
Wie kann ich mein User Interface besser machen?
Was ist gutes Design?
Diese Fragen möchte in dem zweiten Teil des Gestaltungs-GUIDE klären. Die 8 Tipps erkläre ich Dir anhand von zahlreichen (visuellen) Beispielen.
Falls Du noch nicht den ersten Teil gelesen hast, empfehle Ich Dir den ersten Teil des Gestaltungs-GUIDEs mit Tipps nach Dieter Rams zu lesen.
-
1
Praxis: 8 Tipps für Modernes GUI-Design
- 1.1 #1 Unbekanntes ist schlecht
- 1.2 #2(Nicht) offizielle GUI Design-Gewohnheiten
- 1.3 #3 Gutes Design macht ein Produkt brauchbar
- 1.4 #4 Reduktion auf das Wesentlichste
- 1.5 #5 Groß = Wichtig
- 1.6 #6 Gebe Feedback
- 1.7 #6 Denke an die professionellen Power-Nutzer
- 1.8 #7 Konsistenz ist der Held
- 1.9 Bildquellen
- 1.10 Verpasse nicht
Praxis: 8 Tipps für Modernes GUI-Design
Im Folgenden kommen die nächsten 8 von 16 Tipps des zweitigen Guides für besseres UI-Design. Lese den ersten Teil, wenn Du die Grundlagen noch nicht kennst.
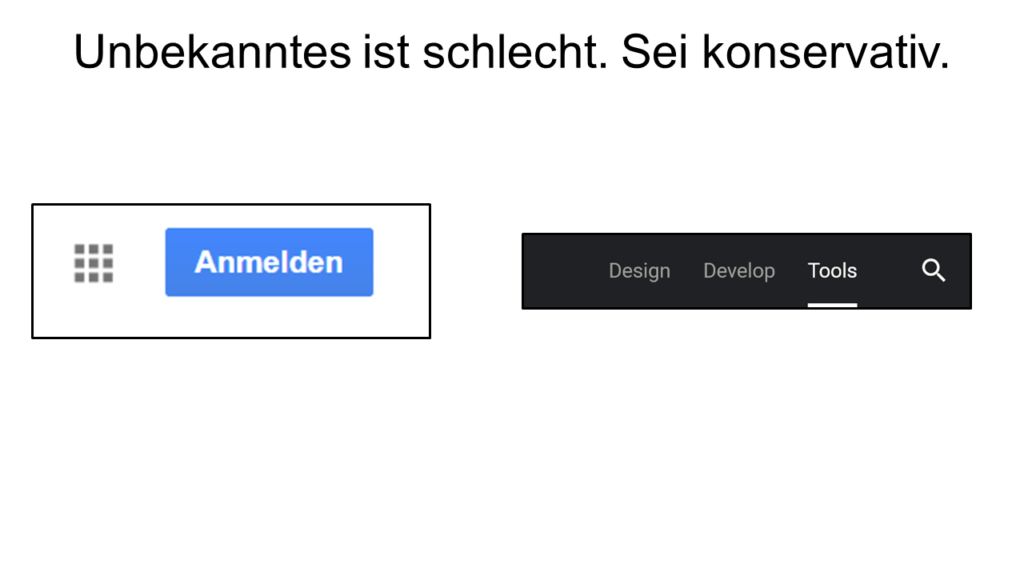
#1 Unbekanntes ist schlecht

Wenn ein neuer Kunde auf Deine Webseite geht, hält dieser Ausschau nach bekannten Symbolen und Bildern, um sich in ersten Schritt zu orientieren. Verwenden am besten nur bekannte (Mainstream) Symbole, Farben und Bilder.
Wichtig ist, dass Du das gleiche Symbol mit einer üblichen Funktion verknüpfst, die ein bekanntes Ergebnis erzeugt z. B. der Klick auf ein Mülltonen-Icon soll nicht ein Menü öffnen, sondern das vorliegende Item löschen.
Experimentiere nicht mit Symbolen. Du kannst Deine eigene Note dazugeben, aber achtet auf einen hohen Wiedererkennungsgrad
Hipp vs. Mainstream
| Hipp / unkonventionell | Standard = konkreter |
| Deine Kaufkollektion, Basket | Einkaufkorb |
| Übermitteln, Transit | Absenden |
| Finden, Googln, Lupe | Suchen |
| Member Area, Client Area, Personal Room | Einloggen |
| Releases, Anwendungen | Downloads |
| FAQ, Support, Wissenbasis | Hilfe |
Komplet neue Symbole und Funktionen solltest Du dem Nutzer mit einem Tutorial (Onboarding) näher bringen. Der Nutzer sollte das User Interface nicht in Funktion und Aussehen überraschen, sondern eine Anwendung bedienbar machen.
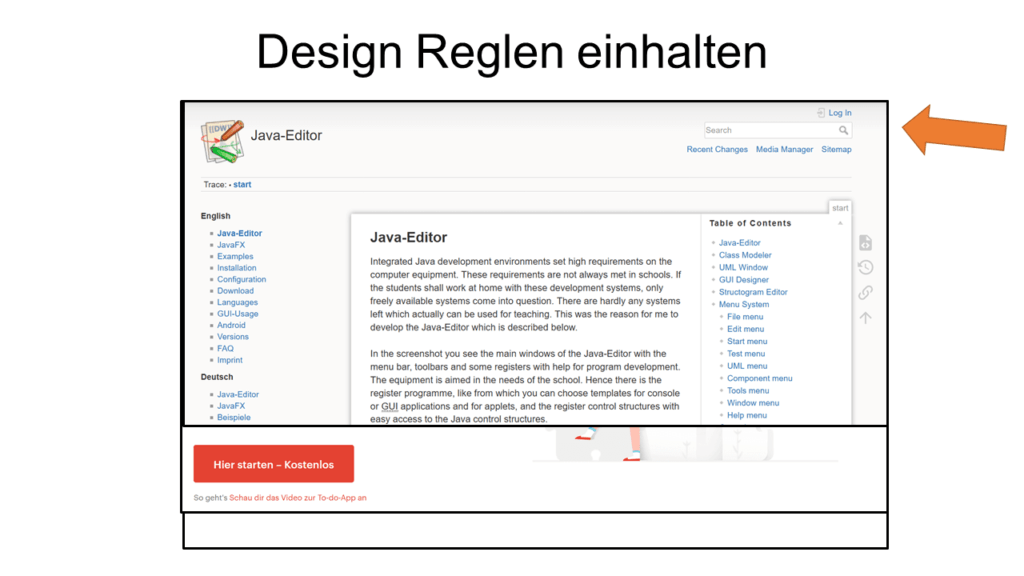
#2(Nicht) offizielle GUI Design-Gewohnheiten

Das Design im Web und in Software orientiert sich an diversen inoffiziell etablierten Regeln. Der Nutzer nimmt diese Konzepte mehr wahr und sind für diesen eine Selbstverständlichkeit. Gleiche Konzepte und Strukturen helfen dem Nutzer schneller mit der Software / Webseite zu interagieren.
Die folgenden Regeln hören sich beim ersten Lesen banal an. In Wirklichkeit halten sich die Jung-Designer nicht an die Regeln:
- Der Login / Registrieren-Button mit dem Anmelde-Namen ist oben rechts
- Das Logo des Unternehmens ist oben links / mittig
- Das Menü findet der Nutzer im oberen Teil oder Links neben dem Haupttext / -funktion
- Text, Bilder und Funktionen der Software / Webseite sind zentral angeordnet
- Unwichtige Informationen findet der Nutzer unten (Impression, Wortanzahl bei Word, Zoom Einstellungen)
- Je weiter oben Elemente angeordnet sind, desto wichtiger ist das Element.
- Container(rahmen) trennen inhaltlich verscheiden Elemente ab
- Primäre Funktionen sind auf der Oberfläche dargestellt, währende Sekundäre in einem Menü versteckt sind.
- Ein Hyperlink ist ein unterstrichener, blauer Text.
#3 Gutes Design macht ein Produkt brauchbar

Für „schönes“ Design braucht nicht viel „Design“.
Was bringen „innovative“ und „revolutionäre“ Design-Änderungen, wenn das Produkt schwieriger zu nutzen ist. Wenn der User ein Produkt kauft, möchte dieser (in den meisten Fällen) dieses nutzen. Die Kunst sieht neben der praktikablen eine ästhetische Funktion vor. Ästhetische Software kann nutzbar sein, wenn das Design gut überlegt ist.
Wenn ein Programmierer …
- Halb-Transparenz
- Außergewöhnliche Animationen und Effekte
- Verrückte Farben und Formen
- Ungewöhnliche Bedienkonzepte
.. nutzt, dann hat dieser ein „über-designtes“ Stück Code erschaffen.
Wenn der Designer eine sinnvolle Animation beim Überfahren eines Buttons einbinden möchte, sollte eine Informations-Box dem Nutzer in kurzer und knapper Form die Button-Funktion erklären.
Ein Beispiel für unnötiges Design wäre z. B. das der Button sich beim Überfahren bewegt und dreht.
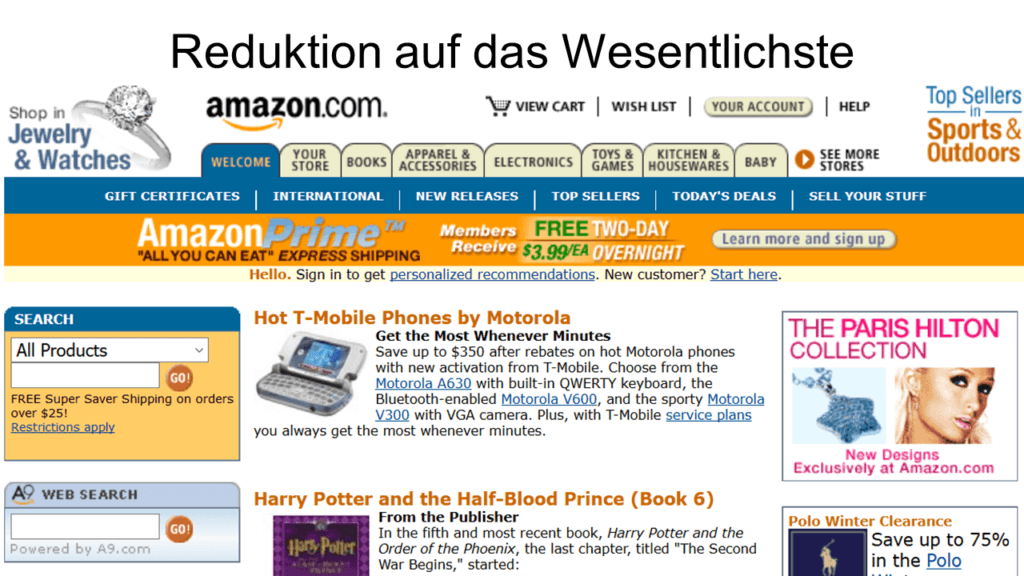
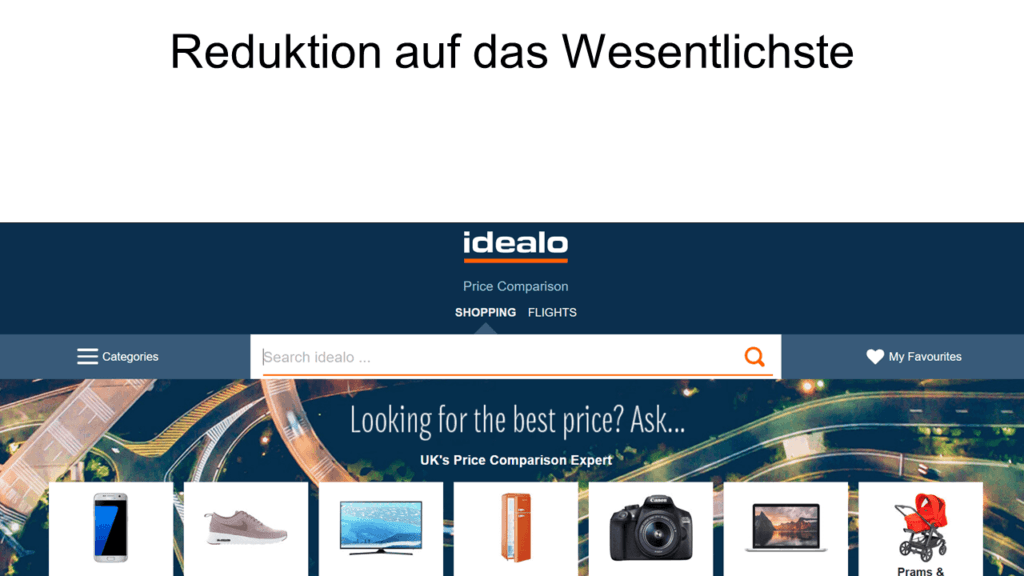
#4 Reduktion auf das Wesentlichste

Die Webseiten von früher waren oft vollgestopft (siehe Amazon-Screenshot von früher). Der Nutzer sollte möglichst viele Informationen auf einer Bildschirmseite wahrnehmen.
Durch die Vielzahl an Informationen und optischen Simulationen, kann sich ein Nutzer schnell verloren fühlen. Unübersichtliche Webseiten schrecken viele Nutzer ab, weil diese schwieriger zu bedienen sind. Gutes Design und Struktur soll den Überblick über eine Software wahren und Wichtiges vom Unwichtigen trennen.
Viele neue-gestaltete Webseiten sind viel minimalistischer und zeigen eine begrenzte Anzahl an Worten und Bilder auf einer Bildschirmseite.

Ein zentrales Zitat von Dieter Rams ist „Weniger aber besser“.
Das bedeutet, dass der Software Entwickler, die Design-Elemente auf eine Seite klar und eindeutig entwirft. Die verbleibenden Elemente sollten gut ausgewählt und bewusst designt sein.
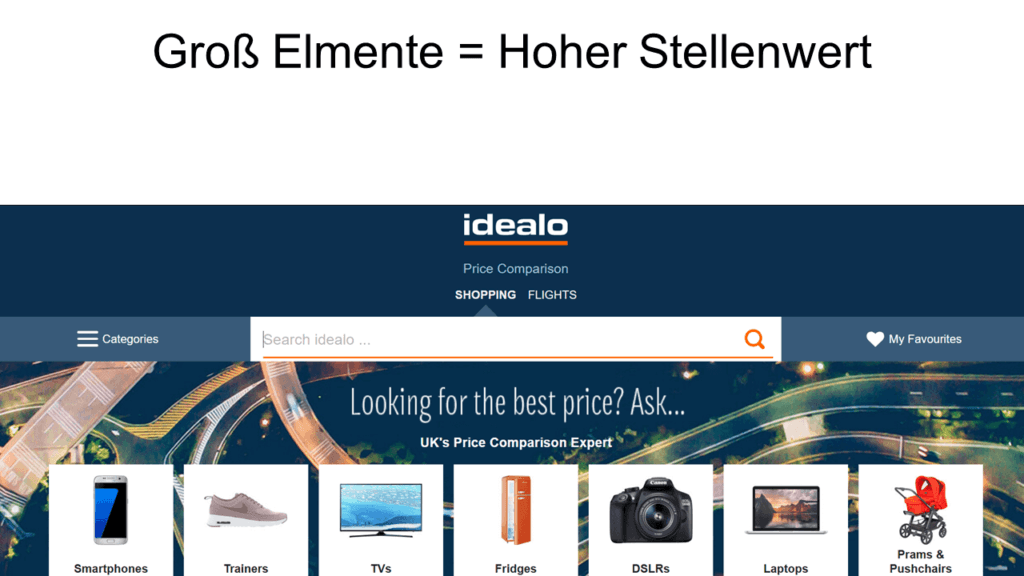
#5 Groß = Wichtig

Wichtige Aussagen und Bilder sollten groß und zentral dargestellt sein. Der Fokus des Nutzers soll bei den wichtigsten Elementen haften bleiben:
Google setzt das Prinzip richtig um. Die Suchleiste ist groß und mittig auf der Landingpage dargestellt. „Andere Funktionen“ versteckt Google am Bildschirm-Rand.
Ein anderes Beispiel ist das Überschriften-System in HTML. Solange Du nicht mit CSS diese veränderst, sind H1-Überschrift, die Titel der Webseite. H2 bis H6 sind Unterüberschriften, die mit jeder Stufe kleiner im Text werden.
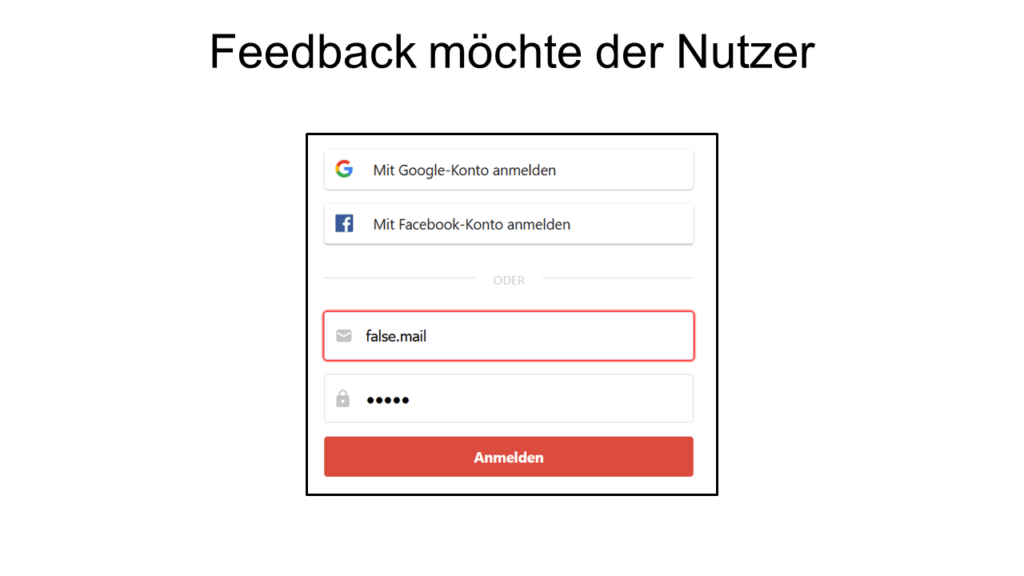
#6 Gebe Feedback

Dein Programm soll nicht nur Eingaben des Nutzers annehmen, sondern den Nutzer konkrete Rückmeldung über Erfolg oder Misserfolg der Eingabe geben.
Stell Dir vor Du, füllst ein 1000-Zeilen-Steuererklärung aus. Du sendest das Papier zum Finanzamt und nach 3 Monaten sagt, dass Finanzamt, dass die Unterlagen untergegangen sind. Frustration pur.
Hier ein paar Tipps dem Nutzer gelungenes Feedback zu geben:
- Nach dem Eintippen der Daten, sollte Deine Anwendung einen Syntax- und Inhaltscheck durchführen. (Ist der Nutzername bereits vergeben?)
- Erstelle einen echten Wartebalken. Zeige den echten Status des Prozesses und die Wartezeit an, damit der Nutzer sich nicht veräppelt fühlt. (für Computer-Geeks kannst Du die Logs ausgeben lassen, sodass diese die Ursache leichter finden können.
- Verwende Push-Benachrichtigen: Wenn der Nutzer auf eine Rückmeldung innerhalb Deiner Anwendung wartet, müsste dieser sich immer wieder einloggen und prüfen, ob neue Nachrichten gekommen sind. Das ständige Einloggen ist umständlich. Bei wichtigen Änderungen soll die Anwendung den Nutzer per Mail oder per Push-Benachrichtigung informieren.
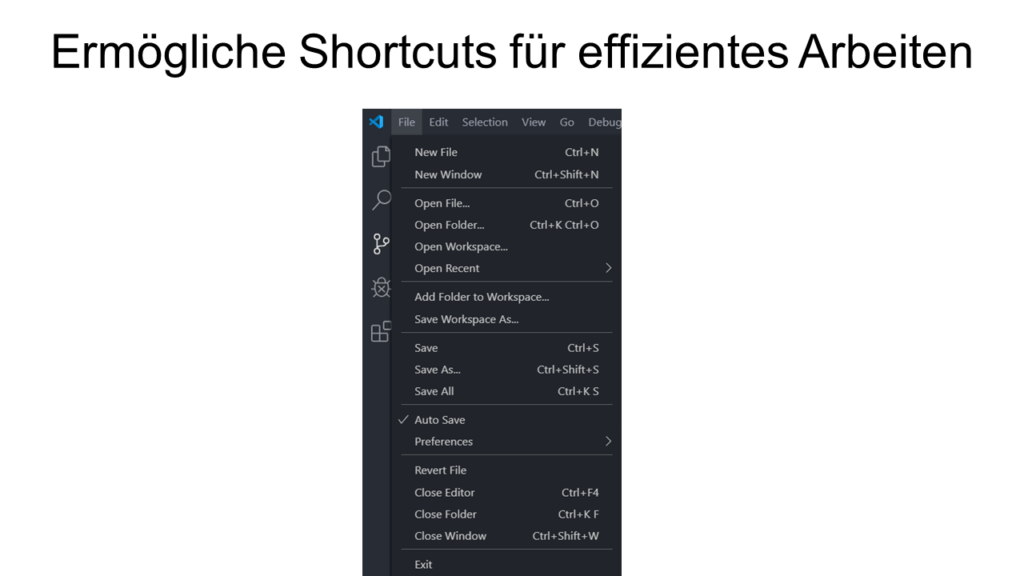
#6 Denke an die professionellen Power-Nutzer

Biete Shortcuts für professionelle Power-Nutzer an, die 8 Stunden am Tag mit Deiner Anwendung arbeiten. Diese sollten möglichst einstellbar sein. Power-Nutzer freuen sich auch über Features wie
- Das dauerhafte Überspringen von Einsteiger-Tutorials
- Viele Einstellungsmöglichkeiten für die Oberfläche und Funktion des Programms
- Eine Erweiterungs-Schnittstelle für z. B. eigene Scripts
- Das Abspeichern von Vorlagen
- Ein aktives Vorschlagswesen für neue Ideen für Deine Anwendung
- Das Anlegen von Macros
Diese Ideen können Power-Nutzer beim Alltag unterstützen. Neulinge können diese Shortcuts und Tricks lernen, um effektiver mit der Software arbeiten zu können.
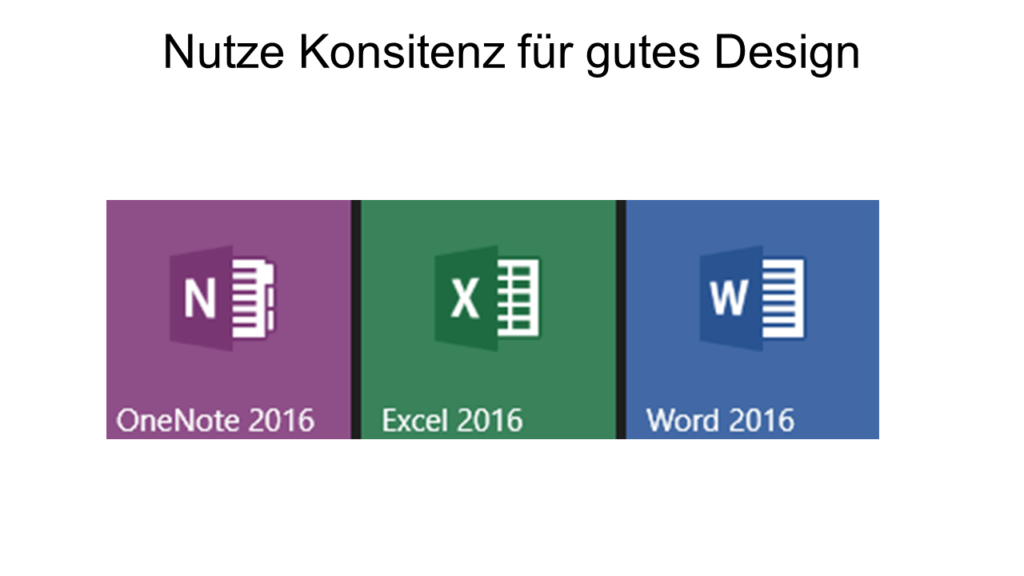
#7 Konsistenz ist der Held

Achte bei der Gestaltung Deiner Anwendung darauf die gleiche Farbplatte und Schriftarten zu verwenden. Reduziere die Gestaltungsmerkmale und sei konsistent in der Gestaltung und Struktur Deiner Anwendung.
- Gleicher (grober) Aufbau auf jeder Seite (z. B. Logo, Menü, Artikel, Kommentare)
- Differenziere zwischen normalen Farben und Signalfarben für z. B. den Kauf-Button
- Gleiche Elemente gleich benennen und vermeide eine Variation in der Begrifflichkeiten: Speichern, Abspeichern, Save und Sicherung bedeuten dasselbe.
- Ähnliche Elemente sollten ähnlich designt sein (z. B. Dialogfenster), damit der Nutzer das Element wiedererkennen kann.
Bildquellen
- https://www.mongodb.com/download-center
- https://www.gimp-werkstatt.de/forum/ucp.php?mode=register
- https://de.todoist.com/Users/showLogin
- https://de.wikipedia.org/w/index.php?title=Spezial:Anmelden&returnto=Wikipedia:Hauptseite
- http://www.amazon.com/exec/obidos/subst/home/home.html
- https://www.idealo.co.uk/
- http://www.amazon.com/exec/obidos/tg/detail/-/B0000WZWSI?v=glance
- https://www.hihonor.com/de/product/10049830047391.html
- https://www.google.de/
- https://de.todoist.com/
- http://javaeditor.org/doku.php





![Ionic 6 Tutorial für Anfänger | Angular + Cordova [deutsch] Ionic Beginner Tutorial Steffen Lippke Ultimate Guide](https://lippke.li/wp-content/uploads/2018/07/Ionic-Beginner-Tutorial-Steffen-Lippke-Ultimate-Guide-280x158.png)







![Angular Tutorial Deutsch - Kurs für Anfänger [2025] Angular Beginner Coding Lab Steffen Lippke Tutorials und Guides](https://lippke.li/wp-content/uploads/2019/11/Angular-Beginner-Coding-Lab-Steffen-Lippke-Tutorials-und-Guides-280x158.png)




![Laravel Tutorial: 6 Schritt-Anfänger GUIDE in Deutsch [2025] Laravel Coding Lab Steffen Lippke Guide Tutorials](https://lippke.li/wp-content/uploads/2020/02/Laravel-Coding-Lab-Steffen-Lippke-Guide-Tutorials-280x158.png)