetzt.
Diese Datei ist das Grundgerüst der App.
Die HTML-Komponenten geben die Inhalte wie Texte, Bilder und Videos und dessen Struktur und Anordnung vor. Die Schachtel-Struktur ist mit Tabs eingerückt.
<html>
<head>
<title>{{webpageTitle}}</title>
</head>
<body>
<h1>{{webpageTitle}}</h1>
<div *ngFor="let card of cards" (click)="changeColor()">
<div class="card" [style.background-color]="card.color">
<div class="titleBox">
<h2>{{card.cardTitle}}</h2>
</div>
<div class="content">
<p>{{card.cardContent}}</p>
</div>
</div>
</div>
</body>
</html>
Eine Besonderheit bei dem Framework sind die doppelte geschweiften Klammern {{}}. Diese markieren eine Variable, die Du als …
- Strings (Texte)
{{myText}} - Nummer
{{myNumber}} - Rechenoperationen
{{5+5*5}} - Formatierte Daten
{{date | date german}} - Funktionsaufrufe
{{goBack()}}
…verwenden kannst.
Eine weitere wesentliche Besonderheit sind die eigenen Direktives. Direktives beschreiben das Verhalten und Aussehen eines Tags näher z.B. [style.border]="".
Diese „Adjektive“ beschreiben einen HTML-Tag näher.
*ngFor gehört zu den strukturierenden Direktives. Das Framework verwendet *ngFor als eine Kontroll-Struktur. Wie eine For-Schleife kopiert *ngFor z. B. eine DIV-Box mehrfach. Dies ist vergleichbar mit einer For-Schleife wie in jeder anderen Programmiersprache.
*ngFor iteriert (wiederholt) über den Array cards.
cardist ein Objekt aus dem ArraycardstilteCardgreift auf einen String innerhalb eines JSONs zurück
Das Framework kann die Bestandteile einer JSON innerhalb der doppelt-geschweiften Klammern erreichen.
src > app > app.component.scss
Wie schon in meinem SCSS-Guide erklärt, sind in dieser Datei drei SCSS-Variablen definiert.
$primary-color: #abdcab;$border-color: #272727;$normal-margin: 10px;

$primary-color: #abdcab;
$border-color: #272727;
$normal-margin: 10px;
* {
color: #272727;
font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif
}
.card {
background-color: $primary-color;
border-radius: 5px;
padding: 1px $normal-margin;
margin: $normal-margin;
font-family: Arial;
}
.card h2 {
border-bottom: 0.5vw solid $border-color;
width: 100%;
text-transform: uppercase;
padding-bottom: $normal-margin;
font-size: 20px;
}Ein Sass-Compiler wandelt den SCSS-Code in einen normalen CSS-Code um. Wenn Du Variablen und andere Funktion von SCSS verwendest, kannst Du viel Zeit sparen.
Die Stern-Selektion in der CSS bezieht sich auf alle HTML-Komponenten, die auf dieser Webseite definiert sind.
In den CSS-Klassen verwenden wir die vorher definierten CSS-Variablen für die Farben und Abstände:
src > app > app.component.ts
import { Component } from '@angular/core';
import { default as cardsContent } from './cardsContent.json';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
webpageTitle = 'My First Angular App';
cards;
constructor() {
this.cards = cardsContent.cards;
console.log(this.cards);
}
changeColor() {
this.cards[0].color = "#" + (Math.random() * 255 * 255 * 255).toString(16).substr(0, 6);
this.cards[1].color = "#" + (Math.random() * 255 * 255 * 255).toString(16).substr(0, 6);
}
}
Der Code teilt sich in drei Blöcke auf:
- Import-Statements
- Alle Abhängigkeiten / JavaScript-Bibliothek importieren diese Zeilen Code.
- Ich habe eine lokal-gehostete JSON-Datei mit den Inhalten der Karten importiert.
- Komponenten
- „Klammer“: Hier laufen alle Teile zusammen, die ein Modul ausmachen z. B. das HTML, CSS und JavaScript.
- Export-Klasse beinhaltet die Funktionen der App-Logik.
- Zuerst definierst Du die Variable
titleundcards(2D-Array) - Der Konstruktor lädt der Inhalte in die
cards-Variable. - Die Funktion
changeColors():- Zeilen 21 und 22 sollen einen der JavaScript-Arrays mit einem neuen RGB-Code überschreiben.
- Die
Math.random()Funktion generiert bei Ausführung eine Zahl zwischen 1 und 0 mit vielen Nachkommastellen. - Die Standard-RGB-Farbpalette stellt Dir ein Spektrum von
255Rottönen kombiniert mit255Grün- und255Blautönen zur Verfügung. .toStirng()Funktion wandelt die Dezimalzahl in eine Hexadezimal um, wie sie für RGB-Code üblich ist..substr()entfernt alle Zahlen nach dem Komma. Ein RGB-Code ist in der Regel ein 6-stelliger Hexadezimal-Code (mit Transparenzstufen 8 Stellen).
- Zuerst definierst Du die Variable

src > app > cardsContent.json
{
"cards": [{
"cardTitle": "Requirements",
"cardContent": "Computer, Browser, Keyboard, Node.js",
"color": "#abdcab"
}, {
"cardTitle": "Start",
"cardContent": "ng serve --open to see results",
"color": "#0bdcab"
}]
}
Die JSON speichert die Strings für die Karten.
Später können wir die JSONs in eine NoSQL wie MongoDB oder CouchDB verschieben, welche die Datenhaltung vereinfacht.

Die Karten enthalten jeweils einen Titel, Textinhalt und dessen Ausgangsfarbe.
Erweiterungen: Wie kann ich die App erweitern?
Hast Du noch nicht genug von dem Tutorial?
Oder möchtest Du noch mehr von Angular kennenlernen?
Dann zeige ich Dir in diesem Abschnitt, wie Du Deine App und Dein Wissen ausbauen kannst.


- Füge weiter Karten hinzu
- Verändere die Styles nach Deinem Belieben
- Lasse mit *ngIf-Karten ein und ausblenden
- Füge eine CSS-Animation ein z. B. eine Transition
- Probiere ng-Bind
Version 12? Was ist besser?
Die Version 12 bringen coole neue Features mit sich:
- Formular sind einfacher zu nutzen (@angular/forms)
- Geringere Datei-End-Größe nach dem Build duch ein Zone.js Opt-outOptional Abhängigkeiten
- Testen geht wesentlichen schneller
- Code-Splitting
- Optional Abhängigkeiten und Module
Die Version 9 bringt mit dem Projekt Ivy seit dem 7. Februar 2020 einige Änderungen mit sich:
- Anwendungen sind nach dem Builden kleiner: Ivy kann die Dateigrößen auf bis zu 40 % reduzieren (bei großen Apps). Damit lädt die App schneller.
- Testen geht schneller
- Neue Debugging Features mit schön lesbaren Stack-Traces: Du kannst jetzt einfach Deine Fehler nachvollziehen
- Verbesserte Verbindung zwischen CSS und dem HTML-Gerüst
- Weniger Build-Fehler: Selbst, wenn ein Build-Fehler passiert, kannst Du den Fehler leichter auf die Grundlagen zurückführen.
- Build-Zeit wurde von den Entwicklern reduziert. Internationalisierung Deiner App mit den i18n Ersetzung für verschiedene Sprachen.
- Teste den neuen YouTube-Player aus
- … oder die neue Google Maps Komponente kann Deine neue App verschönern
Updaten und Freuen
Nutzer von Visual Studio Code können sich auf die Sprach-Service-Verbesserungen freuen, mit dem das Tippen der Zeilen noch einfacher geht.
Die Neuerung betreffen Anfänger vorerst nicht. Lerne mit der neusten Version zu arbeiten.
Um die Version 12 in Deinem Projekt zu verwenden, ist es empfehlenswert Modul für Modul zu übertragen.
Fazit: Deine eigene App
Sei kreativ. Lese in der Doku.
Das Framework ist vielseitig und (nach einer Eingewöhnungsphase) schlank, flexibel und nützlich. Verpasse nicht die Chance neue Web-Anwendunge zu bauen.
Wenn Du mit einem Projekt fertig bist, kannst Du mit ng build –prod eine installierbare Version erstellen. Diesen Ordner lädst Du auf einen (normalen Apache) Web-Server hoch.
Ich freue mich auf Deine Kommentare mit dem Link zu Deinem (ersten) Projekt.
- Schreibe von Fehlern, die auftreten …
- Textstellen, die undeutlich geschildert wurden
- Kritik mit Verbesserungsvorschlägen …
- Vorschläge für neue Posts …
- Installationsprobleme …
Danke. Ich freue mich auf Dein Feedback

Bei diesem Tutorial findet der Compiler die Datei ./src/app/cardsContent.json nicht. Man muss in der Datei ./tsconfig.json die Compileroption „resolveJsonModule“ hinzufügen. Version = Angular 9.0.1.
Hallo Claus,
das kann ich noch zum Tutorial hinzufügen.
Zusätzlich: Der Zufallsgenerator für die Hintergrundfarbe ist nicht ganz exakt. Statt:
„255*255*255“
sollte es heißen:
„256*256*256 – 1“
Hallo Claus,
mein Array geht von 0 bis 255, also 256 Farben.
Zum Erzeugen der Produktionsversion kann es erforderlich sein statt:
#>ng build –prod
einzugeben:
#>ng build –prod –base-href=“./“
In der index.html steht dann in statt href=“/“.
Das betrifft z.B. Debian Linux. Es wird auch diskutiert, ob das Projekt im Browser als lokale Datei geöffnet werden kann. Auf Debian 4.9.1 und Angular 9.0.1 ergab sich folgendes:
– Läuft mit ng serve –open auf Port 4200 als Debugversion.
– Läuft mit der obigen Änderung betreffend „href“ nicht als lokal geöffnete Datei.
– Läuft mit der obigen Änderung betreffend „href“ im Apache Webserver, geöffnet von localhost, installiert im Verzeichnis /var/www/html/myFirstApp/index.html.
Danke für die Info
Bei „ng serve –open“ bitte zu „ng serve –open“ ändern, ansonsten gibt es den Fehler „unknown option -n“ .
Diese Oberfläche macht offensichtlich aus einem Doppel-Dash `–` einen Hyphen –
Moin,
hab eben anhand dieses Tutorials den Einstieg in Angular gewagt.
Eine wichtige Erkenntnis daraus muss ich jetzt teilen:
SASS und SCSS sind zwei verschiedene Dinge!
Du schreibst „Wähle Sass als Stylesheet-Typ aus.“
Dein Stylesheet ist dann aber in SCSS.
Das hat mich mächtig verwirrt und auch zu ein paar Fehlern geführt bis ich den Unterschied gelernt hab.
Hallo,
danke für Dein Feedback. Ich habe ein Tutorial https://lippke.li/sass-tutorial/ dafür erstellt. Am Anfang ist das verwirrend, aber mit etwas Übung kommst DU besser zurecht.
Fehler: Consider using ‚–resolveJsonModule‘ to import module with ‚.json‘ extension.
Ich habe
„resolveJsonModule“: true,
„allowSyntheticDefaultImports“: true,
der tsconfig.json
im Wurzelverzeichnis hinzugefügt.
Seit TypeScript 2.9 ist das wohl notwendig.
Danke für den Hinweis